画像コレクションの作成
画像コレクションは、Eggplant Functionalのテストで使用するための基本画像のすべての許容バージョンが含まれる関連画像のフォルダです。例えば、画像コレクションには、「通常」のボタンの画像、選択されたバージョン、無効化されたバージョンが含まれるかもしれません。
画像コレクションを作成するには2つの方法があります:
どちらの方法についても、以下に段階的な指示があります。
スクリプト作成中に画像コレクションを作成するステップバイステップ
このセクションでは、すでにキャプチャした画像がない状態での画像コレクションの作成について説明します。これは、Eggplant Functionalのアシステッドスクリプティング機能を使用してスクリプト作成中に行うことができます。
-
画像をキャプチャする
テスト対象システム(SUT)へのアクティブな接続を示すビューアウィンドウを開きます。Capture Modeに入り、キャプチャしたい画像を選択するためにキャプチャエリアを移動します。この場合、ブラウザウィンドウがアクティブな状態で開かれているため、閉じるボタンが赤く表示されます。
その画像でスクリプトで実行したいアクションを選択します。例えば、ビューアウィンドウでClickアイコンを選択して、ウィンドウの閉じるボタンの画像をキャプチャし、クリックします。

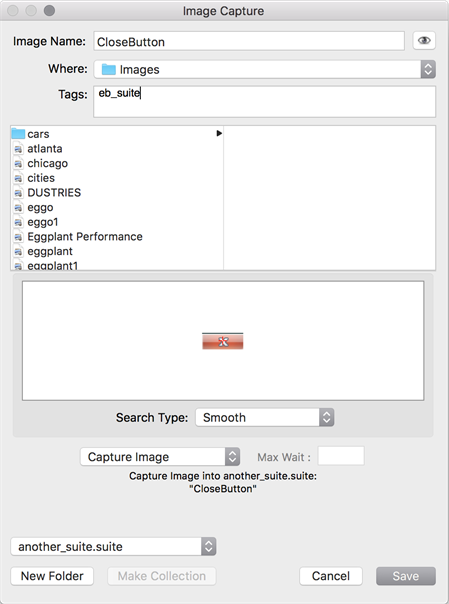
画像キャプチャパネルが開きます。画像に名前を付けます。名前を付ける際には、これが画像コレクションの名前になることを念頭に置いてください(ただし、これは後でいつでも変更することができます)。画像タグを使用している場合は追加します。Saveをクリックします。以下の3つのことが同時に起こります:
- 指定した名前でキャプチャした画像がスイートの画像フォルダに保存されます。
- アクションがSUTで実行されます(この場合、開いているブラウザウィンドウの閉じるボタンがクリックされます)。
- SenseTalkコードの行がスクリプトに挿入されます(この場合、Click "CloseButton")。
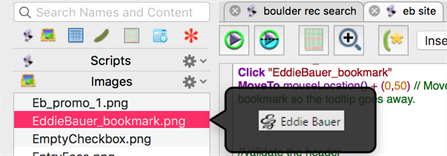
スイートでは、キャプチャした画像を画像ペインで見ることができ、SenseTalkコードは現在のスクリプトのスクリプトエディタに表示されます。
-
コレクションを作成するための2つ目の画像をキャプチャする
SUT上で、画像の2つ目のインスタンスが画面上に表示されていることを確認します。ビューアウィンドウでキャプチャモードに入り、キャプチャしたい画像を強調表示するようにキャプチャエリアを移動します。
ビューアウィンドウのツールバーのCapture Imageアイコンを使用して2つ目の画像をキャプチャします。
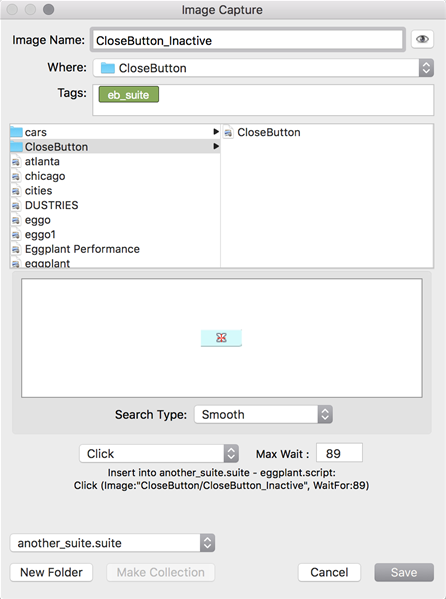
画像キャプチャパネルが開きます。パネルのファイルブラウザエリアで、最初にキャプチャした画像を選択します。パネルの下部にあるMake Collectionボタンが有効になります。Make Collectionをクリックします。

これにより、画像フォルダ内にコレクションフォルダが作成され、最初の画像がコレクションフォルダに移動します。画像に一意の名前を付けて(この場合はCloseButton_Inactive)、最初の画像と区別します。その後、Saveをクリックします。

画像コレクションは、スイートの画像ペインと画像ビューアの両方で見ることができます。
ランタイム中に画像コレクションを作成するステップバイステップ
このセクションでは、Image Update Toolsを使用してランタイム中に画像コレクションを作成する方法について説明します。
以下のスクリプトと以前にキャプチャした画像がこの例で使用されます:

これを意図的に行ってコレクションを作成する場合は、アクティブなビューアウィンドウでリモート接続を開き、初期画像を使用してコレクションに追加したい画像のインスタンスを表示します。問題の画像を参照するコード行を実行します。
それ以外の場合は、スクリプトを実行し、現在の検索設定では見つけられない画像に遭遇し、その問題を解決するために画像コレクションを使用したい場合は、以下の手順に従います。
-
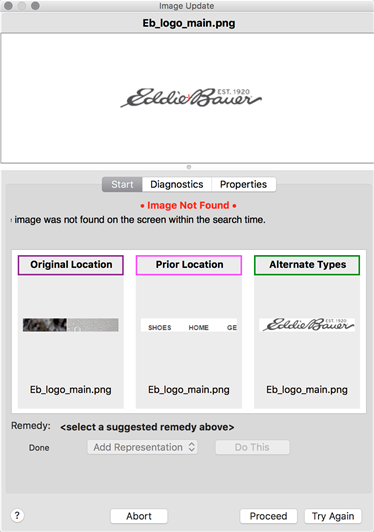
画像検索が失敗すると、Image Update panelが開きます。

-
パネルの中央から1つの画像を選択します。選択したオプションによってRemedyが変わります。利用可能な対策は次のとおりです:
- Apply Fix: このオプションは、選択した修正を現在の画像に適用します。
- Replace Image: このオプションは、画像のプロパティを変更せずに自動的に画像を再キャプチャします。その後、検索が再度実行されます。
- Add Representation: このオプションは、異なる名前の新しい画像の表現を現在のスイートに追加します。新しい表現は、元の画像と同じコレクションに追加されます。
- Capture to Helper: このオプションは、目的の画像の新しいバージョンをキャプチャし、ヘルパースイートに保存します。
Add Representation Remedyを選択し、Do Thisをクリックします。これにより、画像コレクションが作成されるか、既存のコレクションに追加されます。
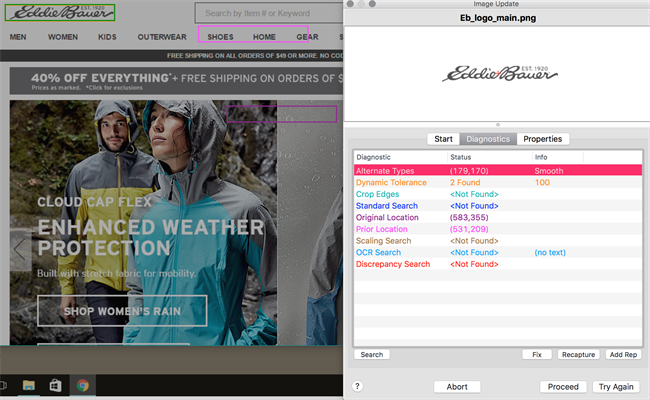
また、Diagnosticsタブをクリックして、Eggplant Functionalが画像を見つけるために実行したテストの結果についての詳細情報を取得することもできます:

-
Image Updateパネルは、さまざまな診断検索を行い、どの検索タイプが画像を見つけるために使用できるか、その結果をパネルに表示します。
見つかった画像の位置は、Image Updateパネルが使用している異なる検索タイプと設定に対応する色でビューアウィンドウに強調表示されます。
複数の検索タイプが画像を見つけるか、または単一の検索タイプで同じ画像の複数のインスタンスが見つかる可能性があります。
この時点で、画像コレクションを作成する方法にはいくつかのオプションがあります。
-
見つかったインスタンスが1つだけの場合 その検索タイプを使用して画像コレクションを作成したい場合は、それをリストから選択します。これにより、Fix、Recapture、およびAdd Repボタンが有効になります。
Add Representation の略である **Add Rep ** を選択します。これにより、現在のスイートのimagesフォルダ内にコレクションフォルダが作成され、この新しくキャプチャされたイメージがそれに追加されます。
新しく作成した画像コレクションを使用してスクリプトの実行を続けるには、Try Again をクリックします。
-
ビューアウィンドウで強調表示された正方形を選択します します。これは、コレクションを作成するために使用したい画像に対応します。画像キャプチャボックスの右側の矢印をクリックしてドロップダウンメニューを開きます。
Add Representation
<Image Name>and Try Againを選択して画像コレクシ��ョンを作成し、その新しいコレクションを使用してスクリプトの実行を続けます。新しい画像の名前は、Update ImageパネルのStartタブにあるNew Representation名フィールドに何が含まれているかによって決定されます。これで、検索で使用する複数の画像からなる画像コレクションができまた。
-