まとめ
ベストプラクティスの最後に来ました。以下では、理想的なスイートとそのスクリプトがどのようなものであるべきかを拡大して確認できます。これらは、スクリプトベースまたはモデルベースのアプローチの変更されるべきでない重要な構成要素です。
スイートは、モジュール化と再利用可能性の主要原則に従って構築され、スクリプトはユーザーの操作を反映して自動化のシンプルさを保ちます。
Eggplantスイート:
// 実行のための静的パラメーター
return {
browser:{
chrome:(0,72,1920,1038),
}
}
// すべてのブラウザーを起動する機能
to launchBrowser browser,url
set universal browser to browser
typetext windowskey,"r"
wait 1
typetext browser&&url,returnkey
waitfor 20, image:"logos" // ロゴ
end launchBrowser
// すべてのブラウザーを閉じる機能
to closeBrowser
typetext altkey,f4
wait 0.5
end closeBrowser
// アクションと検証フレームワークを使用してナビゲートする機能
to navigate action,validation
click text:action,searchRectangle:config().browser.(universal browser)
wait 1.4 // ページ遷移
waitfor 20, text:validation,searchRectangle:config().browser.(universal browser)
end navigate
// 正確なマッチを使用してテキストにスクロールし、結果の位置を返す機能
to scrollTo toFind
repeat until imagefound(
waitfor:0,
text:<not preceded by (1 to 2 characters," ") , toFind, not followed by (" ", characters)>,
searchRectangle:config().browser.(universal browser)
)
mouseScroll() //
wait 0.6
if repeatindex() > 5 then logerror "Cannot find"&&toFind
end repeat
set global searchArea to ()
return foundimageinfo().imageRectangle
end scrollTo
// スクロールソリューション
to mouseScroll
moveto the center of RemoteScreenRectangle()
ScrollWheelDown 6
wait 0.9
end mouseScroll
to textBox label, input
click center of common.scrollTo(label)
wait 0.2
typetext input
wait 0.2
end textBox
to radioButton label,option,radioButtonOffset:(-20,-2,0,7)
common.scrollTo(label)
put imageRectangle(text:option)+ radioButtonOffset into optionArea
click center of optionArea
log imagefound(0,image:"icons/radioButton/true",searchRectangle:optionArea)
end radioButton
to datePicker label,day,month,year
common.scrollTo(label)
textBox("Day"),(day)
textBox("Month"),(month)
textBox("Year"),(year)
end datePicker
to dropDown label, input
click center of common.scrollTo(label)
wait 0.3
typetext input,escapeKey
wait 0.2
end dropDown
// ドロップダウンへ移動し、開始する機能
to mainMenu menu,action,validation
moveto text:menu,searchRectangle:config().browser.(universal browser)
wait 0.3
common.navigate (action),(validation)
end mainMenu

スクリプト直接実行アプローチ
スクリプト直接実行アプローチを始めていきます。4つのテストケースに対し、実行の準備が整いました。次のステップとして、同一のフローであるが異なる値を用いる2つのテストケースでパラメータ化を行います。
スクリプトベースアプローチ(従来のテストケース管理)の実装上の特徴は返される労力です。しかし、次のセクションのDAI実装より、1つのスクリプトを複数のインスタンスに適用する方法を確認できます。必要時にはコードを1回だけ変更することとなります。
スクリプトベースのテストケース:
// ステップ: 1
common.launchBrowser ("chrome"),("https://demo.nopcommerce.com/")
// ステップ: 2
"custom/menu".mainmenu("Computers"),("Desktops"),("Sort by")
// ステップ: 3
common.navigate("Digital Storm VANQUISH 3"),("SKU: DS_VA3_PC")
// ステップ: 4
common.navigate ("ADD TO CART"),("The product has been added to your shopping cart")
// ステップ: 5
common.navigate ("Shopping cart"),("Digital Storm VANQUISH 3 Custom Performance PC")
// 終了
common.closeBrowser
// ステップ: 1
common.launchBrowser ("chrome"),("https://demo.nopcommerce.com/")
// ステップ: 2
"custom/menu".mainMenu("Apparel"),("Clothing"),("Sort by")
// ステップ: 3
common.navigate("Levi's 511 Jeans"),("SKU: LV_511_JN")
// ステップ: 4
common.navigate ("ADD TO CART"),("The product has been added to your shopping cart")
// ステップ: 5
common.navigate ("Shopping cart"),("Levi's 511 Jeans")
// 終了
common.closeBrowser
// ステップ: 1
common.launchBrowser ("chrome"),("https://demo.nopcommerce.com/")
// ステップ: 2
common.navigate("Books"),("Sort by")
// ステップ: 3
common.navigate("Pride and Prejudice"),("SKU: PRIDE_PRJ")
// ステップ: 4
common.navigate ("ADD TO CART"),("The product has been added to your shopping cart")
// ステップ: 5
common.navigate ("Shopping cart"),("Pride and Prejudice")
// 終了
common.closeBrowser
// ステップ: 1
common.launchBrowser ("chrome"),("https://demo.nopcommerce.com/")
// ステップ: 2
common.navigate("Register"),("Your Personal Details")
// データ入力の精度を確保するためのテキストスタイル設定
set the textStyle to (contrast:"On", contrastColor:"#737573", contrastTolerance:"99")
// ステップ: 3
"custom/data entry".radioButton ("Gender"),("Female")
"custom/data entry".textBox("First name"),("Testing")
"custom/data entry".textBox("Last name"),("123")
"custom/data entry".datePicker ("Date of birth"),("1"),("January"),("1990")
"custom/data entry".textBox("Email"),("testing@email.com")
"custom/data entry".textBox("Password"),("testing123")
"custom/data entry".textBox("Confirm password"),("testing123")
set the textStyle to "Default"
ステップ: 4 & 5
common.navigate("REGISTER"),("Your registration completed")
// 終了
common.closeBrowser
モデルベースアプローチ
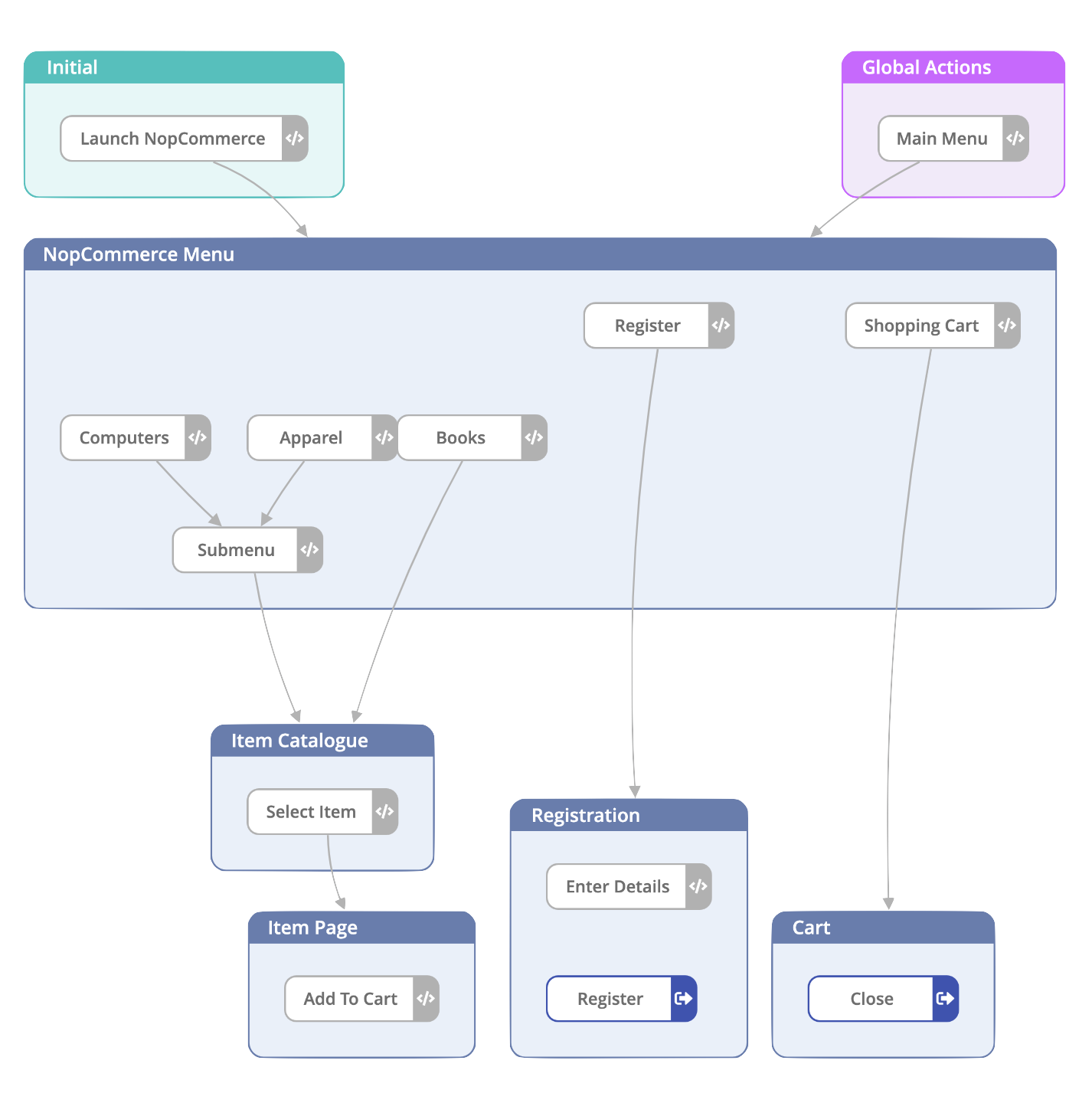
以下は、4つのテストケースのモデルを表しています。ここでは、テストステップの集約と、アイテムカタログとアイテムページの抽象化を通じて、繰り返されるテストフローについての明確な視覚的理解が得られます。

アイテムカタログとアイテムページを抽象化し(特定のページをモデル化せず、フローを一般化し)、DAIを使用してStateレベルの変数で操作をパラメータ化する必要があります。たとえば、サブメニューフローです。サブメニュー変数は、UIに存在するオプションに基づいてDAIによって提供されます。
to computers submenu
"custom/menu".mainmenu("Computers"),(submenu),("Sort by")
end computers
DAI Wrappers:
to launchNopcommerce
common.launchBrowser ("chrome"),("https://demo.nopcommerce.com/")
end launchNopcommerce
to computers submenu
"custom/menu".mainmenu("Computers"),(submenu),("Sort by")
end computers
to apparel submenu
"custom/menu".mainmenu("Apparel"),(submenu),("Sort by")
end apparel
to books
common.navigate ("Books"),("Sort by")
end books
to register
common.navigate("Register"),("Your Personal Details")
end register
to shoppingCart item
common.navigate ("Shopping cart"),(item)
end shoppingCart
to close
common.closeBrowser
end close
to selectItem item, sku
common.navigate(item),(sku)
end selectItem
to addToCart
common.navigate ("ADD TO CART"),("The product has been added to your shopping cart")
end addToCart
to enterDetails
// データ入力の精度を確保するためのテキストスタイル設定
set the textStyle to (contrast:"On", contrastColor:"#737573", contrastTolerance:"99")
// ステップ: 3
"custom/data entry".radioButton ("Gender"),("Female")
"custom/data entry".textBox("First name"),("Testing")
"custom/data entry".textBox("Last name"),("123")
"custom/data entry".datePicker ("Date of birth"),("1"),("January"),("1990")
"custom/data entry".textBox("Email"),("testing@email.com")
"custom/data entry".textBox("Password"),("testing123")
"custom/data entry".textBox("Confirm password"),("testing123")
set the textStyle to "Default"
end enterDetails
to register
common.navigate("REGISTER"),("Your registration completed")
end register