The Rapid Image Capture feature in Eggplant Functional provides a way to quickly capture many images without creating a script. For example, if you have a script designed for one browser and need to adapt it to run on a second browser, you could use Rapid Image Capture to create different images for the different browser.
Rapid Image Capture uses edge detection, which automatically sizes the image for you. When you click on a spot on your system under test (SUT), edge detection does its best to determine where the edges of the image should be. You can adjust the borders and other properties of the image during the capture session to ensure that your images suit your needs.
Step by Step: Rapid Image Capture
Rapid Image Capture works in the Viewer window only when you have an active connection to a SUT. Follow these steps to complete a Rapid Image Capture session:
- Connect to a SUT. When you've connected, the SUT appears in the Viewer window.
- Start a Rapid Image Capture session:
- Select Control > Start Session > Rapid Image Capture Session from the main menu.
- From the Viewer window toolbar, click Start Session > Rapid Image Capture Session.
- Click images in the SUT to capture them. You should see a red marker appear briefly over each image you click. Edge detection automatically sizes the image for you.Note: During your Rapid Image Capture session, you can click Enter Live Mode so that you can change the screen or appearance of the SUT, then click Enter Capture Mode to return to capturing images.
- Click End Session after you are done capturing the images you need. The Eggplant Functional Suite window opens the Sessions tab. Your Rapid Image Capture appears as the most current session.Note: At this point, you have determined what images you want to capture, but the image files themselves have not been generated and added to your suite. You can proceed with the following steps immediately to finish this process, or return to the Sessions tab at a later time to generate the images from the session.
- Name your session, then press Enter. The session name field is already highlighted for ease of renaming.
- Highlight the session you just created (or a different one, if you want to generate images from a different session), then click Open Session. This action results in a session to modify or accept the collected images.
-
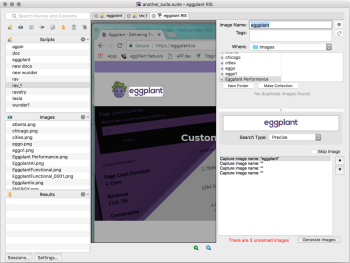
For each image you captured, perform the steps shown below, using the following screenshot for guidance. The list of images collected for this session is located at the bottom of the right pane.
-
Use the Where drop-down menu to select the folder in which you want to store your captured images.
Note: The Images folder is selected by default. You have options to choose from on this drop-down menu only if you have created additional folders within the Images pane in the Suite window. You can also create new folders during the session by clicking New Folder.
-
Enter a name for the image in the Image Name field.
Note: If the name you enter matches the name of an image file already in the suite, the text in the Image Name field turns red. Select the Use Existing checkbox to use the existing image without generating the new image. If you generate the new image using the image name shown in red, the new image overwrites the existing image.
- You can add and create Tags for ease of organization. Click the tag icon to the right of the Tags field to apply the selected tags to all of the images created in the session.
- If necessary, adjust the image as shown in this step. For the first pass through the captured images, Eggplant Functional uses edge detection to automatically size the captured images to reduce your work for this step.
- To adjust the view of the SUT window on the left to offer a better perspective for screen actions, click the Zoom In button
 to enlarge the screen size or the Zoom Out button
to enlarge the screen size or the Zoom Out button  to reduce the screen size. Note that this is a view change only; it does not affect your captured images.
to reduce the screen size. Note that this is a view change only; it does not affect your captured images. - To move the image hot spot, hold down Control (Command key on Mac) and click the desired location, drag the hot spot, or press the arrow keys. Add the shift key to move the hot spot in 10-pixel increments.
- To resize the image, drag the edges or corners of the Capture Area, or press Alt + arrow (Option + arrow on Mac) keys. Add the shift key to resize the Capture Area in 10-pixel increments.
- To adjust the view of the SUT window on the left to offer a better perspective for screen actions, click the Zoom In button
- Select the Search Type from the drop-down menu. The default choice for a selected image will generally work well. The search type choices include the same options you can make for Search Type when you work with images in the Image Viewer in the Suite window. See The Image Viewer: Searching & Properties for complete information.
- Select the Skip Image checkbox if you want Eggplant Functional to retain any current image changes.Note: If you select this checkbox, Eggplant Functional does not generate a new image for this step during the Generate Script processing.
- Use the up or down arrow keys on the lower right side of the UI to move to the next or previous image.
- Look for the All images have names message beneath the bottom right panel, which indicates that you have reviewed all the images from this Rapid Image Capture session.
-
Use the Where drop-down menu to select the folder in which you want to store your captured images.
- Click Generate Images after you decide your images are named and configured correctly. The result is that Eggplant Functional generates an image for each image from this Rapid Image Capture session. The only images not generated are those images marked as skipped or as //use existing images.