OCRか画像か
プロジェクトの自動化計画セクションで明らかとなった事について、より簡単に言うと、OCRと画像のどちらを使用するかは、経験則より次のように決定することができます:
"標準フォントを使用したテキスト駆動型UIの場合はOCRを使用し、アイコンやロゴには画像認識を使用する"
このルールには例外があり、以下の通り整理できます。
複雑なフォント(文字コレクション)
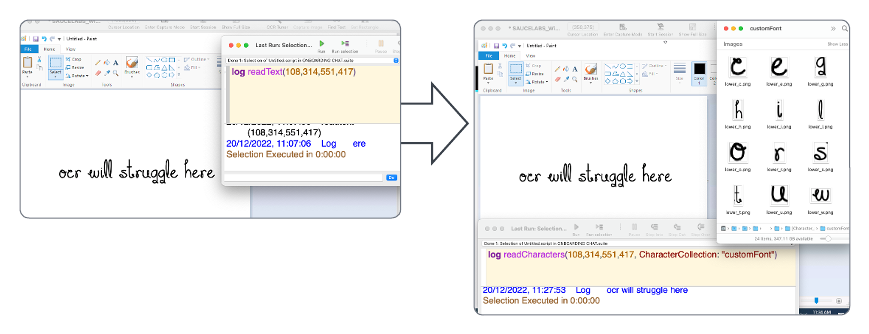
例として、手書き風のフォントの”OCR will struggle here"というテキストを挙げてみます。人間の目では読めるものの、OCRは文字のさまざまな線や形を解釈するのに苦労します。OCRエンジンにproperties to the OCR engineを設定することもできますが、より強力で簡単な解決策は、そのフォントの各文字の画像コレクション(LINK)を作成することです。各文字をキャプチャする設定作業の工数負荷は、他のツールでは難しい高精度の自動化によって軽減されます。

辞書にない単語で、3文字未満の場合
3文字未満のテキストにOCRを使用すると、誤判定のリスクが高くなります。例えばデスクトップPCのオンスクリーンキーボードの読み取りなどで問題が発生します。
以下の例では共に、テキストエディタに'Hello World'と入力する処理を試みています。
非推奨例では、文字「e」をクリックする処理で、OCRが「esc」キーを選択しました。これを解決するために複雑なスクリプトを設計することもできますが、推奨例で示した通り、文字コレクションを使用すると正しく処理できることがわかります。
OCRの使用に複雑なコードが必要な場合

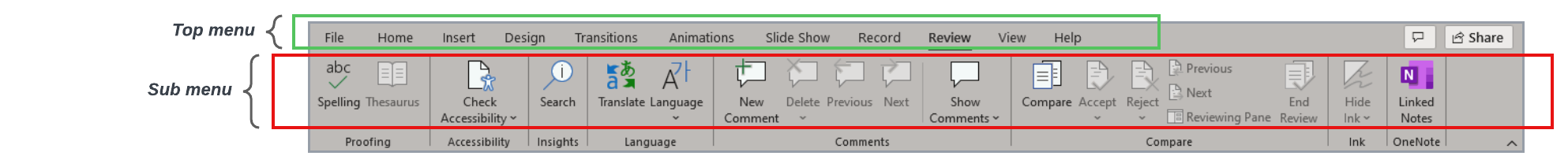
こちらの例では、一般的なメニューパネルに対してテキストの読み取りを行います。OCRを全体に使用すると、中央揃えのテキストではOCRが苦戦するかもしれません。
これを正しく認識するには複雑なスクリプトが必要になります。最も簡易な対応方法は、サブメニュー上のすべての要素のアイコン画像をキャプチャすることです。トップメニューはテキストのみで構成されている為、OCRの使用が適しています。
学習の要約
そのシナリオでOCRと画像のどちらを使用するかを正しく判断することは、自動化スクリプトの保守性を担保するために重要です。
// ステップ 1
click image:"chrome"
waitfor 20, image:"refresh"
typetext "https://demo.nopcommerce.com/",returnkey
waitfor 20, image:"nopCommerce"
// ステップ 2
moveto image:"Computers"
click image:"Desktops"
waitfor 20, "HomeComputersDesktops"
// ステップ 3
click image:"DigitalStormVANQUISH"
waitfor 20, image:"DigitalStormVANQUISH3CustomPerformancePC"
// ステップ 4
click image:"ADDTOCART"
waitfor 20,image:"Succesfully Added to Cart"
// ステップ 5
moveto image:"Basket"
click image:"GOTOCART"
waitfor 20, image:"Shoppingcart"
assert that imagefound(0,"DigitalStormVANQUISH3CustomPerformance")
// ステップ 1
click image:"chrome" // アイコン
waitfor 20, image:"refresh" // アイコン
set the searchRectangle to (0,70,1920,1039) // OCR最適化
typetext "https://demo.nopcommerce.com/",returnkey
waitfor 20, image:"nopCommerce" // ロゴ
// ステップ 2
moveto text:"Computers"
wait 1 // OCR最適化
click text:"Desktops"
wait 1.5 // OCR最適化
waitfor 20, text:"Categories"
// ステップ 3
click text:"Digital Storm VANQUISH 3"
wait 1.5 // OCR最適化
waitfor 20, text:"Digital Storm Vanquish 3 Desktop PC"
// ステップ 4
click text:"ADD TO CART"
wait 2 // OCR最適化
waitfor 20,text:"The product has been added to your shopping cart"
// ステップ 5
moveto image:"Basket"
wait 1
click text:"GO TO CART"
wait 2 // OCR最適化
waitfor 20, text:"Shopping Cart"
assert that imagefound(0,text:"Digital Storm VANQUISH 3 Custom Performance PC")