画像キャプチャのベストプラクティス
Eggplant Functionalは画像ベースのテスト自動化ツールであるため、画像を正しくキャプチャすることは、テストの成功に不可欠です。このページと次のビデオでは、テストをより成功させるための画像キャプチャのプラクティスについて説明します。

画像キャプチャの設定
ビューアウィンドウでは、キャプチャエリアをクリックして目的の位置に移動させたり、キャプチャエリアをドラッグしたり、矢印キーを押したりすることで、キャプチャエリアを移動することができます。矢印キーを単独で押すと、キャプチャエリアが指定した方向に1ピクセル移動します。キャプチャエリアを10ピクセル単位で移動させるには、Shiftキーを押しながら矢印キーを押します。
キャプチャエリアのサイズを変更するには、キャプチャエリアの端や角をドラッグするか、Alt+矢印キー(MacではOption+矢印)を押します。Shiftキーを追加すると、キャプチャエリアを10ピクセル単位でリサイズできます。
画像のスケールを調整してスクリーンアクションの視点を改善するには、 をクリックして画像サイズを拡大し、
をクリックして画像サイズを縮小します。
キャプチャした画像の初期ビューは1:1のスケールで表示されます。
画像のホットスポットを移動するには、Ctrl+クリック(MacではCmd+クリック)で目的の位置を選択したり、ホットスポットをドラッグしたり、矢印キーを押したりします。Shiftキーを追加すると、ホットスポットを10ピクセル単位で移動できます。
良い画像の特定
Eggplant Functionalのスクリプトをできる限りに堅牢に保つ簡単な方法は、インターフェース要素を一意に識別するのに十分な内容の画像をキャプチャすることです。たとえば、デスクトップ上のフォルダの画像が以下になります:
デスクトップ背景付きのフォルダ
画像にデスクトップの一部をキャプチャすると、一致するためには常にデスクトップの色が同じであることに依存しなければなりません。デスクトップの色が常に同じであるということが常に保証されているとしても、この例では、フォルダアイコンが選択されたときにはシェードされています:
背景に暗い青色のエリアがある選択フォルダ
もちろん、選択された背景でフォルダの画像をキャプチャすることもできますが、アイコン自体は変わらないので、これは不必要な複雑さです。デスクトップの背景なしでアイコンをキャプチャすると、1つの画像で両方の状態をカバーできます:
背景なしのフォルダ
この画像はあなたにとってはフォルダアイコンにあまり似ていないかもしれませんが、形はEggplant Functionalにとって特別重要ではありません。画像の内側が画面上の他のものと一致しない限り、端は重要ではありません。
キャプチャエリアが大まかに必要なサイズと位置にあるとき、矢印キーを使って微調整することができます:
- キャプチャエリアを一度に1ピクセルずつ動かすには、矢印キーを押します。
- キャプチャエリアのサイズを一度に1ピクセルずつ調整するには、Alt+矢印キー(MacではOption+矢印)を押します。
- ホットスポットを一度に1ピクセルずつ動かすには、Ctrl+矢印キー(MacではCmd+矢印)を使います。
これらのショートカットにShiftを追加すると、調整を10ピクセル単位で行うことができます。
ホットスポットの使用
ホットスポットは、Eggplant Functionalがクリック、ダブルクリック、移動先などのマウスアクションを対象とするポイントです。また、ビューワーウィンドウで見つけた画像の位置を記述するためのポイントでもあります。
ホットスポットの位置は、キャプチャした画像の左上隅に対する(x, y)オフセットとして定義されます。たとえば、幅20ピクセル、高さ10ピクセルの画像をキャプチャし、ホットスポットを画像の中心にデフォルトの位置に残した場合、ホットスポットの位置は(10, 5)と報告されます。これは左上隅から右に10ピクセル、下に5ピクセルの位置です。
相対的なホットスポット
ホットスポットは画像に関連付けられていますが、必ずしも画像内部にある必要はありません。たとえば、テキストボックス内のテキストを選択する必要がある場合、テキストが何になるかを事前に知らない限り、画像マッチングを行う方法はありません。代わりに、テキストボックスのラベルの画像をキャプチャし、ホットスポットを実際のテキストボックスが始まる数ピクセル先に設定できます。以下の画像に示すように:
ビューワーウィンドウで見たテキストボックスのラベルの画像がキャプチャされ、ホットスポットはキャプチャした画像の外部、テキストボックスが表示される予定の位置に移動しています。
もう1つの例として、何十もの国が表示される可能性のある国のポップアップメニューがあります。各可能性の画像をキャプチャする代わりに、ホットスポットを実際のポップアップメニュー上に持ってくるCountryのラベルをキャプチャすることができます。ポップアップメニューは画像に含まれていないので、表示される国は画像マッチに影響を与えません。
ホットスポットの移動
ビューワーウィンドウ、Capture Imageパネル、スクリプト内の画像プロパティリスト、およびスイートエディターのImagesペインで、画像のホットスポットを変更することができます。
ホットスポットを移動する方法はいくつかあります:
- 画像の中や周りでCtrl+クリックします。(MacではCmd+クリック。)
- ホットスポットを示す赤い十字線をCtrl+ドラッグします。(MacではCmd+ドラッグ。)
- Ctrl+矢印キーを押して、ホットスポットを1ピクセルずつ移動します。(MacではCmd+矢印。)
- Shift+Ctrl+矢印を押して、ホットスポットを一度に10ピクセル移動します。(MacではShift+Cmd+矢印。)
- ビューワーウィンドウで、キャプチャエリアをリサイズして、ホットスポットを画像の中心に戻します。
最適な検索タイプの選択
画像を保存するとき、Capture Imageパネルは検索タイプの選択肢を提供します。Eggplant Functionalは、画像に最適な検索タイプを自動的に検出しようとしますが、場合によってはデフォルトの設定を上書きすることが必要かもしれません。Eggplant Functionalのスクリプトが、以前に見つけた画像を突然見つけられなくなった場合、ImagesペインのInfoパネルで検索タイプを変更してみてください。検索タイプの変更は即時に保存され、次回スクリプトがその画像を呼び出すときに新しい検索タイプが使用されます。
表示される検索タイプは、一般設定でShow all search typesを有効にしているかどうかによります。デフォルトでは、背景に対して寛容、テキスト用に平滑化、画像に適応の3つの検索タイプが表示されます。このチェックボックスを選択すると、Eggplant Functionalはピクセルに対して精密、要素に対してパルス、平滑かつパルスも表示します。精密とパルスは、それらが表示さ��れていなくても、Eggplant Functionalがデフォルトの検索タイプとして選択することができます。
背景に対して寛容
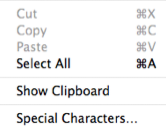
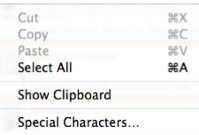
通常、Eggplant FunctionalはTolerant of Backgroundの検索タイプを選択します。寛容設定はほとんどの画像に対してうまく機能し、画像が見つかったときに画像の色に多少のバリエーションがあることを許容します。良い例は、半透明のウィンドウやメニューです。以下の画像では、右側のメニューを通して背景のオブジェクトが見えます。寛容設定により、Eggplant Functionalは、メニューの背後の画面が画像をキャプチャしたときと異なる状態にあっても、メニューアイテムを正確に特定することができます。
 基本的なメニューの外観
基本的なメニューの外観
 デスクトップアイテムが透けて見えるメニュー ピクセルに対して精密
デスクトップアイテムが透けて見えるメニュー ピクセルに対して精密
テキスト用に平滑化
この検索タイプは、主にMacのテキストのアンチエイリアスにより、微妙に外観を変えることがあるテキストやボ�タンを処理するように設計されています。Macシステムに対してテストを行っている場合、Smooth(またはSmooth and Pulsing)検索タイプを使用すると、テキストを含む画像に大きな違いを生むことができます。
画像に適応
この検索タイプは、柔軟な検索アルゴリズムを使用して個々のピクセルを分析し、それに加えて全体的な類似性を見てから一致を判断します。その効果は、人間がそれを見るように、画像全体を見ることです。これにより、解像度とスケールが変わるときに、異なるデバイス間で画像を一致させることが格段に容易になります。したがって、クロスデバイスやクロスプラットフォームのテストを行うときは、画像スケーリングと一緒にAdaptive to Imageの検索タイプを使用することを検討するかもしれません。
ピクセルに対して精密
Precise to Pixelの検索タイプは、SUT上の画像が一致すると考えるために非常に高い精度を必要とします。この設定は、コントラストが低い画像や微妙な色の違いを持つ画像に有用です。
要素にパルスを送る
一部のMacのバージョンのSaveボタンなどのパルスボタンも、Eggplant Functionalによって自動的に検出することができます。Pulsing設定により、Eggplant Functionalは画像に"マスク"を使用して、変化するピクセルをフィルタリングします。
パルスのライトエンド
パルスのダークエンド
パルスマスクが適用されたキャプチャ画像
平滑化とパルス
テキスト用に平滑化に似て、Smooth and Pulsingの検索タイプは、特にMac上でのテキストのアンチエイリアスを考慮に入れます。
上記の検索タイプ―画像に適応を除く―は、それぞれ以前は次のように呼ばれていました:寛容、平滑、精密、パルス、平滑とパルス。
ツールチップとその他の一時的なGUI要素のキャプチャ
Freeze Screenオプションを使用すると、ツールチップや他の一時的な画面上のオブジェクトの画像を簡単にキャプチャすることができます。Freeze Screenを使用するには:
- Viewerウィンドウで、キャプチャしたい要素を表示するSUTの位置にマウスを移動します。
- Control(MacではCommand)を押してキャプチャモードに切り替えます。
- 画面をフリーズさせるには、Ctrl+5(MacではCmd+5)を押すか、Control > Freeze Screenに移動します。ツールチップやその他の一時的な画像はControlメニューを経由してFreeze Screenに移動するのにかかる時間で消えてしまう可能性があるため、キーボードショートカットの使用を推奨します。
- キャプチャエリアをキャプチャしたいオブジェクトに移動します。
- Capture Imageをクリックするか、キャプチャエリアをダブルクリックして画像をキャプチャします。
スクリプト実行中にツールチップを維持する
ツールチップをキャプチャしようとすると、マウスを移動させると問題が生じることがあります。なぜなら、マウスが離れるとすぐにツールチップが消えてしまうからです。この動作を解消するために、shouldRepositionMouseグローバルプロパティのデフォルト値はnoとなっています。この設定は、Eggplant Functionalが最初の検索で探している画像を見つけられない場合、マウスを画面の右下隅に移動しないことを意味します。
要素の上にマウスを置くと、別の要素が隠れてしまうことがある場合、カーソルが�自動的に移動するように設定することが適切かもしれません。この変更を適用するには、shouldRepositionMouseグローバルプロパティをyesに設定します。これにより、Eggplant Functionalの動作が変更され、最初の検索で探している画像を見つけられない場合、マウスを画面の右下隅に移動します。この変更により、画像がカーソルによって隠れていないことが確認できます。
グラフィックソフトウェアを使用して画像を比較する
Eggplant Functionalが特定の画像を見つけることができない場合、そしてImage Update Panelを使用して検索タイプとタイミングの問題を排除した場合、SUTが画像を一貫して表示していない可能性があります。
これらの稀なケースでは、キャプチャした画像とSUTが表示している画像とを詳細に比較することが有益(または少なくとも情報提供)なことがあります。
以下に概説した手順では、これらの画像の違いをピクセル単位で視覚的に確認する方法を説明しています。ここではAdobe Photoshop Elementsを使用していますが、通常使用するグラフィックスプログラムにこの手法を適応することができます。
- 両方の画像を開く。グラフィックスプログラムで保存された画像と、この画像のために失敗したスクリプトの実行結果のScreen_Errorファイルを開きます。
- 画像を重�ね合わせる。保存した画像をコピーして、Screen_Errorファイルの上に貼り付けます。Photoshopでは、コピーした画像は自動的に別のレイヤーに貼り付けられます。
- 画像を整列する。Moveツールを使用して、保存した画像をScreen_Errorファイル内の対応する位置にドラッグします。次に、拡大して矢印キーで微調整して画像をさらに整えます。
- 差異を強調表示する。レイヤーパレットで、ブレンドモードのポップアップメニューをクリックし、
Differenceを選択します。 - 差異を評価する。完全に一致するピクセルは黒で表示されます。他のピクセルについては、Infoパネルで各画像のRGB値を確認します。3つの値の中で最も大きな差が、Eggplant Functionalがそのピクセルを両方の画像で一致するとみなすために許容しなければならない許容範囲です。例えば、保存された画像のピクセルのRGB値が(99, 99, 135)で、Screen_Errorの同じピクセルが(100, 100, 150)の場合、検索許容範囲は少なくとも15(青の値の差)でなければなりません。
キャプチャした画像の再利用
スクリプト作成時には、同じ画像をスイートやスクリプト内で何度も使うことがよくあります。例えば、ファイルメニューを何度もクリックしたり、OKボタンがあるダイアログをいくつか開いたりする場合などです。
以下に、以前に保存した画像をスクリプトに挿入する4つの簡単な方法を紹介します:
- Alt+クリッ�ク(MacではOption+クリック): ビューアウィンドウのツールバーで、コマンドボタンをAlt+クリック(MacではOption+クリック)します。画像をキャプチャする代わりに、コマンドはUse Imageパネルを開き、既存の画像を選択できます。クリックしたコマンドはスクリプトに追加され、SUTで実行されます。
- 挿入ポップアップメニュー: スクリプトエディタで、挿入ポップアップメニューからコマンド(またはコマンドがない場合は
Additional Image)を選択し、ファイルブラウザで画像を選択します。ここで選択するコマンドはSUTで実行されません。 - ドラッグアンドドロップ: スイートエディタのImagesペインからスクリプトに画像をドラッグアンドドロップします。
- コピー&ペースト: スクリプトの他の部分からコピー&ペーストします。また、引用符で囲んだ画像名を常に入力することもできます。