カスタムキーワード駆動フレームワークの作成
ソフトウェアテスト方法論の種類を議論する際、手動または自動化のいずれでも、外部データファイルを使用したキーワード駆動テストは有効な選択肢です。この文書では、それが何であるか、なぜこのアーキテクチャを使用したいのか、そしてEggplant Functionalを使用してそれをどのように行うかを説明します。なお、Eggplant Functionalには、テーブルを使用した組み込みのキーワード駆動フレームワークもあります。
キーワード駆動テストとは何か?
キーワード駆動テストは、機能テストスクリプトの開発をテストケースやワークフローの作成から分離できるテストフレームワークです。テストされる特定の機能を表すキーワードやアクションワードは、各キーワードの引数(データ)とともに外部データテーブルで使用されます。これはデータ駆動テストに似ていますが、純粋なデータをフィードするのではなく、キーワードと対応するデータがテスト実行ドライバーに一緒にフィードされます。
キーワード駆動テストの利点
Eggplant Functionalのテストスクリプトは本質的に読みやすく理解しやすいですが、自動化ツール内の機能スクリプトに対する可視性がない状態でテストケースを外部制御する必要がある場合があります。これにより、テストスクリプトの制御(開発プロセスで多くの人が作業することはありません)、テスト要件に応じてチーム間での再利用の容易さ、そして簡単に更新できる簡単なデータテーブルが提供されます。
テストケースをアウトライン化するための外部データファイルを使用すると、テスターは手動テストを保持するか、手動テストを自動化テストの一部に組み込むことができます。外部ファイルは手動テスターが追跡できるように作成されているので、手動、自動、または両方のテストタイプ(以下で二つを組み合わせる例を参照)のいずれかに使用できます。
別の利点は、開発が続くにつれてテストが成長できるということです。開発初期には2つの機能だけが利用可能な場合、それらはテストされます。機能が追加され続けるにつれて、キーワードの行項目が外部制御ファイルに追加されると、Eggplant Functionalでサポートスクリプトを作成することができます。
ステップバイステップ:キーワード駆動テストの作成
小売アプリケーションをテストする際、Navigate_To_Website、Register、Search、AddToBasket、Close_Browserなど、アプリケーションの機能を表す多くの単独の活動があるかもしれません。スクリプトが他のすべてから独立してすべての機能を実行できるように設定されている場合、外部キーワードデータファイルを使用して多くのテストケースを作成できます。
-
テストケースのキーワードとデータを含むテキストファイルを作成します。
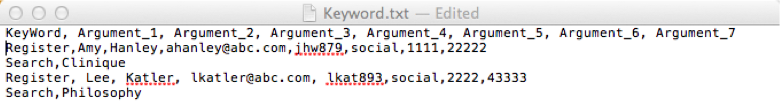
QA チームの要件から逆算して作業することは有益であり、このアプローチの利点です。この Web 小売の例では、外部データ ファイルには最初のタイトル行と、それに続くキーワードおよび付随データが含まれています。最初の例では、次のようになります (対応する Eggplant Functional スクリプトをまだ作成する必要はありません)。

-
Eggplant Functionalでサポートするキーワードスクリプトを作成します。
これは、スクリプト名がキーワードと完全に一致するという要件を持つ他の Eggplant Functional スクリプトを作成するのとまったく同じです。上記の例では、必要なスクリプトは「Register」というスクリプトと「Search」というスクリプトの 2 つだけです。
-
プライマリスクリプトを用いて、すべてを統合します。
プライマリ スクリプトは、外部キーワード ファイルからすべてのキーワードとデータを読み込みます。スクリプトは、キーワードとデータの行を循環し、外部ファイルにリストされている順序でキーワードに関連付けられた各スクリプトを実行します。キーワード駆動テストのプライマリ スクリプトは非常に似ており、すべてセットアップ アクションの実行、データの読み込み、キーワードの循環、テスト対象システム (SUT) の元の状態への復帰という主要な要素を必要とします。
プライマリスクリプトは以下のようになるかもしれません:
// 開始状態:Win7、ウィンドウは開かれていない
Navigate_to_Sephora -- ウェブサイトに移動するためのスクリプトを呼び出す
// 変数にキーワードデータファイルをロード
put file "Path/To/File/DataFile.txt" into datafile
Delete line 1 of datafile -- タイトル行を削除
// 外部データファイルに記載されているアクションとデータを実行
repeat with each line x of datafile
put x into global myline
put item 1 of global myline into Keyword
runwithnewresults(Keyword)
end repeat
Close_Browser -- ブラウザウィンドウを閉じるスクリプトを実行
// 終了状態:Win7、ウィンドウは開かれていない -
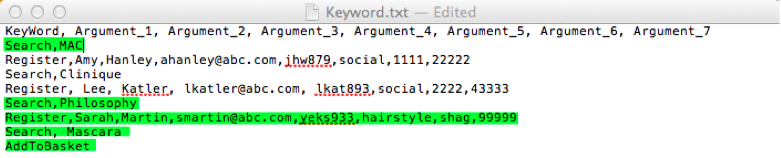
製品開発が進行するにつれて、テストケースにキーワードを追加し、それをサポートするEggplant Functionalスクリプトを追加します。例えば、以下は追加の活動(「AddToBasket」)および追加の検索イベントと登録イベントが追加されたキーワードデータファイルです:

-
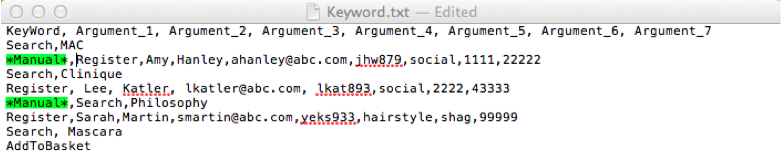
このアプローチを使用して自動テストと手動テストの両方を組み合わせるには、外部データ ファイルの手動テスト行項目にフラグを追加する必要があります。以下は、手動スポット チェックが追加された外部データ ファイルです。

さらに、これを主要スクリプトに追加する処理も必要です。以下のコード行は、条件文の一部として追加できます:
if Keyword is "*Manual*" --手動テストを統合するためのコードを追加
answer "Click Continue when Manual Test Complete" with "Continue"
完全なスクリプトは以下のようになります:
// 開始状態:Win7、ウィンドウは開かれていない
Navigate_to_Sephora
-- ウェブサイトへ移動するためのスクリプトを呼び出す
put file "Path/To/File/DataFile.txt" into datafile
Delete line 1 of datafile
-- タイトル行を削除
// 外部データファイルに記載されているアクションとデー��タを実行
repeat with each line x of datafile
put x into global myline
put item 1 of global myline into Keyword
if Keyword is "*Manual*"
-- 手動テストを統合するためのコードを追加
answer "Click Continue when Manual Test Complete" with "Continue"
else
runwithnewresults(Keyword)
end if
end repeat
Close_Browser
-- ブラウザウィンドウを閉じるスクリプトを実行
// 終了状態:Win7、ウィンドウは開かれていない