Eggplant Functional のAPIテストエディタ
Eggplant Functional SuiteウィンドウのAPIテストペインは、APIテストを作成す��る場所です。APIテストは、スイートウィンドウの中央ペインのAPIテストエディタで開きます。作成する各APIテストは、スクリプトと同様に、エディタの独自のタブで開きます。
言語ブラウザからのパラメータ、スニペット、および作成したSenseTalkスクリプトを組み合わせてAPIテストを構築できます。APIテストエディタの独自のタブでAPIテストを実行し、SenseTalkスクリプトから呼び出すことができます。
APIテストエディタインターフェース
スイートウィンドウのサイドバーの上部にあるアセット切り替えバーで、APIテスト(地球儀)アイコンに注目してください。このボタンを使用して、APIテストペインビューをオンまたはオフに切り替えます。
 Eggplant Functionalのアセット切り替えバー
Eggplant Functionalのアセット切り替えバー
新しいAPIテストを作成するには、APIテストペイン内で右クリックし、New API Testを選択します。新しいテストは、中央ペインのAPIテストエディタビューの独自のタブで開きます。既存のテストを開くには、APIテストペインのリストで選択します。最初にテストがプレビューモードで開くことに注意してください(別のタブやオブジェクトを選択するとタブが閉じます)。タブを完全に開くには、エディタの任意の場所をクリックするか、APIテストペインでテストを右クリック��し、Openを選択します。
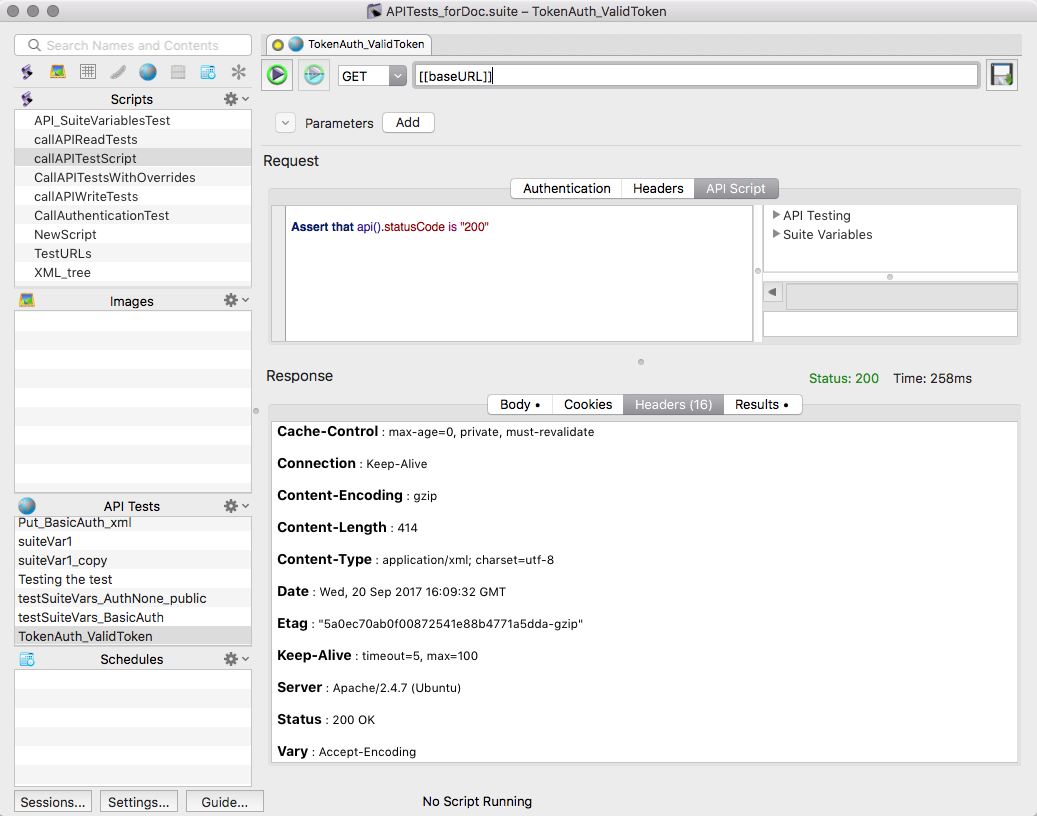
 Eggplant FunctionalのAPIテストエディタ
Eggplant FunctionalのAPIテストエディタ
上部セクション
Run: このボタンを使用して、API Scriptセクションに入力されたスクリプトステップを含むAPIテスト全体を実行します。
Run selection: このボタンを使用して、APIテストリクエストを発行し、APIスクリプトの選択された部分を実行します。これは、メインスクリプトウィンドウの選択範囲の実行ボタンと同様に機能します。
Select HTTP Verb: このドロップダウンメニューを使用して、APIに送信するHTTPリクエストのタイプを選択します。送信できるリクエストは、テストするAPIによって決まります。Eggplant Functionalでサポートされているリクエストは以下のとおりです。
- GET: ヘッダーとボディデータを返します。
- POST: リクエストボディにデータを送信します。このリクエストは、新しいデータベースレコードを作成するためによく使用されます。
- PUT または PATCH: : 既存のレコードを更新します。どのリクエストを使用するかは、APIが決定します。
- DELETE: : レコードを削除します。ただし、多くのサーバーが権限の問題でこのリクエストを拒否することに注意してください。
- HEAD: : ヘッダーデータを返します。通常、これはテストやトラブルシューティングのためにのみ使用されます。
Address bar: テストするAPIのURLを入力します。必要に応じて、ここにクエリ文字列を追加することもできます。
アドレスバーでスイート変数を使用するには、標準のマージ構文を使用します。たとえば、baseURLというスイート変数を作成した場合、次の構文を使用してURL文字列に置き換えることができます:[[baseURL]]。テストを実行すると、URL文字列のその部分に対してbaseURLの現在の値が読み取られます。
Parameters: テスト用のクエリ文字列を追加または削除します。Addボタンをクリックして新しいパラメーターを作成します。各パラメーターはキー/値のペアで構成されます。パラメーターを入力すると、アドレスバーのURL文字列に自動的に書き込まれます。左側のチェックボックスをクリアして、URL文字列から一時的にパラメーターを削除できま�す。パラメーターを削除するには、右側のDelete rowボタンをクリックします。スイート変数の置換を使用してパラメーターを入力することもできます。
URL文字列の一部としてアドレスバーに直接パラメーターを入力すると、パラメーターセクションにも自動的に追加されます。
リクエストセクション
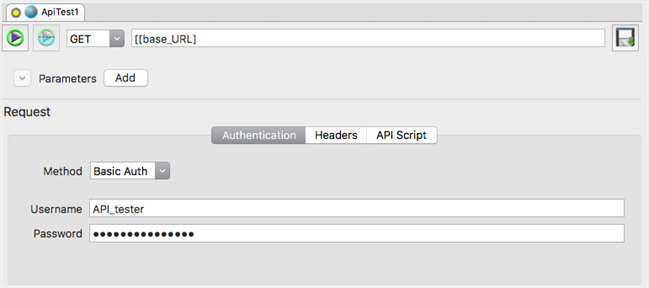
Authentication: APIがユーザー名とパスワードを必要とする場合は、認証タイプを選択し、ここに認証情報を入力できます。サポートされている認証タイプは、None、Basic Auth、およびOAuth 1.0です。URL文字列のパラメーターで認証情報を渡すか、ヘッダーで直接渡すことができます。どの形式を使用するかは、アプリケーションが決定します。スイート変数の置換を使用して認証情報を入力することができます。
Headers: リクエストに関する情報を入力します(例:content-type、トークン、APIキー)。使用できるヘッダーは、APIによって定義されます。スイート変数の置換を使用してヘッダーを入力できることに注意してください。
#send-post
API Script: APIリクエストから返された結果を検証したり、それらを使用したりするためのSenseTalkコードをここに記述します。このスクリプトは、それが組み込まれているAPIテストに固有のものです。
Language browser: スクリプトウィンドウの右側に表示されるセクションで、API Scriptタブを選択すると表示されます。ブラウザのエントリをダブルクリックして、そのコードをAPIスクリプトに挿入します。
Test status: 最も最近のテスト実行のサーバーコードを返します。200台のすべてのコードに対してテキストは緑色で、それ以外のすべてのコードに対しては赤色です。
Test time: 最も最近のテスト実行の長さをミリ秒単位で返します。リクエストに1秒以上かかる場合、表示が秒に切り替わります。
レスポンスセクション
Body: APIリクエストが送信されたサーバーから送信されたレスポンスの本文を表示します。Eggplant Functionalは、XMLまたはJSON形式でこれを返すことができます。どちらが返されるかは、APIが決定します。
Cookies: APIリクエストが送信されたサーバーから送信されたセッション情報を表示します。これらは、実行後にクリアされます。
Headers: APIリクエストが送信されたサーバーから送信されたヘッダー情報を表示します。
Results: SenseTalk APIスクリプトの結果を表示します。
ステップバイステップ: GETリクエストの送信
これがAPIに簡単なGETリクエストを送信する方法です。この例では、エラートラッキングシステムに入力された最も最近の10件の問題のリストを返します。

-
Select HTTP VerbドロップダウンリストからGETを選択します。
-
テストする API のアドレスを入力します。アドレスを入力するときに、Settings tabで定義されたスイート変数を利用できることを忘れないでください。たとえば、同じ URL を呼び出す複数のテストがある場合は、
baseURLというスイート変数を作成できます。この変数は URL です。次に、アドレスバーで、アドレスバーに[[baseURL]]と入力し、その後に他のパラメータとオプションを入力します。上記の例は次のようになります。[[baseURL]]/issues.xml?limit=10 -
リクエストに必要なParametersを入力します。この例では、GET リクエストで返すエントリの数は 10 (
?limit=10) に設定されています。 -
API で認証が必要な場合は、Authenticationセクションに認証情報を入力します。
-
Run ボタンをクリックします。
-
テストタブの Responseセクションで、表示するテスト結果を選択します。オプションは、本文、Cookie、ヘッダー、および結果です。さらに使用するには、標準の SenseTalk コマンドと関数を使用して XML を解析する必要がある場合があります。
ステップバイステップ: POSTリクエストの送信
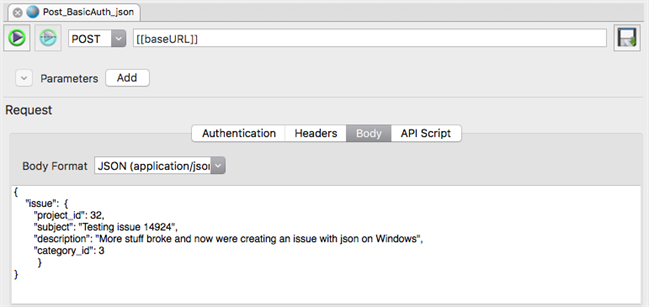
これがAPIテストエディタでサーバーにデータをPOSTする方法です。この例では、エラートラッキングシステムのエントリのノートフィールドに「Trying to update」というメモを投稿します。

-
リクエストのドロップダウン リストから POST を選択します。
-
テストする API のアドレスを入力します。住所を入力するときに、Settings tabで定義されたスイート変数を利用できることに注意してください。たとえば、同じ URL を呼び出す複数のテストがある場合は、値が URL である
baseURLというスイート変数を作成できます。次に、アドレス バーに「[[baseURL]]」と入力し、その後に他のパラメータとオプションを入力します。上の例は次のようになります。[[baseURL]]/issues/14919.json -
リクエストに必要なParametersを入力します。
-
API で認証が必要な場合は、Authentication セクションに認証情報を入力します。
-
ドロップダウン リストからBody Formatを選択し、リクエストの本文を入力します。この例では JSON を使用します。どの形式を使用する必要があるかは API によって決まります。
-
Click the Run button.
-
テストタブの Responseセクションで、表示するテスト結果を選択します。オプションは、本文、Cookie、ヘッダー、および結果です。さらに使用するには、標準の SenseTalk コマンドと関数を使用して JSON を解析する必要がある場合があります。