クロスブラウザーとクロスプラットフォームのスクリプティング
Eggplant Functionalのスクリプトは、通常、すべての基本的なオペレーティングシステム上のすべてのブラウザで、わずかな修正、または修正なしで使用することができます。これは、スクリプトがユーザーワークフローを単に記述しているからであり、ワークフローは常に同じです。
大多数の参照画像も、すべてのオペレーティングシステム(例:Windows 7、Windows 8、Mac、Linux)上のすべてのブラウザ(例:Chrome、Firefox、Safari、Internet Explorer、Opera)で再利用することができます。しかし、参照画像がすべての環境で再利用できない状況が2つあります:
- 異なるブラウザはフォントを異なる方法でレンダリングするので、テキスト検索(画像検索ではなく)を以下に説明するように使用するべきです。
- 実際のブラウザコントロール(例:更新ボタン)は、各ブラウザごとに異なります。したがって、これら特定の参照画像は各ブラウザごとに異なります。
クロスブラウザテストを容易にするために、Eggplant FunctionalはSauce Labsとの統合をサポートしています。Sauce Labsでは、多数のブラウザとOSの組み合わせを簡単にテストすることができます。詳細については、ここをクリックしてください。
クロスブラウザとクロスプラットフォームスクリプティングのベストプラクティス
この文書では、効率的なクロスブラウザスクリプティングのためのベストプラクティスを紹介します。要約すると:
- デフォルトでSmooth検索タイプを使用して画像を使用します。
- テキ�ストとの対話には、画像検索ではなくテキスト検索を使用します。
- テスト作成を容易にするために、コアコードとOS固有のコードを分離します。
- テストの開始時に環境設定スクリプトを実行します。
- プライマリスイートからテストを実行します。
- SUTの命名規則を作成します。
- 画像キャプチャの必要性を減らすために、可能な限りキーボードコマンドを使用します。
デフォルトの検索タイプをSmoothに設定
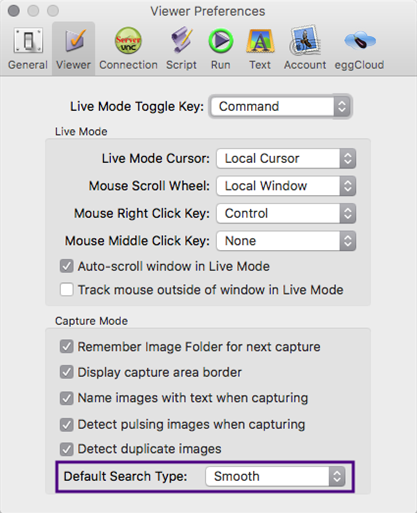
テキストを含まない画像は、一度だけキャプチャすれば、ほとんどの主要なウェブブラウザで動作します。以下に示すように、ViewerのPreferencesでデフォルトの検索タイプをSmoothに設定する必要があります:

これは、プラットフォーム間の小さな違いを頑丈に処理することが証明されています。テキストと対話する必要がある場合は、異なるブラウザでテキストが異なる方法でレンダリングされる影響を受けない光学文字認識(OCR)を使用する必要があります。
テキスト用にOCRと検索矩形を使用
最初にすべきことの一つは、OCRを使用することから始めます。Eggplant FunctionalのOCRエンジンは、解像度、テキストサイズ、色に関係なく動作しますので、これらの3つの要素がブラウザ間で異なる場合、画像を再キャプチャする必要はありません。
OCRの信頼性を最大化し、実行速度を上げるために、検索矩形をテキストが存在すると知っている領域に設定します。
全画面の一部にsearchRectangleを設定する再利用可能なカスタム機能ハンドラを作成することもできます。例については、ScreenPart関数ハンドラの使用を参照してください。
コアコードとOS固有のコードを分ける
大部分のコードは操作システム間で使用可能ですが、WindowsとMacでは動作の仕方にわずかな違いがあります。たとえば、ブラウザを開く方法などです。Windows専用のコードとMac専用のコードを別々のスイートに分けるべきです。これにより、テストの作成の観点からWindowsとMacで同じコードを使用することができます。以下のコード例では、初期スイートも正しいイメージスイートに設定されています。
set the initialsuites to ("Path/To/suite")
OpenBrowser
これで、Eggplant Functionalが最初にコードをチェックするスイートを、あなたのOS専用のコードスイートに設定すべきです。もし関数がそこで見つからない場合、Eggplant Functional Functionalはコアコードスイートを見ます。したがって、あなたのコードは以下のようになるでしょう:
set the initialsuites to ("Path/To/suite", "Path/To/Core/CodeAndImagesSuite")
VerifiyPrice //This is within the core code suite
OpenBrowser//This is within the OS-specific code suite
すべてのブラウザでコアとなる画像は、同じスイートに保存されるべきであることに注意してください。特定のOSにのみ関連する画像は、それぞれのOS専用のスイートに保存されるべきです。
テストの開始時に環境設定スクリプトを実行する
全てを単純化するために、コアコードと画像のスイート、OS専用のコードと画像のスイート、そして環境設定スイートを同じフォルダに保存するべきです。あなたの環境設定スクリプトは下記の例のようになるでしょう。これにより、スイートの相対パスを使用してスイートへのパスを決定するので、スイートが移動してもコードは依然として機能します。
set SUTName to the name of connectioninfo()
set SuitePath to the folder of the folder of the folder of me
put (Windows_7:"Windows","OSX_1055":"Mac") into SUTOSList
//Define which OS a device is to pick the correct device specific functions
set SUTOS to SUTOSList.(SUTName)
put (Windows_7:"Windows","OSX_1055":"Mac") into SUTSuiteList //Define what suite of images a device should use
set SUTSuite to SUTSuiteList.(SUTName)
//Set up path to core functions, OS functions and device images
set the initialsuites to (SuitePath & "Asset_" & "Core_Functions.suite",SuitePath & "Asset_" & SUTOS & "_Functions" & ".suite")
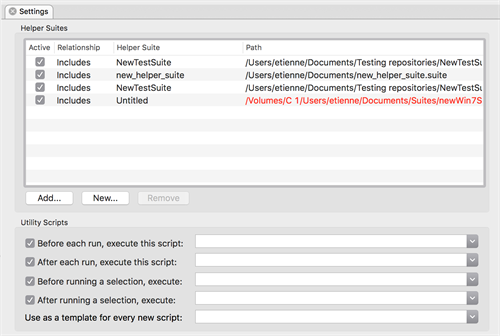
これで、私たちは各テストを実行する前に環境設定スクリプトを実行する必要があります。これを最も簡単に行う方法は、すべてのイメージとコードのスイートに環境設定スイートをヘルパースイートとして追加することです。その後、そのスイートで任意のスクリプト/イメージが選択される前に環境設定スクリプトを実行することができます。以下は、ヘルパースイートを追加し、環境設定スクリプトを実行する場所を示す画像です:

また、スイートを別のパスに移動することになった場合でも、ヘルパースイートのパスがまだ有効であるように、相対パスを使用してヘルパースイートを設定することもできます。これについての情報はここで見つけることができます。
プライマリスイートからテストを実行する
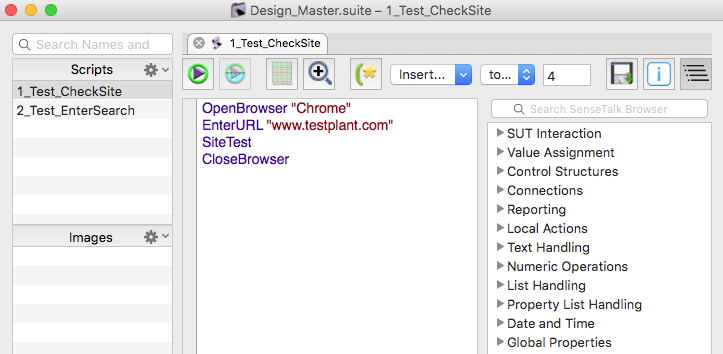
あなたが別のスイートで書いたコアコードからテストを作成します。これにより、将来のメンテナンスが容易になり、大規模なチーム間でコードの再利用が最大限になります。作成する各テストデザインスイートには、すべてのコードパスを設定するために、環境設定スイートをヘルパースイートとして追加する必要があります。その後、テストデザインスイートはかなりフラットに見えるはずで、あなたが書いたコア関数を望む順序で並べ替えるだけです。以下に例を示します:

SUTの命名規則を作成する
どのSUTに接続されているかを決定するために、最善の方法は、SUTの良好な命名規則を作成することです。これは次の形式を取るべきです:SUTOperatingSystem_OperatingSystemVersion。これにより、Eggplant Functionalが接続されているデバイスを簡単に特定し、環境をそれに応じて設定することができます。以下にいくつかの例を示します:
Windows_7では、WindowsがSUT OSで、7がOSバージョンです。
OSX_1055では、OSXがSUT OSで、10.5.5がOSバージョンです。
キーボードコマンドを使用してスクリプトを効率化する
可能な限りスクリプトでキーボードコマンドを使用することは効率的です。以下にデスクトップでのこれに関するいくつかの良い例を示します:
//Windows
typetext altKey,f4//ウィンドウを閉じる
typetext altKey,tab//開いているウィンドウ間でタブ
typetext altkey,escape//開いた順序でウィンドウをタブ
typetext controlkey,escape//スタートメニューを表示
//Mac
typetext commandkey,F//検索ウィンドウを開く
typetext commandkey,space//スポットライトを開く
typetext commandkey,tab//開いているウィンドウ間でタブ
typetext commandkey, shiftkey, c //コンピュータウィンドウを開く
WindowsとMacのショートカットの完全なリストは、以下のリンクで見つけることができます:
Windows: キーボードショートカット
Mac:Macのキーボードショートカット