クロスモバイルスクリプティング
Eggplant Functionalスクリプト(画像を除く)は、ほとんどまたは全く変更せずにすべてのモバイルデバイスで通常使用できます。これは、スクリプトが単にユーザーワークフローを記述しているためであり、アプリ作成者はこのワークフローをすべてのモバイルデバイスで一貫して保つように努力しています。
参照画像も、異なるモバイルデバイスやオペレーティングシステムのバージョン間で頻繁に再利用できますが、場合によっては、異なるデバイスに対して参照が異なる必要があります。このドキュメントでは、異なる参照画像が必要になる状況を説明し、効率的なクロスモバイルスクリプティングのベストプラクティスを提示します。
異なる画像が必要なのはいつですか?
通常、2つのデバイス間で異なる参照画像が必要になるのは次の3つの状況です:
- 異なるデバイスファミリのデバイスは、画像を異なる方法で(たとえば、異なるスムージング効果で)レンダリングするため、異なる参照画像が必要です。
- 同じデバイスファミリのデバイスでも、画面解像度が異なると、テキストを含む画像を異なる方法でレンダリングします。したがって、参照画像にテキストが含まれており、2つのデバイスの画面解像度が異なる場合、それらは異なる参照画像を使用する必要があります。
- オペレーティングシステム(OS)のメジャーバージョンの変更は、設定やメッセージングなどのネイティブアプリケーションの見た目をしばしば変えます。したがって、ネイティブアプリケーションに関連する参照画像は、異なるメジャーOSバージョンを使用するデバイスに対して異なる可能性があります。
上記の3つの状況にもかかわらず、画像の再利用は大量に可能であり、Eggplant Functionalを使用したクロスモバイルスクリプティングは非常に生産的です。たとえば、アプリケーションの画像は、単一のデバイスファミリ内のすべてのOSバージョンで通常再利用できます。
デバイスファミリ
デバイスファミリは、同じ基本的なOSとUIレイヤーを使用し、したがって画像を同じ方法でレンダリングするモバイルデバイスのセットです。デバイスの解像度が異なり、参照画像にテキストが含まれているか、参照画像がネイティブアプリケーション用であり、デバイスが異なるメジャーOSバージョンを持っている場合を除き、同じ参照画像を再利用できます。
複数のデバイスとデバイスオペレーティングシステムに対して簡単にテストできるように、Eggplant FunctionalはSauce Labsへの接続をサポートしています。 Sauce Labsは、自分自身でデバイスを所有する必要がないように、仮想デバイスの互換性ラボを提供します。詳細情報については、こちらをクリックしてください。
以下の表は、最も人気のあるデバイスファミリを示し、それらを解像度でさらにパーティションし、画像の再利用に関するアドバイスを提供します。
| ファミリー | 解像度 | デバイス | OSバージョン | ベストプラクティス |
|---|---|---|---|---|
| Samsung Galaxy | 1080*1920 | S4, S5 | 4.1, 4.2, 4.4, 5.0, 5.1 | トレランスをわずかに上げて、同じ画像を使用できます。一貫性を保つために、S5でキャプチャした画像を使用します。 |
| 720*1280 | S3 | 4.1, 4.2, 4.4, 5.0, 5.1 | このデバイスは、すべてのOSバージョンで動作する単一の画像をキャプチャできます。 | |
| 1440*2560 | Nexus 6 | 4.1, 4.2, 4.4, 5.0, 5.1 | 画像にテキストが含まれていない限り、スケーリングを使用して同じ画像を使用できます。OCRが使用で�きます。画像はNexus 6でキャプチャし、Nexus 5に対してダウンスケールするべきです。 | |
| 1080*1920 | Nexus 5 | 4.1, 4.2, 4.4, 5.0, 5.1 | 上記と同じ | |
| iPad | 1536*2048 | Mini, 3, Air, Air 2 | 8.1, 8.2, 8.3, 8.4 | 容忍度をわずかに上げると同じ画像を使用できます。一貫性を保つために、Air 2でキャプチャした画像を使用します。 |
| iPhone | 1080*1920 | 6 Plus | 8.1, 8.2, 8.3, 8.4 | 画像にテキストが含まれていない限り、スケーリングを使用して同じ画像を使用できます。OCRが使用できます。画像はiPhone 6 Plusでキャプチャし、iPhone 6に対してダウンスケールするべきです。 |
| 1334*750 | 6 | 8.1, 8.2, 8.3, 8.4 | 上記と同じ | |
| 640*1136 | 5S, 5, 4S | 8.1, 8.2, 8.3, 8.4 | 容忍度をわずかに上げると同じ画像を使用できます。一貫性を保つために、5Sでキャプチャした画像を使用します。 |
可能な限り大量の画像を再利用することに再度注意してください。デバイスファミリー内のすべてのデバイスに対して同じ画像を使用できるだけでなく、すべてのOSバージョン間で同じ画像を使用できます。これは、上記のようにわずか8つの参照画像で、デバイスとOSバージョンの61種類の異なる組み合わせをカバーできることを意味します。
クロスプラットフォームスクリプトのベストプラクティス
この文書の残りの部分では、効率的なクロスモバイルスクリプティングのベストプラクティスを紹介します:
- テキスト検索(OCR)と検索矩形を使用します。
- 各ストリムのデバイスの画像を別のスイートに保存します。
- OS固有のコードとコアコードを分けます。
- テストの開始時に環境設定スクリプトを実行します。
- デバイスの命名規則を作成します。
- コアコードを使用して別のスイートでテストを作成します。
テキスト検索(OCR)と検索矩形の使用
まず最初に行うことの一つは、OCRを使用することです。Eggplant Functional内のOCRエンジンは、解像度、テキストサイズ、色に依存せず、これらのいずれかがデバイス間で異なる場合、画像を再キャプチャする必要はありません。
OCRの信頼性を最大化し、実行速度を上げるために、テキストが存在するであろう領域を検索矩形で囲います。以下は、デバイスの解像度に比例して検索矩形を設定するサンプルコードで、このコードは複数のモバイルデバイス間で共有できます。項目1はx座標を、項目2はy座標を指しています。
set ScreenSize to the screensize of connectioninfo()
set the searchrectangle to (0,0.5* item 2 of ScreenSize,item 1 of screensize,item 2 of screensize)
テスト中にさまざまな矩形を設定する必要があることを知っている場合は、以下のコードを使用します。これにより、画面の任意の領域を矩形に簡単に設定できます:
params TLx,TLy,BRx,BRy -- Values are between 0 and 1 and represent the proportion you want to go in the x and y direction for the top left and bottom right coordinates.
set the searchrectangle to (TLx * ConnectionInfo().ScreenSize.x,TLy * ConnectionInfo().ScreenSize.y, BRx * ConnectionInfo().ScreenSize.x, BRy * ConnectionInfo().ScreenSize.y)
また、検索矩形を他の関数の一部として使用できるように、関数として書くこともできます。以下に関数のサンプルコードを示します:
//Script called ScreenPart
params TLx,TLy,BRx,BRy -- Values are between 0 and 1 and represent the proportion you want to go in the x and y direction for the top left and bottom right coordinates.
return (TLx * ConnectionInfo().ScreenSize.x,TLy * ConnectionInfo().ScreenSize.y, BRx * ConnectionInfo().ScreenSize.x, BRy * ConnectionInfo().ScreenSize.y)
以下は、その機能を呼び出すためのサンプルコードです:
Set the searchrectangle to ScreenPart( 0,0,1,1)
Moveto (Text:"Clock",searchrectangle:ScreenPart(0,0,0.5,0.5)) // これは画面の左上の四分の一のみを検索します
モバイルの画面サイズと解像度は異なり、各モバイルデバイスには自身のDPIがあるため、OCRの信頼性を高めるために接続しているデバイスのDPIにDPIを設定するべきです。これは、接続しているデバイスに応じてDPIを設定するプロパ�ティリストを作成することで可能です。以下にサンプルコードを示します:
//このコードはテストの最初に実行され、DPIを設定します
set DeviceDPI to (iPhone_6S_91:"401","Galaxy_S6_51":"577")
set the readTextSettings to (DPI:DeviceDPI.(DeviceName))
readTextSettingsは、ReadText()およびReadTable()関数で使用されるデフォルト設定のプロパティリストです。上記のコードがDPIを設定した後は、通常どおりOCRコードを記述します。以下の例では、ReadText()関数を使用しています。
put (Readtext(0,0,1,1))
異なる画面やテキストは、DPIが設定されている場合と設定されていない場合でうまく機能することがあるため、各画面で最適な設定を探すために試行錯誤する価値があります。
別のデバイスのストリームの画像を別のスイートに保存する
上記の表で述べたように、デバイスに対して画像を再取得する必要があるケースがあります。これらを整理する最良の方法は、各ストリームの画像を別のスイートに保存し、スクリプトが画像を検索するスイートを指定するInitialSuitesを設定することです。これにより、新しいデバイスをテストセットに追加することが簡単にな�り、そのデバイスの画像をキャプチャする必要がある場合には、そのデバイスの画像をキャプチャするだけで済みます。これはまた、各スイート内の画像が同じ名前を持つことを意味します。以下にサンプルコードを示します:
set the initialsuites to "Path/To/My/Galaxy_S5_51/Images/Suite"
click "AppIcon"
set the initialsuites to "Path/To/My/iPhone_6S_91/Images/Suite"
click "AppIcon"
つまり、私のGalaxy S6スイートとiPhone 6Sスイートの両方で、各デバイスのアプリアイコンは同じ名前、AppIconで呼ばれています。これにより、デバイスの新しい画像を追加することが非常に簡単になります。スイートを開き、別のスイートと同じ名前で全ての画像をキャプチャし、そのデバイスがテストの準備ができています。
コアコードとOS固有のコードを分離する
コードの大部分はiOSとAndroidの両方で使用することができますが、iOSとAndroidの間で動作の微妙な違いがある時期があります。iOSとAndroidの画像を分けるのと同じように、必要に応じてコードも分けるべきです、そしてinitial suitesを使用します。これは、テストを作成する観点から、iOSとAndroidで全く同じコードを使用できることを意味します。以下にサンプルコードを示します。私はまた、初期スイートを関連する画像スイートに設定しました。
Android:
set the initialsuites to ("Path/To/My/AndroidCode/suite", "Path/To/My/Galaxy_S5_51/Images/Suite")
click "AppIcon"
TurnOffWifi
iOS:
set the initialsuites to ("Path/To/My/iOSCode/suite", "Path/To/My/iPhone_6S_91/Images/Suite")
Click "AppIcon"
TurnOffWifi
次に、Eggplant Functionalがコードをチェックする最初のス�イートをコアコードスイートにし、その中に関数が見つからない場合は、Eggplant Functionalが特定のOSコードスイートを見るようにします。つまり、コードは以下のようになります:
set the initialsuites to ("Path/To/Core/CodeSuite", "Path/To/My/AndroidCode/suite", "Path/To/My/Galaxy_S5_51/Images/Suite")
click "AppIcon"
VerifyPrice // これはコアコードスイート内にあります
TurnOffWifi // これはOS固有のコードスイート内にあります
set the initialsuites to ("Path/To/Core/CodeSuite", "Path/To/My/iOSCode/suite", "Path/To/My/iPhone_6S_91/Images/Suite")
Click "AppIcon"
VerifyPrice
TurnOffWifi
すべてのテストの開始時に環境設定スクリプトを実行する
このドキュメントを読んでいく中で、DPIや初期スイートを設定するなど、多くのパラメータを設定していることに気づくでしょう。また、初期スイートの一部として、OS固有のコードをiOSまたはAndroidに設定しています。これらすべてのコードは、テストの前に実行されるスクリプトに配置され、環境を設定するべきです。さらに、すべてを簡単にするために、コアコードスイート、OS固有のコードスイート、デバイスイメージスイート、環境設定スイートをすべて同じフォルダに保存するべきです。これにより、すべてを設定し、初期化するのが容易になります。あなたの環境設定は下記のようになるはずです。この中で、スイートの相対パスを使用してスイートへのパスを決定します。そのため、スイートが移動したとしても、コードは正常に動作します。
set DeviceName to the name of connectioninfo()
set SuitePath to the folder of the folder of the folder of me
set DeviceDPI to (iPhone_6S_91:"401","Galaxy_S6_51":"577")
set the readTextSettings to (DPI:DeviceDPI.(DeviceName))
put (iPhone_6S_91:"iOS","Galaxy_S6_51":"Android") into DeviceOSList //デバイスがどのOSを使用しているかを定義し、正しいデバイス固有の関数を選択します
set DeviceOS to DeviceOSList.(DeviceName)
put (iPhone_6S_91:"iPhone_6S","Galaxy_S6_51":"Galaxy_S6") into DeviceSuiteList //デバイスがどのイメージスイートを使用するべきかを定義します
set DeviceSuite to DeviceSuiteList.(DeviceName)
//コア関数、OS関数、デバイスイメージへのパスを設定します
set the initialsuites to (SuitePath & "Asset_" & DeviceSuite & "_Images.suite" ,SuitePath & "Asset_" & "Core_Functions.suite",SuitePath & "Asset_" & DeviceOS & "_Functions" & ".suite")
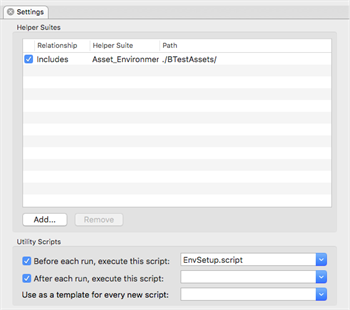
そして、私たちは環境設定スクリプトを実行する必要があります。これを行う最も簡単な方法は、環境設定スイートをすべてのイメージとコードスイートのヘルパースイートとして追加し、そのスイートのスクリプト/イメージが選択される前に環境設定スクリプトを実行することです。以下に、ヘルパースイートを追加し、環境設定スクリプトを実行する場所を示す画像があります:

また、ヘルパースイートを相対パスを使用して設定することもできます。これにより、スイートを異なるパスに移動した場合でも、ヘルパースイートのパスは有効なままです。これについての詳しい情報はこちらで見つけることができます。
デバイスの命名規則を作成する
接続しているデバイスが何であるかを判断するためには、デバイスの良好な命名規則を作成するのが最善です。これは以下の形式を取るべきです:DeviceStream_DeviceModel_OperatingSystemVersion。これにより、Eggplant Functionalは接続しているデバイスが何であるかを簡単に判断し、それに応じて環境を設定することができます。以下にいくつかの例を示します:
iPhone_6S_91、ここでiPhoneはデバイスストリーム、6Sはモデル、9.1はiOSのバージョンです。
Galaxy_S6_51、ここでGalaxyはデバイスストリーム、S6はモデル、5.1はAndroidのバージョンです。
別のスイートでテストを作成する
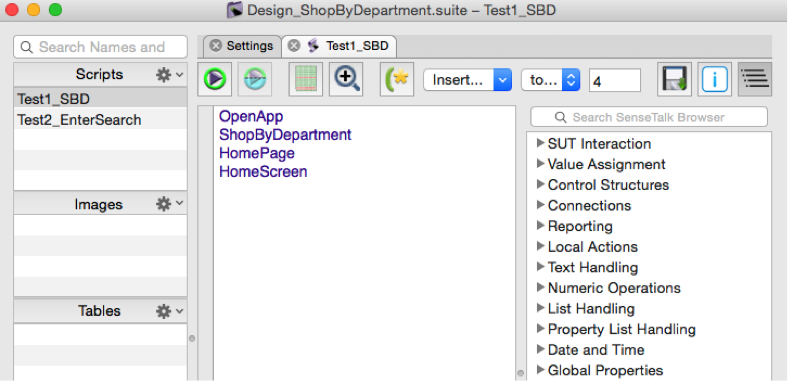
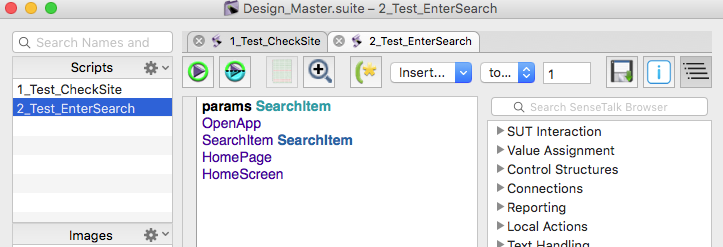
次に、作成したすべてのコアコードからすべてのテストを別のスイートで作成するべきです。これにより、将来のメンテナンスが容易になり、大規模なチーム間でのコードの再利用が最大限になります。作成する各テストデザインスイートには、すべてのコードパスを設定するために、環境設定スイートをヘルパースイートとして追加するべきです。それから、テストデザイン�スイートはかなりフラットに見えるはずで、書いたコア関数を望む順序で並べるだけです。以下にいくつかの例を示します: