Eggplant FunctionalのUIテストでCompare Screenを使用する
Eggplant Functionalの比較画面機能は、アプリケーションの画面またはウィンドウのレイアウトまたは外観の変更を検出します。この機能は、アプリケーションの使用可能性や企業の視覚ガイドラインとの適合性に影響を及ぼす可能性のある変更に警告します。
比較画面は、新たな要素や欠落した要素についても警告することができ、これは機能テストを追加、変更、または削除する必要性を示すことがあります。比較画面は、アプリケーションの機能をテストしたり、それと何らかの形で対話したりすることはありません。
比較画面の基本
Eggplant FunctionalのUI検証機能は、SenseTalkのCompareScreenコマンドに基づいており、これは現在のSUT画面を基準画像と比較します。通常、このコマンドは、アクションが新しい画面またはアプリケーションのテスト中のウィンドウへの遷移を引き起こした直後、つまりレイアウトのバリエーションを確認したい新しい画面を表示した直後にスクリプトで使用します。
比較が元の画像と画面の現在の状態との間に違いがあることを示す場合、それらの変更が重要で、追跡する必要があるのか、それとも予想されるまたは許容可能な変更で、今後の比較で無視すべきものなのかを判断できます。比較では次の要素を探します:
- New elements: 現在の画面にはあるが、基準画像にはないもの
- Missing elements: 基準画像にはあったが、現在の画面にはないもの
- Moved elements: 基準画像の元の位置と現在の画面の位置が異なるもの
- **Changed elements:**ベースラインと現在の状態の間で色やその他のプロパティに大きな違いを示すもの
- Screen changes: 他のタイプとして識別されなかった任意の非特定の変更
この比較はOCRを活用しているため、テキストの変更だけでなく、画像の変更についてもこれらのカテゴリごとに違いを報告します。
CompareScreenコマンドの使用
CompareScreenコマンドは、UI比較を行いたい場所でいつでもSenseTalkスクリプトで使用できます。コマンドは比較の基準画像となる画像名を必須パラメータとして取ります。
CompareScreenは関数としても呼び出すことができます。CompareScreenを関数として使用する情報については、CompareScreen Command or Functionを参照してください。
デフォルトでは、CompareScreenはSUT画面全体をキャプチャします。しかし、デスクトップアプリケーションの場合、通常は画面全体ではなく、単一のウィンドウの内容だけを比較したいと思うでしょう。したがって、特定のアプリケーションウィンドウのような画面の一部だけをキャプチャするために、オプションの矩形パラメータを渡すことができます。rectangle(またはrect)パラメータ名を使用し、座標または2つの対角のコーナーを指定する画像で矩形を定義することができます:
CompareScreen name: "tutorialSut_menu", rectangle: (22,575,415,640)
CompareScreen "calcHist", rect:("Calculator_A","Calculator_B")
SenseTalkで矩形を定義する方法については、The Set Rectangle and Generate Code Dialog Boxを参照してください。
ベストプラクティスとして、比較に焦点を当てるアプリケーションウィンドウまたは画面の領域を指定する矩形を指定することをお勧めします。適切な場合は全画面比較を行うこともできます。しかし、比較をテストに関連するものだけに制約することで、最良のパフォーマンスを得ることができます。
CompareScreenが実行されると、スクリプトはスイートのImagesフォルダ内の特別な[Baseline_Screens]フォルダ(またはアクティブなヘルパースイート)でベースライン画像を探します。その名前の画像が見つからない場合、初期のベースライン画像が自動的にキャプチャされて保存され、スクリプトはそれ以上のアクションなしに進行します。
[Baseline_Screens]フォルダは、スイートで初めてCompareScreenを実行するときに自動的に作成されます。このフォルダを自分で作成する必要はありません。
既存のベースライン画像が存在する場合、その画像は現在のSUT画面(またはSUT画面の指定された矩形)と比較されます。比較は、ベースライン画像の検索基準(例えば、検索タイプ、許容範囲)を使用して行われます。スイートのImagesペインからベースライン画像を開き、これらのプロパティを必要に応じて調整することができることに注意してください。これは、将来の比較に影響を与えます。
比較後の動作は�、以下で説明するCompare Screen Actionモードによって制御されます。通常、違いが検出されると、Compare Screenパネルを開いて変更を確認し、さらなるアクションを取るかどうかを決定することができます。
CompareScreenに関する詳細情報、コード例を含むSenseTalkについては、CompareScreen Command or Functionを参照してください。
Compare Screen Actionモード
Compare Screenパネルの動作は、Compare Screen Actionモードを設定することで制御できます。デフォルトでは、違いが検出されるとスクリプトの実行中にCompare Screenパネルが開きますが、スクリプトの実行後に違いを確認できるようにその動作を変更することもできます。他のモードは、スクリプトを無人で実行するのにも便利かもしれません。
Compare Screen Actionモードは、Eggplant FunctionalのRunメニュー(Run > Compare Screen)で変更したり、CompareScreenAction global propertyを使用したりできます。Compare Screen Actionモードは次のように設定できます:
- Show Panel: 画面の違いが検出された場合、Compare Screenパネルが開きます。
- Log Warning: 画面の違いが検出された場合、警告メッセージがログに記入されます。
- Log Error: 画面の違いが検出された場合、エラーメッセージがログに記入されます。
- Show Panel Always:
CompareScreenコマンドが実行されるたびにCompare Screenパネルが開きます。画面の違いが検出されたかどうかに関係なく。
この設定は、Runウィンドウのポップアップメニューを使用しても変更できます。ただし、そのオプションを追加するためには、ツールバーをカスタマイズする必要があります。Runウィンドウのツールバーを右クリックし、Customize Toolbarを選択します。Compare Screenオプションをツールバーに表示させたい場所にドラッグ&ドロップし、Doneをクリックします。
CompareScreenを関数として呼び出した場合、Compare Screen Actionモードの設定は無視されます。Compare Screenパネルは表示されません。差異に関する情報は、プロパティリストのリストとして関数から返されます。重大な差異が見つからない場合、関数は空のリストを返します。
Compare Screenパネルでの差異のレビュー
CompareScreenコマンドが基準画像と現在のSUTスクリーンの間に差を検出した場合、Compare Screen ActionがShow Panel(またはShow Panel Always)に設定されている場合、Compare Screenパネルが開きます。パネルには基準画像と現在のSUTスクリーンの対応する領域が並べて表示され、比較できます。
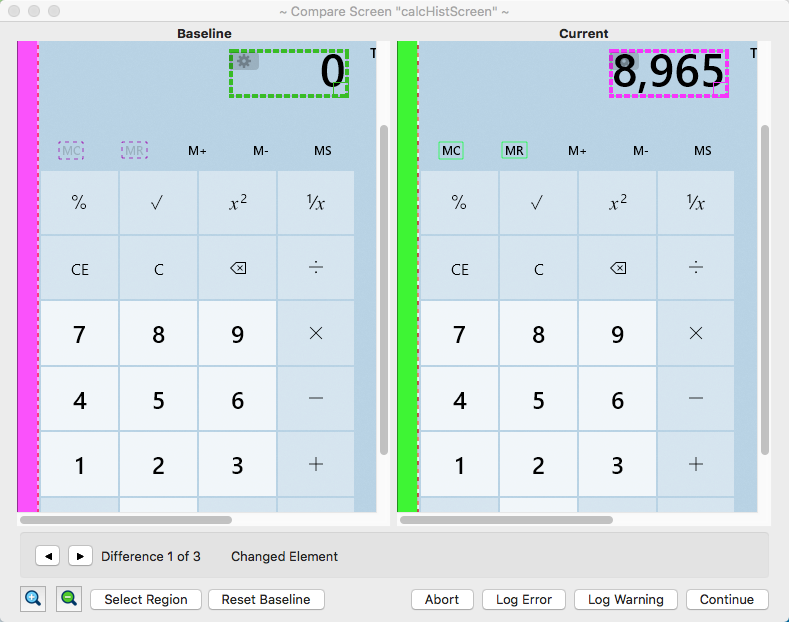
二つの画像間の差異について詳細な分析が行われ、変更された領域や要素が特定され、差異が検出された画面の領域を囲むボックスが描かれます。左下の矢印ボタンを使用して検出された各差異をスクロールし、その変更がテストにとって重要かどうかを判断できます。

差異のレビュー
Compare Screenパネルが開いたとき、最初に検出された差異が基準画像(左)と現在のSUTスクリーン(右)の両方で選択されます。画像の下のスクロール矢印の横のメッセージは、選択した領域の差異の種類を示しています。
領域周りには次のように四角が描かれます:
- 実線は、画面上で要素が検出された領域を示します。
- 破線は、他の画面で要素が検出された領域を示します。
- 四角が選択されると、その四角は他のハイライトされた四角とは異なる色の太い破線の四角で表示されます。
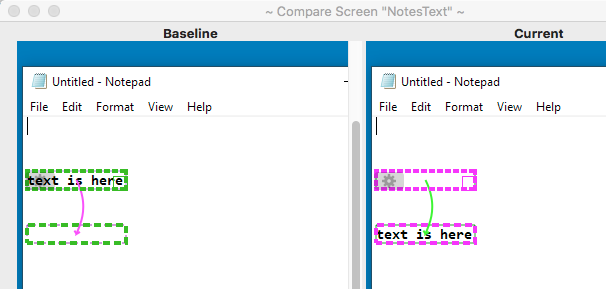
- 基準画面の要素が現在の画面の別の位置に移動された場合、元の位置と目的地の位置の両方を囲む四角が描かれ�ます。その差異が選択されると、移動を強調表示するために、ソースから目的地の位置への矢印が描かれます。

選択された四角の色は、画像の背景色と対比する色であり、他の四角は背景色と一致します。四角の外側をクリックすることでこれらの色を変更できます。これらの色は、テストしている画面に対して対比を提供するためのものです。
基準画像と現在のスクリーンが非常に異なる場合、比較機能は基準画像と現在のスクリーンの両方で全画面または大部分を囲む四角を描き、Screen Changedという変更タイプを報告します。この状態は、大きな色のシフト、スクリーンサイズの変更、または類似の大きなレイアウト変更の結果である可能性があります。個々の変更をレビューすることはできますが、変更の原因を特定した後で新しい基準画像を取得する必要があるかもしれません。
検出された差異を巡回して各差異をレビューし、適切なアクションを決定します。前進または後退の矢印をクリックするたびに、上の画像の選択された四角が新しい領域に変更され、メッセージが更新されて変更タイプが表示されます。
パネルの左下にあるZoom InとZoom Outボタンを使用して、画像の拡大率を変更することができます。画面画像が高い拡大率でズームインされている場合、異なる個々のピクセルも強調表示されます。
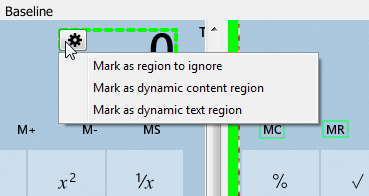
領域に対して何かアクションを取る必要がある場合は、その四角の左上隅にある歯車アイコンをクリックします。各領域に対するオプションは次のとおりです:

- **Mark as region to ignore:**このオプションを使用して、基準画像のこの領域をマスクして、将来の比較で使用されないようにします。このオプションは、テストに重要でない領域に便利です。例えば、基準画像に時計が含まれている場合、テストを実行するたびに時間が異なるため、その領域を無視することを希望するかもしれません。
- **Mark as dynamic content region:**このオプションを使用して、領域が必要で、その領域に表示される特定のコンテンツが変更可能であるとマークします。このオプションを使用すると、比較はその領域に何かが表示されていることを確認し、そこに何もない場合や領域が移動した場合には差異を表示します。何かが表示される必要がある位置を知っているが、具体的なコンテンツは変わる可能性がある場合に、このオプションを使用します。例えば、ウェブサイトのバナー広告などです。
- **Mark as dynamic text region:**このオプションを使用して、領域が必要で、その領域に表示される特定のコンテンツが変更可能であるとマークし、テキストである必要があります。ダイナミックテキスト領域は、テキストが存在することを確認するためにOCRに依存します。それ以外の場合、これらの領域はダイナミックコンテンツ領域と同様に動作します。テキストが表示される必要がある領域があり、具体的なテキストが変わる可能性がある場合に、このオプションを使用します。
歯車メニューからRemove this regionを選択して、事前に定義された領域をいつでも削除することができます。
自分の領域の追加
比較によって検出された差異に加えて、無視するか、ダイナミックとして扱う独自の領域を追加したい場合があります。独自の領域を作成するには:
- 画像の下の左側にあるSelect Regionボタンをクリックします。新しい四角形が両方の画面の中央に表示されます。
- 四角形を中心からドラッグして、領域を追加したい場所に移動します。ベースラインと現在の画面の両方の四角形が同時に移動することに注意してください。
- 必要に応じて四角形をリサイズし、画像の適切な領域をマスクします。右下の角からドラッグしてリサイズします。
- 四角形の左上隅の歯車アイコンをクリックし、定義する領域のタイプを選択します。選択肢は自動的に検出された領域と同じです:
- Mark as region to ignore
- Mark as dynamic content region
- Mark as dynamic text region
新しい基準画像の作成
UIが大幅に変更された場合、将来の比較のために新しい基準画像を作成する必要があると判断するかもしれません。画像の下の左側にあるReset Baselineボタンをクリックすることで、比較画面パネルから新しい基準を作成することができます。現在のSUT画面で基準画像を置き換えるという警告の確認ダイアロ�グボックスが表示されます。
この方法で新しい基準画像を作成すると、無視された領域やダイナミック領域はそのまま保持されます。したがって、これらの領域が新しいレイアウトに適用されない場合は、新しい基準画像からそれらを編集または削除する必要があります。
この方法で新しい基準画像を作成すると、元の画像と同じサイズの画像が作成されます。UIのサイズが変わった場合、またはテスト対象の領域のサイズが変わった場合、新しい画像名を持つCompareScreenコマンドを使用して、適切な領域の新しい基準画像をキャプチャする必要があります。
スクリプトの実行を続ける
比較をレビューした後、アクションを取ったか否かに関わらず、スクリプトの実行を続けることができます。Compare Screenパネルの右下のボタンを使用して、どのように進めるかを決定します:
- Abort: このオプションは、スクリプトの実行を進めずに中止します。スクリプトが終了する前にログにエラーが記入され、その後、結果パネルで検出された違いをレビューすることができます。
- Log Error: このオプションを使用してエラーをログに記録すると、スクリプトが失敗します。検出された違いは、スクリプトの実行後に結果パネルでレビューすることができます。
- Log Warning: このオプションは、違いについて警告をログに記録し、スクリプトの実行を続けます。検出された違いは、スクリプトの実行後に結果パネルでレビューすることができます。
- Continue: このオプションを使用して、エラーや警告を作成せずにスクリプトの実行を続けます。このオプションを使用すると、検出された違いは後でレビューすることはできません。
重要: Compare Screenパネルで行った変更は、領域の追加や削除、新しい基準画像の作成など、スクリプトの実行をどのように進めるかに関係なく、維持されます。
スクリプト実行後の差異のレビュー
結果ペインに移動して特定のスクリプトの結果を選択することで、スクリプト実行後にCompare Screenパネルを開くことができます。このオプションは、比較でエラーまたは警告をログに記録した場合にのみ利用可能です。
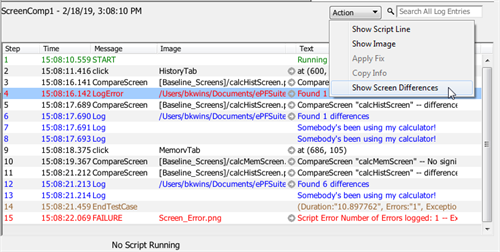
エラーまたは警告が記録されたスクリプト実行の結果を選択します。詳細ログの上にあるアクションメニューから、Show Screen Differencesを選択します。

最初のCompareScreenログエントリが位置づけられ、Compare Screenパネルが開き、基準画像と、そのスクリプト実行時点での画面の見た目(スクリプト実行中にキャプチャした画像に基づいて)との違いが表示されます。現在のSUT画面を見るわけではないため、SUTへのアクティブな接続は必要ありません。
特定のCompareScreenエントリの違いを見るためには、Show Screen Differencesを選択する前にそのCompareScreenログエントリを選択します。さらに、パネルの下部にある左右の矢印ボタンをクリックして、そのスクリプト実行の各CompareScreenログエントリを順に進むか戻ることができます。
スクリプト実行後の違いをレビューするときも、スクリプト実行中と同じアクションを実行できます。以下のことができます:
- 無視する領域をマークする
- 動的コンテンツまたは動的テキストと��して領域をマークする
- 新しい領域を追加する
- 以前に定義された領域を削除する
- 基準画像をリセットする
画面の違いを調査し終えたら、Doneをクリックしてパネルを閉じます。
コマンドラインからCompareScreenを実行する
CompareScreenをEggdriveを通じて使用する場合、有用な結果を得る最良の方法は、CompareScreenを関数として呼び出し、違いのリストを返すことです。つまり、
コマンドラインからCompareScreenコマンドを含むスクリプトを実行すると、Compare Screenパネルは表示されません。この場合、CompareScreenActionグローバルプロパティがShowPanelまたはShowPanelAlwaysに設定されている場合、CompareScreenはLogWarningに設定されているかのように動作します:つまり、大きな違いが見つかった場合、コマンドは警告をログに記録します。
#comparescreen
詳細な情報は、CompareScreenコマンドと関数を参照してください。