Using Autoscan to Capture Images
The Autoscan feature in Eggplant Functional automatically finds all elements on the current system under test (SUT) screen so that you can quickly save multiple images. An Autoscan session finds areas of the screen that you might want to capture as images, highlights them, then lets you edit and save those images.
You can also use the Autosnippets feature to generate SenseTalk snippets from an Autoscan session. These snippets are short pieces of code that can be used to help modularize your scripts as well as for snippets in Eggplant AI.
Tip: Autoscan captures all the elements on the current SUT screen, but it won't capture images across different screens on a SUT in a single session. If you need to capture images on two different screens in your application, or you need to scroll or otherwise adjust the conditions of the current screen, you will need to create a separate Autoscan session.
Rapid Image Capture is better suited for users who need a limited number of images, need to capture images across different screens of a SUT, or don't need to generate snippets.
Step by Step: Autoscan Sessions
You can start an Autoscan session from either Live Mode or Capture Mode. In Live Mode, Eggplant Functional scans the entire SUT screen to find potential images. In Capture Mode, you can choose to scan the Capture Area or the entire screen.
- Connect to a SUT.
When you've connected, the SUT appears in the Viewer window.
- If you're working in Capture Mode, adjust the Capture Area to include the area of the SUT screen that you want to scan.
- Start an Autoscan session:
- From the main menu, select Control > Start Session > Autoscan Entire Screen or Control > Start Session > Autoscan in Capture Area (this option is available only in Capture Mode).
- From the Viewer window, click Start Session > Autoscan Entire Screen or Start Session > Autoscan in Capture Area (this option is available only in Capture Mode).
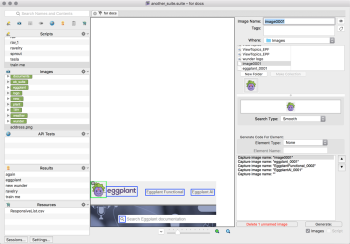
When the scan is complete, Eggplant Functional opens the Sessions tab in the Suite window. Your Autoscan appears as the most current session at the top of the list.
- Name your session, then press Enter. The Session Name field is already highlighted for ease of renaming. When you press Enter, the session opens, showing the area of the screen you scanned, with potential images highlighted with blue rectangles. The currently selected element is highlighted in green.
Note: At this point, the scan has determined the possible images you might want to capture, but the image files themselves have not been generated and added to your suite. You can proceed with the following steps immediately to finish this process, or return to the Sessions tab later to generate the images and code snippets from the session.
- For each detected element, decide if it's an image you want to generate in your suite, then adjust the rectangle and other settings using image capture best practices.

Detected elements from an Autoscan session, with the currently selected element (green rectangle) on the left
- Drag the lower right corner of a highlight rectangle to adjust its size.
- Click anywhere within the rectangle and drag to reposition it.
- Click the X in the upper left corner of a highlight rectangle to delete it.
- Click anywhere on the scan in the center pane to create a new highlight rectangle if you want to create an image for an element that wasn't detected by the scan.
- To move an image's hot spot , Ctrl+click or Ctrl+drag the red crosshairs (Cmd+click or Cmd+drag on Mac). For instance, you can capture an image of a field's text label, and then move the hot spot so it is in the field. This allows you to perform an action in the field, which otherwise is difficult to represent in an image.
- Zoom in and out on the scanned area by using the magnifying glass icons at the bottom.
- Provide a name for the image in the Image Name field at the top of the right column. Each element is initially assigned a default name in the form image005. Be sure to follow a good naming strategy with meaningful, descriptive names, particularly when adding many new images to a suite.
- You can add and create image Tags for ease of organization. Click the tag icon to the right of the Tags field on the upper right to apply the selected tags to all of the images created in the session.
Images are saved in the Images folder of your suite by default. You can change that location by using the Where drop-down menu. You can choose to create an image collection here, as well. If Eggplant Functional detects the same or very similar image in the suite already, you have the option to use the existing image rather than create a new one.
If any of the elements Eggplant Functional finds can be read using optical character recognition (OCR), the Use OCR checkbox appears in the session window above the Generate Code for Element section. Select the checkbox to use an OCR search instead of an image search for individual images. To use OCR as the default search type for an entire session, Shift+click the Use OCR checkbox.
Note: This setting is session-specific. It is not saved in your defaults or between sessions. This setting also does not persist if you close a session and then return to that same session.Tip: You should use OCR only if you plan to generate Autosnippets from an Autoscan session and you want to generate code that performs text (OCR) searches rather than image searches.If you select Use OCR, additional OCR tuning properties appear.
OCR tuning properties appear.DPI: By default, OCR uses 72 DPI screen resolution for searches. If the resolution on your SUT is significantly different, you might need to adjust the DPI for the search.
Valid Words: This parameter limits the words that the OCR engine recognizes. By default, the engine uses the entire set of words for the language (or languages) in the current text platform. You can use the asterisk as a wildcard so that the OCR engine looks only for the words in your original text string.
Valid Characters: This parameter limits the characters that the OCR engine recognizes. By default, the engine uses the entire set of characters available for the language (or languages) in the current text platform. You can use the asterisk as a wildcard so that the OCR engine looks only for the characters in your original text string.
Valid Pattern: This property is a string that takes a regular expression value and returns only characters or words that match the specified pattern.
Contrast: Select this checkbox if you want OCR to treat the ReadText() rectangle as a flat, two-color image. This option can be useful when working with anti-aliased text. It filters the screen of the SUT so that it appears two-toned to the OCR engine. Contrast relies on the following settings:
- Contrast Tolerance: A measure of how much a pixel can differ from the RGB value of the selected color and still be considered the primary color.
- Color: Click the color well and select a new color using the Colors panel. OCR treats this color as the primary color of the ReadText() rectangle. It is generally advised to select the background color for this selection.Tip: Use the color picker in the Colors panel to copy a color from any place in your display, including the Viewer window. Click the magnifying glass in the Colors panel, then click again wherever you see the color you would like to copy.
Enhance Local Contrast: Select this checkbox if you want OCR to automatically increase the local contrast of the image.
Enable Aggressive Text Extraction: Select this checkbox if you want OCR to extract as much text from the image as possible.
Case Sensitive: Select this checkbox to enable case-sensitive searching.
Ignore Spaces: Select this checkbox to have OCR searches ignore spaces between characters during a search.
Ignore Lines: Select this checkbox to have OCR searches ignore new lines during a search.
Language: Use this drop-down menu to add or remove OCR recognition languages. You can select multiple languages for use in OCR searches. To enable additional languages, navigate to Eggplant > Preferences, then click Text and scroll to Enabled Languages.
You can use the up and down arrows on the right side of the session tab to move through the detected elements. You can also click any of the rectangles in the scan in the center pane to select that element in the list. If you have processed all of the elements that you want to keep and have additional elements that you don't want to keep, you can use the Delete unnamed images button to delete the unnecessary ones.
Note: When you select an element, either by using the arrows or directly in the center pane, the default name is auto-filled. At that point, it won't be removed if you use the Delete unnamed images button. However, you can remove those elements if you don't need them by clicking the X in the rectangle's upper left corner. - After you have removed unnecessary images, if you intend to generate a script of snippets from your session, and are working against a desktop SUT, set the Element Type for your images by clicking the Classify Images button below the element list. This is only necessary when working against a desktop SUT, as this information is filled in automatically for mobile connections. If the auto-classification cannot determine the Element Type, it will set it to "None".Note: The auto-classification is trained to work with standard interfaces. If you are working with a non-standard interface, you may need to manipulate the Element Type manually. You can always re-run the auto-classification again if it did not classify some of your images, to see if it will pick up their Element Type on a subsequent pass. Images that have already been classified (previously had their Element Type set) will not be affected if you click Classify Images again.
- None: Use to generate an image but no code.
- Checkpoint: Generates two handlers that can be used to validate the presence of the element.
- Button: Generates a handler to click the element.
- Field: Generates two handlers, one for entering text in a field and one for reading text from a field.
- Checkbox: Generates a handler to select a checkbox.
- RadioButton: Generates a handler to select a radio button.
- DropDown_Mobile: Generates a handler, optimized for mobile device SUTs and mobile browsers, to select an item from a drop-down menu.
- DropDown_Desktop: Generates a handler, optimized for desktop SUTs and browsers, to select an item from a drop-down menu.
- Go through the element list and set the Element Type and Element Name for all of the images that you want to generate code snippets for. Adjust the element type as needed, and set it for those images not determined by the auto-classification. If your scan is from a mobile device SUT connected through Android Gateway or iOS Gateway, this information might be filled automatically, but you should ensure that the information matches your intended use. For complete information about how Eggplant Functional uses this information to generate code snippets, see Autosnippet Generation in Eggplant Functional.
- When you've identified and updated all the images you want to add to your suite, ensure the Images checkbox is selected. If you want to generate snippet code as well, be sure the Script checkbox is selected. (You can use the Autoscan session to generate images or snippets alone, or both together). Then click Generate. Eggplant Functional saves the images with the names you chose.
The types of elements that can be selected from the Element Type drop-down list are:
Advanced Properties
Eggplant Functional has advanced features to fine-tune the Autoscan process. Use the slider at the bottom of the window to adjust the granularity of the scan broadly. Move the slider left for greater granularity, resulting in more/smaller rectangles. Move the slider right for less granularity, resulting in fewer/larger rectangles.
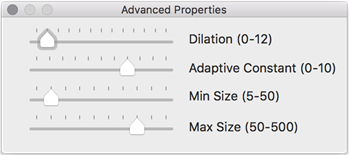
For more precise control, click the down arrow to the left of the slider to open the Advanced Properties window.

You can adjust the following properties:
- Dilation: Increases or decreases the size of the boxes around the suggested images. Can be used to combine adjoining boxes to capture elements of different sizes.
- Adaptive Constant: Adjusting this setting can help filter out noise in blurrier images or in images that have less contrast.
- Min Size: Sets a minimum size (in pixels) for the width or height of a suggested image. Any possible images found that are smaller than this size are ignored.
- Max Size: Sets a maximum size (in pixels) for the width or height of a suggested image. Any possible images found that are larger than this size are ignored.
Note: For mobile device SUTs connected through Android Gateway or iOS Gateway, the Element Type might be detected automatically from the underlying object model. In such cases, the granularity slider and Advanced Properties window are not available. However, you can still change the rectangle manually and edit other image properties in the right column as needed.