The Image Editor in Eggplant Functional lets you perform basic image editing tasks on image files that you've either captured or imported into your suite. Although the best practice for images is to capture images on your systems under test (SUTs) as you expect your scripts (and users) to find and interact with them, sometimes editing can improve Eggplant Functional image matching.
画像エディタにより、画像内のピクセルを修正または無視できます。 しかし、編集中に変更を保存したとしても、常に元のファイルに戻せることに留意してください。 エディタ内で利用可能なファンクションは以下の通りです。
- Crop image
- Erase (またはRestore) pixels
- Ignore Color
- Keep Color
これらの機能はそれぞれ以下で詳しく説明します。
無視したピクセルについての注意
画像エディタを使用して画像の一部を消去した場合、またはカラーに基づきピクセルと無視すると選択した場合、画像の当該部分が透過性となります。 When Eggplant Functional scripts search for images, transparent sections of images are ignored—that is, image matches are based on non-transparent parts of the image only.
多くのピクセルを削除し過ぎて、画像を区別するためのコンテキストが欠如してしまうことがないよう、注意してください。 例えば白い背景に黒いテキストがあるばあいに、画像から白い部分をすべて削除して黒い文字だけを残したいと思われるかもしれません。 ただそうすると、画像一致アルゴリズムが黒一色のフィールドに対して当該画像を検出する可能性があります。なぜなら黒無地のスペース内に、黒い文字のパターンは一致してしまうからです。
環境およびテスト対象アプリケーションに最も適した選択肢を知っておく必要があります。 しかし編集は最低限に抑える、または編集は一切しないことが最善策かもしれない、という可能性を念頭に置いてください。
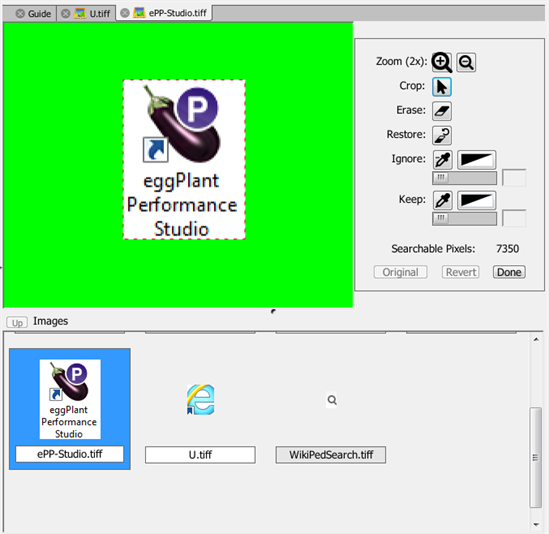
画像エディタインタフェース
画像エディタにアクセスするには、スイートウィンドウ内のImage Well of the Image Viewer(画像ビューアの画像ウェル)に画像が表示されたときに、Edit(編集)ボタンをクリックします。 新規タブを開くことなく画像ビューが、その画像の画像エディタへと切り替わります。 画像はメイン編集ウィンドウに表示され、コントロールボタンは右側のサイドバーにあります。

画像ビューアの画像ウェルと同様に、編集ウィンドウ内をクリックすると、画像を表示する背景カラーを変更できます。 しかし編集中は透過性に対処していくため、エディタでの背景カラーはグレーがかった色ではなく、明るい色から選択します。 画像内で保持していく色と、良好なコントラストをなす色を選択してください。
画像エディタを使用する
サイドバーの編集機能は、基本的な画像編集の経験がある方にとっては見慣れたものではないでしょうか。 What follows is a brief discussion of using these tools in Eggplant Functional.
Zoom(ズーム):Zoom In(ズームイン)またはZoom Out(ズームアウト)ボタンを使用して、エディタウィンドウ内での画像の見え方を変更できます。 これは見え方の変更のみであり、実際の画像サイズの変更ではありません。
Crop(トリム):画像のマージンのトリミングに使用します。 Crop(トリム)ボタンをクリックして、必要な場所へとドラッグして画像の端を調整します。 元の画像の境界は破線で表示され、画像マージンを外側にドラッグすると、以前トリミングした画像部分が元に戻ります。
Erase(消去):Erase(消去)ツールを使用して、選択的に画像部分を削除できます。 このツールは、例えば、形状的な画像(円形またはある程度不規則な形)から背景を削除したい場合、または画像中央から複数部分を削除したい場合に有用です。 Zoom In(ズームイン)を使用して画像を大きく表示して、ピクセルを微細に編集できます。
Restore(リストア):Restore(リストア)を使用して、以前削除したピクセルを画像に戻すことができます。
Ignore Color & Keep Color(カラーを無視&カラーを保持):これらの機能では、選択したカラーに基づき画像部分にマスクを適用できます。 Ignore Color(カラーを無視)機能では、画像から排除するカラーを選択できます。 Keep Color(カラーを保持)機能では、保持するカラーを選択しその他のカラーはすべて無視されます。
アイドロッパーボタンをクリックし、アイドロッパーカーソルを利用して画像内のカラーを選択します。 Ignore(無視)する場合は、選択のカラーに一致するすべてのピクセルが、消去されたかのように透明になります。 Keep(保持)する場合は、選択のカラーは残りますがその他のピクセルが透明になります。
通常l画像は、ピクセルごとに多少カラーのばらつきがあるため、アイドロッパーボタンの下に許容値スライダーが用意されています。 アイドロッパーを使用してカラーを選択すると、エディタは自動的にクリックしたピクセルを中心とした許容範囲を設定します。 許容値設定を下げて元のピクセルに近いカラーを選択します(ピクセル数減)。または、許容値設定を上げてより広い範囲の類似カラー選択します(ピクセル数増)。
アイドロッパーボタンの横には、カラーピッカーがあります。 アイドロッパーでカラーを選択すると、この長方形に選択したカラーが表示されます。 長方形をクリックするとColors(カラー)ウィンドウが開き、カラー選択をより微細にコントロールするオプションを利用できます。
カラー選択を削除するには、カラーピッカーの右側の削除ボタン(X)をクリックします。
Searchable Pixels(検索可能ピクセル):このフィールドには、当該画像で一致を作成できるピクセル数が表示されます。 画像の一部を消去またはマスクした場合、この数は減少します。 エディタでは、画像から全ピクセルを消去することはできません。
Original(オリジナル):このボタンをクリックすると元の画像に戻ります。 When you edit an image, Eggplant Functional retains the original, unaltered image as well as the new, edited version. この機能を使用して、元の未編集のバージョンを見ることができます。 元のバージョンに戻したい場合、オリジナルをロードしてからSave(保存)をクリックします。
Revert(戻す):このボタンを押すと、ファイルを最後に保存したバージョンへと戻せます。
Save(保存):画像の編集が終わったら必ずSave(保存)をクリックしましょう。 Clicking Save also exits the Image Editor and takes you back to the Image Viewer.