フレームワークのセットアップ
フレームワークの原則
テストケースを分析し、その内容を、反復的な処理と、ケースのステップとに分解する準備を整えましょう。これは、すべての場合に必須ではありませんが、この構造化を行う事で、自動化プロジェクトの開発が容易になります。
スイート階層
EPFスクリプト階層の定義
- Config: このフレームワークのプロパティとなる定義(例:SUT、検索範囲、データ入力オフセット等)
- Common: 汎用目的で定義した関数
- Custom: 主要処理を関数化したものや、関数を多重に用いた関数
- DAI Wrappers: DAIモデルフレームワークを使用する場合 - DAIとフレームワーク間の保守性を確保します(Model Based TestCasesを参照)。
- Test: DAIを利用しない場合における、スクリプトベースのテストのコンテナ(Script Based TestCasesを参照)。
Configスクリプト
Configスクリプトで、他のスクリプトで使用されるすべてのパラメーターと設定データを定義します。これにより、テストスクリプト上の値のハードコードを回避します。
このConfigスクリプトは、静的な値をひとつの参照可能なエリアに分離するためのものです。
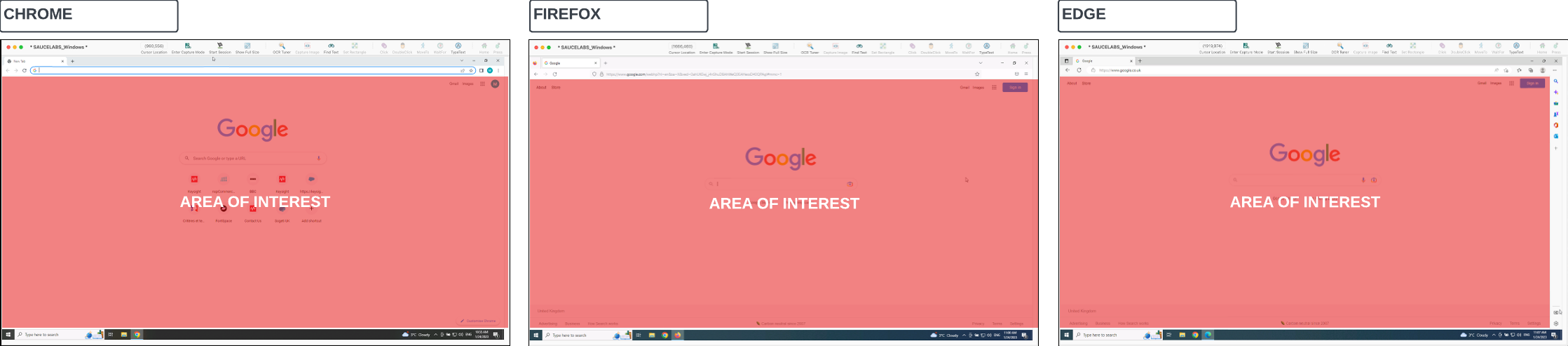
次の例では、複数のブラウザに対応できるように処理を拡張したいと考えています。OCRのベストプラクティスに従って検索エリアを制限するために、各ブラウザに応じてサイズを個別定義する必要があります。
見ての通り微細な違いですが、各ブラウザの描画されたコンテンツが表示されるエリアは異なります:

以下の「browsers」セクションのConfigスクリプトでは、1920 x 1080 サイズの画面上の各エリアが座標値を用いて定義されています。
(**
Config - ブラウザ表示エリア設定パラメーター
@Version 1.0 01/11/2022
@ChangeReason 作成
**)
return {
browsers:{
chrome:(0,70,1920,1040),
firefox:(0,113,1920,1040),
edge:(0,73,1920,1040)
},
dataEntry:{
textBoxOffset:[0,25],
checkBoxOffset:[-20,0],
DropBoxOffset:[0,80],
}
}
これらの座標値を簡単に取得するには、Eggplant Functionalの画面キャプチャを使用して、キャプチャボックスを作成して、Ctrl+Cでスクリプトに貼り付けます。
その後、以下の例に示すように、設定パラメーター(オフセット、検索範囲など)を関数で参照します:
to AppSwitcher varlogos:logos,app
set global app to app
typetext altkey, tabkey
assert that ImageFound(10,image:varlogos,searchRectangle:(config().browsers.(global browser)))
end AppSwitcher
to checkBox label, offset:(config().dataEntry.checkBoxOffset)
click the CenterLeft of scrollTo(label) + offset
wait 0.5
end checkBox
Commonスクリプト
Commonスクリプトとして、テストスクリプトで使用される再利用可能な関数(ハンドラー)をすべて定義します。これらの関数は、可能な限りモジュラーで再利用可能にするためにパラメータ化されています。
この方法でスクリプトを作成すると、必要箇所でそれぞれ処理を記述する必要がなくなり、効率が向上します。
to textEntry label,input
doubleclick CenterLeft of scrollTo(label) + (200,0)
wait 0.5
typetext controlkey,"a"
wait 0.4
typetext input,escapeKey
wait 0.3
end textEntry
to closeBrowser
typetext controlkey,shiftkey,"w"
wait 2
end closeBrowser
to closeTab expectation
typetext controlkey,"w"
if expectation is not empty
navigate(),(expectation)
end if
end closeTab
これらの関数の呼び出しは以下のように行われます:
common.textEntry "Timer Name", name
Customスクリプト
Customスクリプトとして、複雑なシナリオなどで利用する、Commonスクリプトの関数を多重に使用する処理や、他の機能で再利用されないカスタマイズされたコード/機能を定義します。
プロジェクトの複雑さに応じて、ハンドラーを含む単一の「Custom」スクリプトまたは多くのスクリプトを含む「Custom」フォルダーを定義することができます。

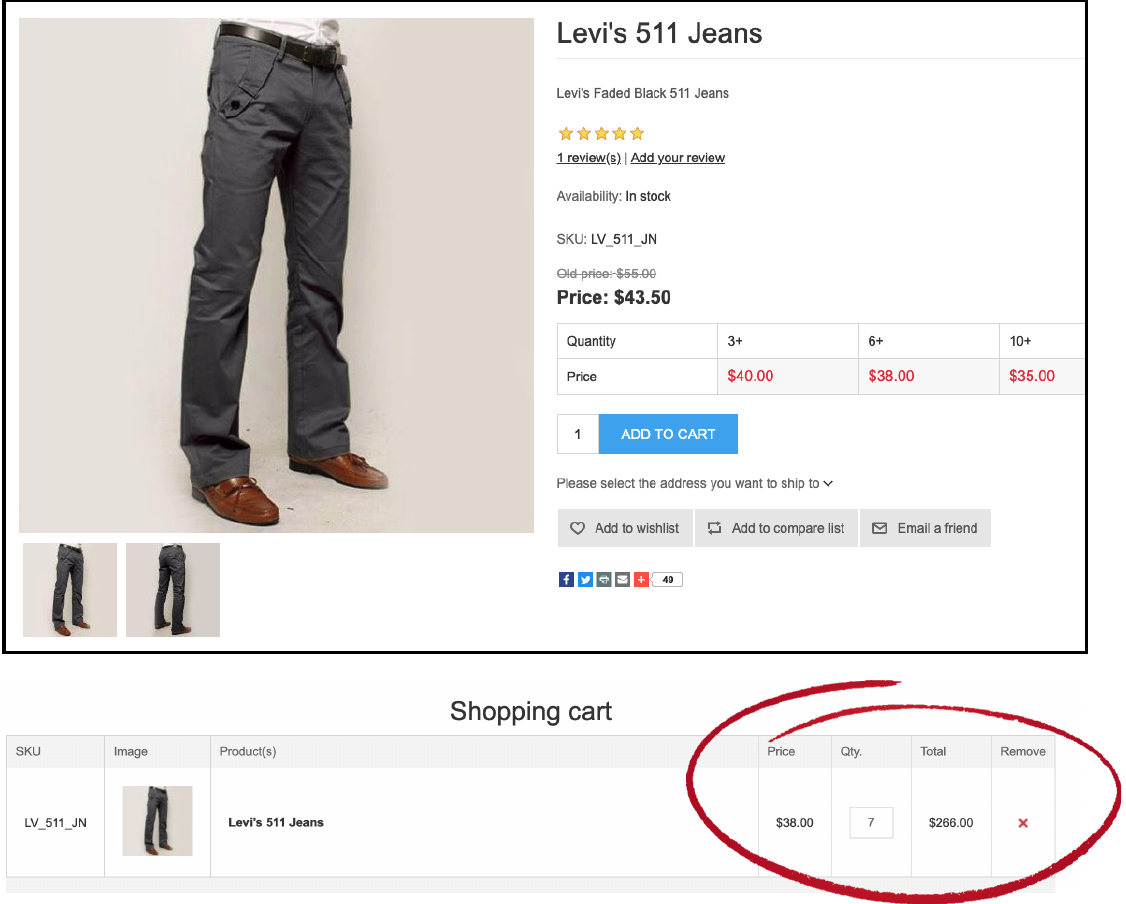
上の商品ページでは、購入数量が多いほどアイテムの価格が変わるため、Eggplantではこれを検証するために特別な関数を定義します。例えば
to calculateQuantityPrice originalPrice, purchaseQuantity
// 数量に対応して正しい価格値を取得するための検索範囲を設定
if purchaseQuantity ...
... is greater than 9 then
set quantityBracket to "tenPlus"
... is greater than 5 then
set quantityBracket to "sixPlus"
... greater than 2 then
set quantityBracket to "threePlus"
// 数量が3未満の場合の計算
else
put (originalPrice * purchaseQuantity) into totalPrice
return totalPrice
end If
// 特定の数量ブラケットの価格を読み取る
// 合計価格を計算して返す
common.readValue (config().Quantity.(quantityBracket))
put (the result * purchaseQuantity) into totalPrice
return totalPrice
end calculateQuantityPrice
フレームワークヘルパースイートをダウンロード - このEggplantスイートには、上記で説明したCommonとConfigスクリプトが含まれています。開始のヒントにしましょう。