ユーザビリティモードでのEggplant機能テストの実行
Eggplant Functionalのユーザビリティモードは、アプリケーションやウェブサイトの一般的な問題を見つけるのに役立ちます。これらは標準的な機能テストを通過するかもしれませんが、ユーザ体験にネガティブな影響を与える可能性があります。ユーザビリティモードは、スクリプト化されたテストと並行して追加のテストを実行し、長い画像の読み込み時間、画面上での画像の移動、問題のあるテキストや画像などを確認します。
ユーザビリティモードはスクリプトのパフォーマンスに影響を与えるため、常にこの方法でテストを実行するべきではありません。大規模なアップグレードや変更後、スケジュールされたリグレッションテスト中、またはアプリのパフォーマンスに一貫性が見られない場合など、ユーザビリティモードで実行することをお勧めします。
ユーザビリティモードの有効化
全体のスクリプトまたはスクリプトの一部をユーザビリティモードで実行できます。ユーザビリティモードを有効にす��る方法はいくつかあります:
- Runメニューから: ユーザビリティモードでスクリプト全体を実行するには、Run > Run in Usability Modeに進みます。スクリプトの特定のセクションをユーザビリティモードで実行するには、そのセクションをハイライトしてから、Run > Run Selection in Usability Modeに進みます。
- SuiteウィンドウUIから: RunまたはRun Selectionボタンをクリックして押し続けてから、ポップアップメニューからRun in Usability ModeまたはRun Selection in Usability Modeを選択します。
- RunウィンドウUIから: まず、Runウィンドウのツールバーをカスタマイズする必要があります。ツールバーで右クリックしてCustomize Toolbarを選択します。Run in UsabilityとRun Selection in Usabilityボタンをツールバーに追加します。テストに適した方法でボタンを使用します。
the usabilityModeグローバル設定をtrueに設定します。
set the usabilityMode to true
ユーザビリティモードが検索するもの
ユーザビリティモードは、ユーザ体験を悪くする可能性のある振る舞いを確認します。個々のユーザビリティテストを有効化/無効化し、Usability Preferencesタブでそれらのテストを設定します。スクリプト化されたテストとユーザビリティテストの間には遅延時間が発生します。テストは次のとおりです:
動くターゲット
このテストは、画像が初めて見つかった後に画面上で移動するかどうかを確認します。画像が見つかった後、Eggplant Functionalは短時間待ってから、その画像を再度検索して移動していないことを確認します。画像が予想される位置で再度見つかると、スクリプト化されたコマンド(つまり、click)が完了します。
移動目標のテストは、スクリプト化されたテストで次のコマンドのいずれかが実行された後に実行されます:click、doubleClick、rightClick、middleClick、moveTo、drag、drop、press、release、tap、doubleTap、swipeLeft、swipeRight、swipeUp、swipeDown、waitFor、imageFound、imageLocation、imageRectangle。
低コントラストテキスト:テキスト検索
テキスト(OCR)検索を行うと、このテストは見つかったテキストとその背景との間のコントラストが低いかどうかを確認します。このテストは、画面上のテキストがエンドユーザにとって読みにくい可能性があるかどうかを知らせることができます。
OCRテキスト検索が成功すると、Eggplant Functionalはテキストの色とその背景色を比較します。2つの間のコントラストが低い場合、ユーザビリティの警告がログに書き込まれます。
OCRエンジンは、低コントラスト警告をログ��に記録するためにテキストを検出しなければなりません。コントラストが非常に低いためにOCRエンジンでテキストが検出できない場合、低コントラストの警告はありません。
また、背景色が非常にノイジー(つまり、色の変化度が大きい)であったり、テキスト自体の色の変化度が大きい場合、OCRエンジンがテキストを検出するのが難しいため、コントラストテストはうまく機能しないかもしれません。
さらに、このテストは特定の悪い色の組み合わせを検索します:
-
緑の背景上の紫色または黄色
パパイヤ パッションフルーツ -
暗い背景上の赤色または青色
Eggplant ブドウ -
赤い背景上の黄色または青色
リンゴ オレンジ -
青色の背景上の赤色 マンゴー
これらの基準を満たすテキストを見つけると、見つかったテキストが悪い色の組み合わせであることを示す警告がログに記録されます。なお、ほとんどの悪い色の組み合わせは、低コントラスト警告も生じることに注意してください。
低コントラストテキスト:画像検索
画像自体がテキストを含む画像検索を行うと、このテストは画像内のテキストとその背景との間の低コントラスト�をチェックします。このテキストは、画面上のテキストがエンドユーザーにとって読みにくいかどうかを知らせることができます。
画像検索が成功すると、OCRエンジンは画像をスキャンしてテキストが含まれているかどうかを判断します。テキストが考慮されるためには、それは2文字以上でなければなりません。OCRエンジンが画像内に有意義なテキストを見つけると、Eggplant Functionalはテキストの色とその背景色を比較します。2つの間のコントラストが低い場合、ユーザビリティ警告がログに記録されます。
このテストは基本的に、テキスト検索に対する低コントラストチェックと同じですが、画像内のテキストに適用されます。また、テキスト検索モードについて述べたように、悪い色の組み合わせについても警告を受け取ります。
ビジュアルフィードバック
このテストは、ユーザーのアクション後に画面が期待どおりに変わるかどうかを確認します。ビジュアルフィードバックチェックは、tap、click、rightclick、middleclick、doubleclick コマンドの後に実行されます。Feedback sensitivityの設定を変更して、画面がどれだけ変わる必要があるかを決定します。感度が高いほど、画面が変わる必要はありません。
画像とテキストのローディング時間
これらのテストは、読み込みが遅いコンテンツをチェックします。ロード時間が指定した閾値を超えると、ログに警告が表示されます。このテストは、画像検索が必要なswipe、click、waitFor、またはimageFoundコマンドが実行された後に実行されます。ただし、画像の位置や長方形を指定するものは除きます。
禁止された画像とテキスト
禁止された画像のテストは定期的に実行され、Usability Preferencesパネルで禁止と定義したタグを持つ画像を全画面で検索します。禁止されたテキストのテストは、禁止と定義した単語を探します。Minimum time between checksの設定は、このテストがどのくらいの頻度で実行されるかを制御します。
ユーザビリティ結果
実行したスクリプトテストの結果ペインでユーザビリティテストの結果を表示します。それらの結果エリアはまた、結果ペインの上部の実行日リストから開くことができる.jsonファイルにも出力されます。テストのユーザビリティ結果を開くためにユーザビリティ列の矢印をクリックします。
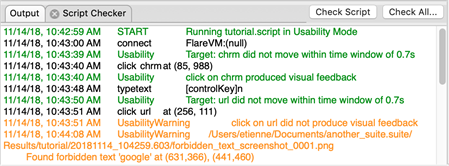
ユーザビリティテストの結果は、実行ウィンドウと出力タブの両方で、リアルタイムに表示されます。以下に示すように。

利用可能性テストの成功結果は緑色で表示され、テストが失敗すると黄色で表示され、警告が発生します。