The first part of Eggplant Performance you typically interact with is Eggplant Performance Studio. Studio is the tool you use to create and define load and performance tests.
In the Studio UI, you will find sections for managing your workspaces, your projects, and for building tests through step-by-step Objectives.

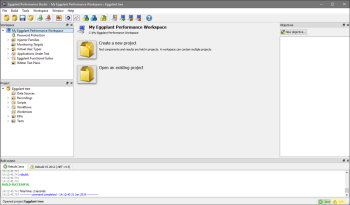
The Eggplant Performance Studio UI with the default panels showing
Studio UI Elements
The Eggplant Performance Studio UI consists of several distinct sections by default. However, you can control which sections you want to display, and you can reorganize sections by dragging them by the title bar into a new location. You can also open a section in its own window by clicking the undock symbol in the upper-right corner of the panel.
The main Studio menu includes the Window option, where you can toggle each of the optional sections off or on. This menu lets you toggle the Workspace, Project, Objectives, and Build output sections. All the sections are selected by default. Click an option on the menu to clear the selection and temporarily remove it from the UI. You can also click the delete button on the title bar for the section within the application window to remove it. To return a closed panel to the UI, select it again on the Window menu.
Studio Toolbar

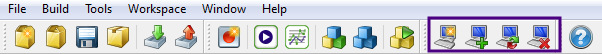
The Studio toolbar includes buttons for managing workspaces and projects on the left side. The center section has the New recording button, which you use to start a recording for a user journey, as well as buttons to launch Eggplant Performance Test Controller and Analyzer and to build your project.
The section on the right includes context-sensitive buttons. When you select different items in the Workspace or Project tree, these buttons change to show actions specific to the item you selected. In the toolbar image above, the context-sensitve area is highlighted by the purple box; the buttons displayed in this case let you add, delete, or switch the workspace.
Note: Most options that are available as context-sensitive buttons are also available if you right-click an item in the Workspace or Project tree.
To see what any button does, hover the cursor over it to view the tooltip text.
Use the Help button on the right side of the toolbar to access the Eggplant Performance Studio documentation.
The Viewer Pane
The center section of the Studio UI is known as the Viewer pane. This section is not moveable or closeable, as the panes around the outside are.
What appears in the Viewer pane is context-sensitive, which means the content in this area changes depending on what you select in one of the other panes.
This area is frequently where you work with and update content, such as injector settings or Virtual User Type information for the workspace, or create workflows, workmixes, and KPIs in the project. If you build a test from an Objective, the steps, including actionable items, are displayed in the Viewer pane as well.
Workspace
The Workspace section of the Studio UI is typically found in the upper section of the left sidebar. Remember, however, that you can click and drag by the title bar to move this panel into a different location, you can open it as a separate window, and you can also close the panel.

A workspace contains objects and assets for your tests that you might want to access across multiple projects. Therefore, you can create multiple projects within a single workspace, and they share the same injectors, custom virtual users (VUs), and other elements defined in that workspace. If necessary, you can also create multiple workspaces.
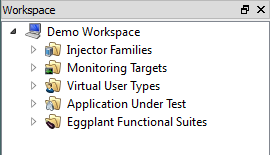
The Workspace tree includes the following sections:
- Injector Families: This section is where you add or define injectors that can be used for your tests. For information about injectors, see Managing Injectors.
- Monitoring Targets: A monitoring target is a definition of which systems to monitor. Use this section to define and edit monitoring targets. For information about monitoring targets, see Introduction to Monitoring.
- Virtual User Types: This section is where you find the default virtual user types and where you can create custom virtual user types. For information about virtual users (VUs) and virtual user types, see Virtual Users.
- Application Under Test: This section is where you can define and manage applications that you want to test, known as applications under test (AUTs). For complete information about AUTs, see Managing Applications Under Test.
- Eggplant Functional Suites: This section is where you connect to Eggplant Functional suites that you can use for GUI-level testing. For information about using eggPlant Functional suites with your performance tests, see Managing Eggplant Functional Suites in Eggplant Performance.
For more information about working with workspaces, see Managing Workspaces.
Project
The Project panel of the Studio UI is typically found in the lower section of the left sidebar. Remember, however, that you can click and drag by the title bar to move this panel into a different location, you can open it as a separate window, and you can also close the panel.

You typically use a project to maintain assets related to a specific test or series of tests for a specific application under test (AUT). Elements such as recordings, scripts, workflows, and data sources are found within the project. The project also has access to all the assets defined for the workspace, which are available for creating and running tests. (A project can belong to only one workspace.)
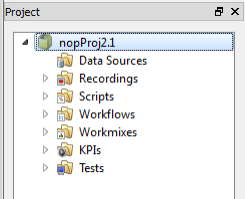
The Project tree includes the following sections:
- Data Sources: Data sources are files that include data that will be required by running scripts. This section is where you connect your external data sources so that the scripts are able to access them during test runs. For information about the types of data sources and how to create them, see Using Data Sources in Eggplant Performance.
- Recordings: If you record your user journeys through Eggplant Performance, the recordings are stored in this section. For information about recordings, see Working with Recordings.
- Scripts: This section is where you find the scripts that belong to the project. For information about your scripting options with Eggplant Performance, see Working with Virtual User Scripts.
- Workflows: The steps of your tests are organized as a workflow. This section is where you can create workflows and modify existing workflows. For information about using workflows, see Working with Workflows.
- Workmixes: A test can include multiple workflows or scripts. A workmix lets you set the weight for each element in the test. For information about workmixes, see Using Workmixes.
- KPIs: You can define key performance indicators (KPIs) that you can gauge your tests' performance against. Use this section to create KPI collections and manage existing collections. For information about KPIs, see KPIs in Eggplant Performance.
- Tests: This section is where you define tests and edit existing tests, including setting Virtual User Group options, attaching data sources, and choosing monitoring targets. For information about test creation, see Managing Tests.
For more information about working with projects, see Managing Projects.
Objectives
The Objectives section is found by default in the right sidebar of the Studio UI. As with other panels, you can click and drag by the title bar to move this panel into a different location, you can open it as a separate window, and you can also close the panel.

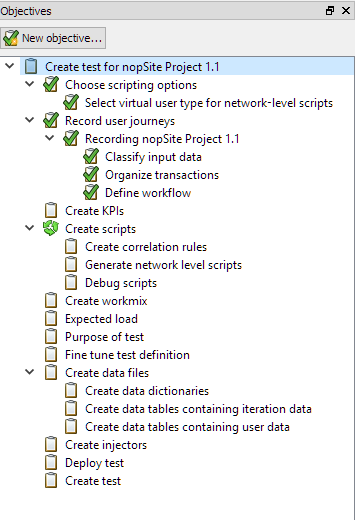
Objectives provides a method for test creation by following a step-by-step guide. If you have no active (i.e., in progress) objectives, the column under Objectives is empty. To create an objective, click New objective.
After you create an objective, you can work through the steps in the tree to create the assets and data for the performance test you want to run. When you select a step in the tree, the Viewer pane in the center of the Studio UI provides detailed information about what is required to complete the step as well as the controls or links to do so, when appropriate.
As you complete steps, you see a green check mark in the tree to show your progress. For more information about using the Objectives feature, see Creating an Eggplant Performance Test from Objectives.
Build output
The Build output section is found by default along the bottom of the Studio UI. As with other panels, you can click and drag by the title bar to move this panel into a different location, you can open it as a separate window, and you can also close the panel.
This section shows the progress when you build the project, including any errors and warnings. You will see a tab for each virtual user type in the project, although all types are built at the same time. This section is empty if you haven't build the project (or haven't built since you launched the application).
For more information about building your project and using the information in this section, see Building Your Project.
Resetting the Window Layout
You might run into a situation that requires you to set the Studio window layout to its default state. Do the following:
- Select Window > Reset window layout.
- Click Yes when asked if you want to reset the application to its default layout.
Completing the above steps sets the toolbar back to its default appearance. It also docks the Workspace, Project, Objectives, and Build output sections back to their default state and location. After resetting the layout, Studio appears as it did right after you installed it and opened it for the first time.