Using the Eggplant AI Designer
The Eggplant AI Designer provides an alternative workspace for creating models from scratch without prior experience of creating models in Eggplant AI UI. On the Designer page, you create a model by capturing various aspects of the UI while still interacting with the screen of a system under test (SUT). For example, you can capture the interactive elements of a screen such as buttons, tabs, checkbox, and text box to add them as actions within a state while connected to a SUT.
The Designer tab also includes a Script Editor that lets you edit scripts associated with the active model
Step by Step: Create a New Model
Follow the steps below to create a new model using the Designer button in the toolbar. Alternatively, if you prefer building models in the Eggplant AI UI, you can do so by returning to the Eggplant AI Model tab.
To build your model in Designer, follow these steps:
- In the Eggplant AI UI, click the Designer button in the toolbar to open the Designer tab.
- Click Create a new model (
 ) on the left side to open the Create new model wizard.
) on the left side to open the Create new model wizard. - Enter the Model name and select the group to which the model belongs from the Group drop-down list, then click Next. The Select agent page displays all the agents available to the group you belong to. In addition, it displays the newly created model name on the left. If required, you can rename the model at this point by clicking the model name.
- Select the agent to choose the connection that the model should run on. Click Next if you want to specify the app details for starting and closing your app correctly. Alternatively, skip to step 6 to create a model from the current screen in the SUT by clicking Skip.
- (Optional) From the App details page, select the Platform that you want to test your app on. For testing a mobile app, select Android or iOS, else select Windows. If you select Windows, you must also specify the App type and additional information as below:
- App type: Specify the method to launch the app using the following options:
- Browser: Select the browser type: Chrome, Firefox, Edge.
- URL: Provide the URL path to access the application. For example, to open the Eggplant website, type, https://www.eggplant.io here.
- Executable: To run an Executable in the SUT, specify the executable file name, folder, resource, or path. For example, to open a notepad, type notepad.exe here.
- Browser: Select the browser type: Chrome, Firefox, Edge.
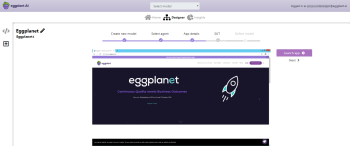
- The SUT image appears showing an image of the SUT as you would see it on the SUT display:
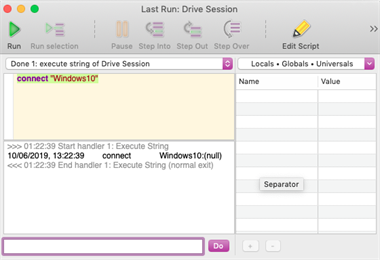
- The Run window appears displaying the connection information of the SUT you're connected to:
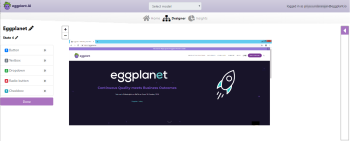
- Click Next and then in Eggplant AI Designer, with the SUT view displayed, select the control type on the left and then drag it to draw a box around the required element on the screen. Each of the following UI control is associated with a color and a shortcut key number:
- Button
- Text box
- Drop-down list
- Radio button
- Checkbox
- You can edit the State name to something more descriptive for your model by clicking on it.
- You can use the keyboard shortcut keys displayed against each of the screen element types to speed up the flow of drawing boxes, instead of clicking on a control for each element with the mouse.
- Enter the following information for the selected action on the Properties pane that appears on the right:
- Action name: A default name for the action is added, which is suffixed with a number that changes incrementally as a new action gets added. Change the default name with a more descriptive name based on your model.
- Description: Provides useful information about this action.
- Control type: Displays the selected control type. This field is read-only.
- Default Value: (Optional) Define a default value for the text and drop-down menu control types. Note that this field does not appear for other control types. For example, when entering the Action properties for a Dropdown control type, you set the hot spot and then enter the default value to specify the value that the script should select.
- Set Hot Spot: Click this button to mark a hot spot of the control type on the SUT view. A red crosshairs icon appears in the exact location where you clicked, which is what the script will use while executing this action. A typical use for this is, when you select the Radio button control type, you draw around the label, and set the hot spot against your preferred option. This adds the offset coordinates to the script of the selected action. To move the hot spot to a new location, click Set Hot Spot again.
- Snippets: Displays the script name that is created for the current action. This is a read-only field. The script name follows a naming convention, which is, model name-state name -action name-timestamp.script for unique identification.
- Click New State to execute the current script for the selected action and create the next state. This also creates a connection between the previous action and the new state.
- Repeat steps 6-8 until you've created all states and actions in your model, then click Done. The newly created model opens in the Eggplant AI UI.
- When you are ready, click Play (
 ) on the toolbar of the Eggplant AI UI to run your model.
) on the toolbar of the Eggplant AI UI to run your model.
underscore (_), tilde (~), and hyphen (-).A spinner icon appears while waiting for the agent to make the connection to your SUT. After the agent establishes a successful connection with the SUT, the following two things will happen:
Selecting a valid agent associates it with the newly created model and displays an image of the SUT screen

The Run window showing the script execution on the SUT
If you entered the App details in step 5 and clicked Next, a Start action is added to the Initial state, linking the relevant script file to the action. In addition, a cleanup snippet is linked to the default Cleanup state for automatically calling it for closing applications. You can view your app being opened in the SUT view by clicking Launch app on the App details page. For example, if your script includes launching of an app, such as calculator, the SUT view will show launching of it using the SenseTalk script that was generated in the previous step.
Note that every UI element you capture in Designer becomes an action for the selected state in Eggplant AI UI. A SenseTalk script is automatically generated for the highlighted UI element on the SUT screen and saved to the valid suite folder as you draw around the selected element. Any changes to the element location will then update the script accordingly.
Tips:
You may want to specify an exit state for the model by associating a valid action with the predefined Exit state in the Connections from action menu. You can also add previous actions, global actions, and sequent actions at this point in the same way as before.
Using the Script Editor
The Script Editor lets you edit the existing Eggplant Functional snippets that are linked to your model. The primary benefit of the Script Editor is that you can edit SenseTalk scripts within Eggplant AI without having to switch to Eggplant Functional.
Editing a script in the Script Editor
The Script Editor displays all the script files and CSV files available for the associated Eggplant Functional suite in a tree view format in Designer.
Prerequisites
- Configure the Eggplant Functional suite path for the agent in the Manage Agents window. See Connecting an Eggplant Functional Suite for more information.
- Make sure the agent associated with the model is connected and selected in the Eggplant AI UI.
Follow these steps to edit an existing snippet in your model:
- Select a script file from the tree view on the left. The SenseTalk code is displayed in the Script Editor.
- Make the required changes to the script and click Save. The changes are saved to the Eggplant Functional suite that your model is connected to.
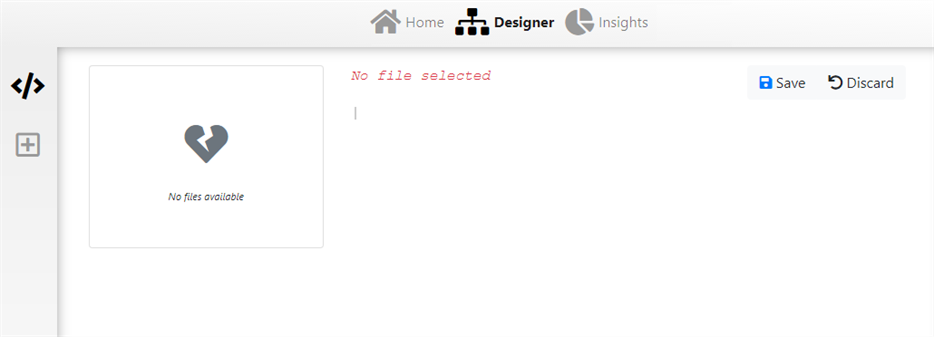
The following message appears on the Script Editor, if any of the above prerequisites are not met:

To undo changes made to the selected script, click Discard.