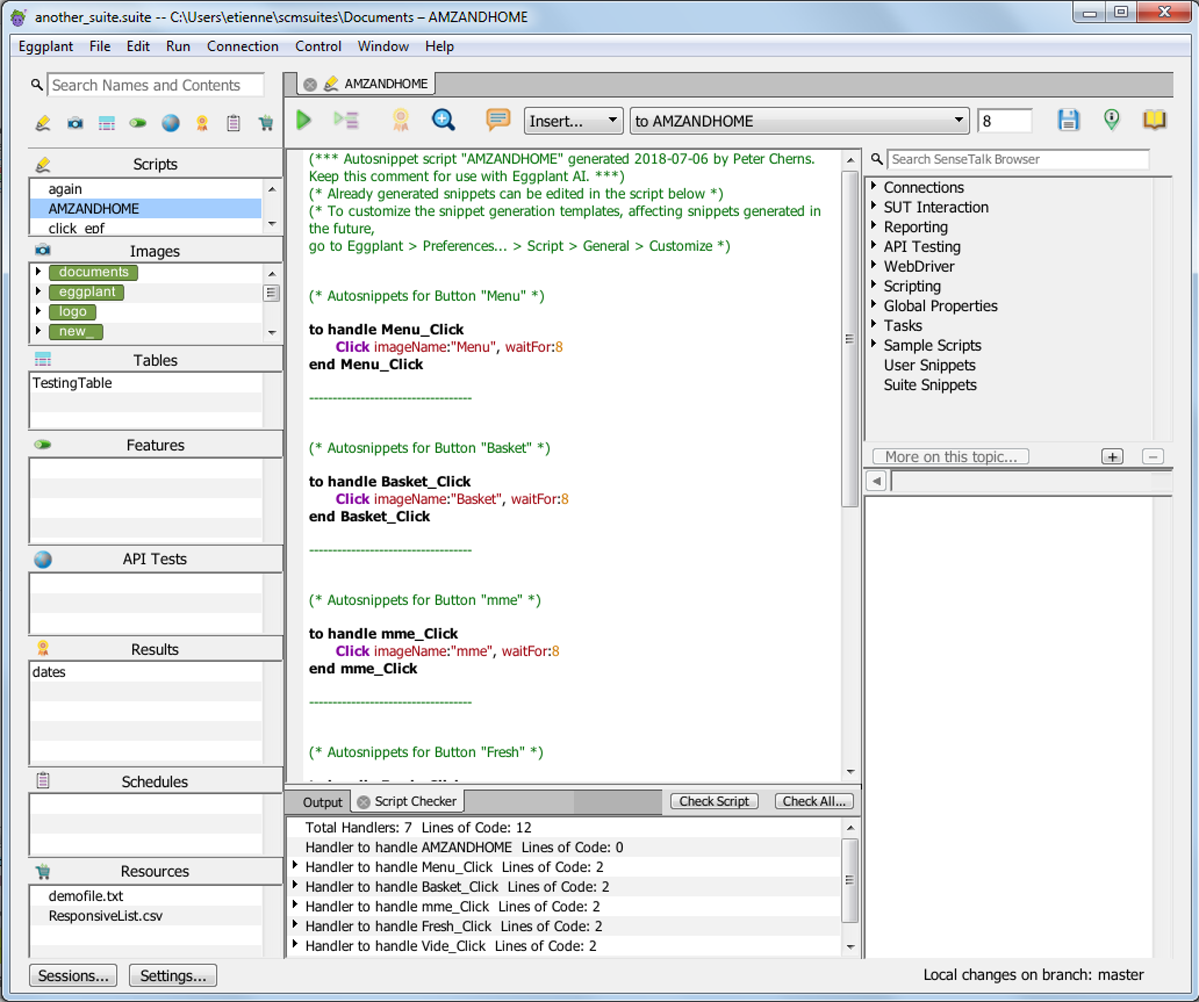
スクリプトエディタ
アクティブなスイート内のすべてのスクリプトを管理するために、Eggplant Functional Suiteウィンドウを使用します。また、新しいスクリプトを作成し、スクリプトを実行するためにも使用します。
ビデオ: Eggplant Functionalの組織化
以下のビデオでは、Eggplant Functionalの組織的な特徴を説明しています。これには、特にスクリプトとその構成部分に関連するものが含まれます。

スクリプトペイン
スイートウィンドウの左サイドバーにあるスクリプトペインには、スイート内のすべてのスクリプトが表示され、添付されたヘルパースイート内のスクリプトも含むことができます。スクリプトペインでスクリプトを選択すると、スイートウィンドウのメインペインに選択したスクリプトがプレビューモードで表示されるスクリプトエディタタブが開きます(一時的なタブ)。それから離れると、そのタブは消えます。スクリプトがプレビューモードの場合、スクリプトエディタは灰色に表示されます。タブを維持するには、それをクリックするか、スクリプトにクリックします。
[設定] タブでヘルパースイートを追加すると、デフォルトでそのスクリプトが [スクリプトペイン] に表示されます。Helper suitesとそのスクリプトは、スクリプト リストにイタリック体で表示されます。Helper suitesのスクリプトの表示をオフにするには、[スクリプト] ペイン内で右クリックし、[ヘルパースイートのスクリプトを表示] を選択します。Macの場合は、ペインの上部にある歯車のアイコンをクリックし、ドロップダウンリストか�らメニュー項目を選択することもできます。Helper suitesのSuiteを開くと、新しいスイートウィンドウで開きます。ただし、ヘルパースイートのスクリプトをプレビューで表示する場合は、現在のスイートで開きます。

アクションリスト
スクリプトペイン内で右クリックする(またはリスト内の特定のスクリプトをクリックする)と、実行できるアクションのリストが表示されます。Macでは、ペインの上部にある歯車アイコンをクリックしてアクションリストを表示することもできます。選択肢には以下のものがあります:
- New Script: スクリプトリストに新しい、無題のスクリプトを作成し、新しいスクリプトエディタタブが開きます。また、ファイルメニューから新規スクリプトを選択することもできます。
- Run: 選択したスクリプトを実行します。スクリプトエディタツールバーの
実行ボタンをクリックすることもできます。 - Debug: 選択したスクリプトをデバッグモードで実行します。
- Open: プレビューモードからスクリプトを開き、編集用の恒久的なスクリプトエディタタブにします。また、スクリプト名をダブルクリックして開くこともできます。また、スクリプトがプレビューモードで表示されているときにスクリプトエディタをクリックすることもできます。
- Reveal In Explorer/Finder: WindowsエクスプローラまたはMac Finderウィンドウを開き、現在のスクリプトの位置を表示します。
- Rename: 現在のスクリプトの名前を変更することができます。
- Delete: 選択したスクリプトを削除します。一度に複数のスクリプトを選択して削除することができます。削除されたスクリプトに関連するすべてのスクリプトエディタタブが閉じます。
- New Folder: 新しいフォルダを作成します。これを使用してスクリプトを整理することができます。新しいフォルダを作成すると、名前がハイライト表示されるので、ニーズに合わせて名前を変更することができます。新しいフォルダのオプションを選択するときにフォルダが選択されている場合、新しいフォルダは元のフォルダ内に作成されますフォルダ内のスクリプトの参照についての下記の注をご覧ください。
- Show Folders First: このオプションを選択すると、フォルダ内のアイテムでないものよりも先にフォルダがリストに表示されます。
- Show Table Actions: スクリプトリストのカラーインジケータを有効化し、テーブルアクションとして有効なスクリプトを青色で表示します。
- Show Helper Suites Items: このオプションは、設定タブでヘルパースイートをアタッチしたときにデフォルトで選択されます。ヘルパースイートのスクリプトは、ヘルパースイート用のフォルダ内に表示され、フォルダとスクリプト名はリスト内でイタリック体で表示されます。
- Sort by: このセクションでは、スクリプトリストを
名前、変更日、最終実行日、またはステータスでソートすることができます。 - Source Control: これらのオプションは、スイートがソースコントロール管理(SCM)下にある場合、コンテンツを操作するためのものです。コミットと変更の破棄の使い方については、SCM下のスイートの操作を参照してください。
フォルダ内のスクリプトの参照
別のスクリプトからスクリプトを呼び出したい場合、通常は呼び出すスクリプトの名前を含めるだけで十分です。例えば、
helper1
というコードラインは、呼び出し元のスクリプトと同じスイートにあるhelper1という名前のスクリプトを呼び出します。
スクリプトを整理するためにフォルダを使用している場合、他のスクリプトからそれらのスクリプトを呼び出すときには、フォルダ名を含めたフルパスを使用してスクリプトを参照する必要があります。また、パスは引用符で囲む必要があります。例えば、スクリプトが同じスイート内のフォルダにある場合、SenseTalkの行は以下のようになるかもしれません:
Run "Folder1/Helper1"
呼び出すスクリプトがヘルパースイートにある場合、フルパスにはファイルシステムのパスが含まれ、次のようになるかもしれません:
Run "Y:/Documents/ePFSuites/gherkin.suite/Scripts/CalcTesting2"
スクリプトの正しい呼び出しコードを取得する簡単な方法は、スクリプト名を左サイドバーのスクリプトペインからスクリプトにドラッグすることです。スクリプトエディタは、スクリプトがフ��ォルダ内にあるかどうかに関係なく、適切なコードを自動的に挿入します。
コード内でスクリプトを呼び出す方法についての詳細は、他のスクリプトからのスクリプトの呼び出しを参照してください。
既存のスクリプトの検索
スイート内の特定のスクリプトを検索するには、スクリプトリスト上部の検索フィールドにスクリプト名やスクリプトテキストの一部を入力します。(注:この検索機能は、左サイドバーのすべてのペインを同時に検索します。)検索フィルタを設定するには、検索フィールドの隣の虫眼鏡をクリックし、ドロップダウンリストからSearch All、Search Names、またはSearch Contentsを選択します。
検索は入力と同時に動作するので、検索語を全て入力しなくても結果が見つかるかもしれません。ただし、頻繁に繰り返す検索がある場合は、検索語を入力した後にReturnキーを押すことで、検索を検索履歴の項目として保存できます。保存された検索は、虫眼鏡の下のドロップダウンリストに表示されます。
スイートウィンドウの検索および置換機能の使用についての詳細は、検索フィルタの使用を参照してください。
スクリプトエディタツールバー
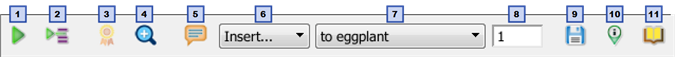
スクリプトエディタの上部には、スクリプトの実行やスクリプト作成を補助する他のコントロールを持つツールバーがあります。

ツールバーで使用できる機能の説明は次のとおりです。上のツールバーの番号は、次の説明に対応しています。
1. Run Script
Run Script: このボタンを使用してスクリプトを実行します。スクリプトが実行中の間、Run Script:ボタンはAbort Scriptに変わります。
スクリプトの実行中 (一時停止していないとき)、Viewer ウィンドウで手動操作を実行したり、VNC 接続を開いたり閉じたりすることはできません。
設定タブでヘルパースイートを追加すると、そのスクリプトがデフォルトでスクリプトペインに表示されます。ヘルパースイートとそのスクリプトは、スクリプトリストで斜体で表示されます。ヘルパースイートのスクリプトの表示をオフにするには、スクリプトペイン内で右クリックし、Show Helper Suites Scriptsを選択します。Macでは、ペインの上部にある歯車アイコンをクリックして、ドロップダウンリストからメニューアイテムを選択することもできます。ヘルパースイートからスクリプトを開くと、新しいスイートウィンドウで開きます。ただし、ヘルパースイートのスクリプトをプレビューモードで表示すると、現在のスイートで開きます。
#dynamic-breakpoints
ダイナミックブレークポイントは、指定したポイントでスクリプトをデバッグのために一時停止させるマーカーです。
スクリプトエディタでダイナミックブレークポイントを設定するには、スクリプトの左側の狭い列をクリックします。ブレークポイントを示す黒い三角形が行の隣に表示されます。
ブレークポイントを変更または削除するには、三角形をスクリプト内の別の行にドラッグするか、スクリプトから完全にドラッグします。
選択部分の実行
- Run Selection: このボタンは、スクリプトの選択した部分のみを実行します。選択範囲にはコードの全行を含む必要はありませんが、文法的に完全で実行可能でなければなりません。たとえば、
ifブロックの始まりを選択する場合、end ifステートメントまで全て選択する必要があります。
スクリプトをデバッグモードで実行するには、Run ScriptボタンをAltクリック(MacではOptionクリック)します。デバッグモードでは、スクリプトが実行用にロードされてすぐに一時停止し、行ごとに逐次実行を追跡できます。
選択範囲を実行すると、スイートウィンドウの結果ペインには結果が生成されません。
結果の表示
このボタンをクリックして、このスクリプトの [結果] ペインに移動します。
4\。リソースを表示
このボタンを使用して、スクリプト内で参照されている画像またはスクリプトのソースを表示します。画像名を選択し、Show Resource ボタンをクリックすると、画像が新しい 画像ビューア で開きます タブ。スクリプト名を選択し、Image Viewer ボタンをクリックすると、新しいスクリプト エディター タブでスクリプトが開きます。
スクリプト名や画像名をAltクリック(MacではOptionクリック)することでもリソースを表示できます。
5\。コメント
5\。コメント
(*コメント*)
スクリプトのテキストの一部を選択した状態でCommentボタンを使用すると、既存のコードの一部をコメントアウトすることもできます。
コメントはスクリプトの残りの部分と一緒にコンパイルされないため、Commentボタンを使用してスクリプトの一部を一時的に無効にすることができます。
コメント テキストを選択すると、このボタンはUncommentに変わります。スクリプトの以前にコメントされた部分を選択してボタンをクリックすると、その部分のコメントを解除できます。選択したテキストはスクリプトの通常の部分として扱われます。
6. Insert
Insert: このドロップダウンリストには、スクリプトに挿入できる一般的なコマンドと関数が含まれています。このメニューから画像ベースの項目を選択すると、Open File ダイアログボックスが表示され、選択したコマンドまたは関数のパラメータとして以前にキャプチャした画像を選択できます。Add Image を選択すると、新しいコマンドや関数を追加せずに画像をスクリプトに挿入できます。
テキストの検索 メニュー項目を選択すると、テキストの検索パネルが開き、テキスト属性に基づいて画像を作成できます。
Mac では、Shift キーを押しながら Insert ドロップダウン リストをクリックすると、そこにあるコマンドのいずれかを OCR Find Text 検索で使用できます。
7\。ハンドラ
このドロップダウン リストには、スクリプト自体を含む、現在のスクリプトで定義されているすべてのハンドラーが含まれています。リストからハンドラーを選択して、スクリプト内のその定義にジャンプできます。
8\。ラインジャンプ
このフィールドに行番号を入力し、Return キーを押すと、スクリプト内のその行にジャンプできます。
Handlerドロップダウンリストでハンドラーが選択されている場合、Line Jumpフィールドで入力された行番号はそのハンドラーにのみ適用されます。
9. Save
Save ボタンをクリックすると、現在のスクリプトが保存されます。スクリプトに保存されていない変更がある場合、「スクリプト エディター」タブの左上隅にある閉じるボタンに黄色の点が表示されます。スクリプトを保存するとドットが消えます。
10. Info
このボタンは、情報ペインとして知られるツールバーの部分を切り替えます。 [情報] ペインには現在のスクリプトに関する補足情報が含まれており、[テーブル アクション] ペインでは、任意のスクリプトをテーブルに対して可能なアクションとして定義できます。詳細については、以下の「情報ウィンドウ」を参照してください。
SenseTalkブラウザ
このボタンは、SenseTalk ブラウザを表示または非表示にするトグルです。これは、スクリプト エディターを開いたときにデフォルトで表示されます。詳細については、「SenseTalk ブラウザ」を参照してください。
デフォルトでは、Eggplant Functionalはスクリプトを実行するときに自動的に保存します。この動作はScript Editorの設定で変更できます。
スクリプトの作成とテストの実行についての詳しい情報については、Creating Tests with Eggplant Functionalを参照してください。
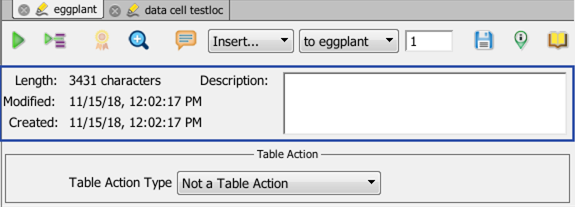
Infoペイン
ツールバーの右側にあるInfoトグルボタンをクリックすると、Infoペインが開きます。これには現在のスクリプトに関する補足情報や、Table Actionペインが含まれています。

Infoペインに含まれる情報は以下の通りです:
- Length: スクリプトの文字数。
- Modified: スクリプトが最後に修正された日付。
- Created: スクリプトが元々作成された日付。
- Description: スクリプトの目的やその他の重要なメモについての情報を追加できるテキストフィールド。
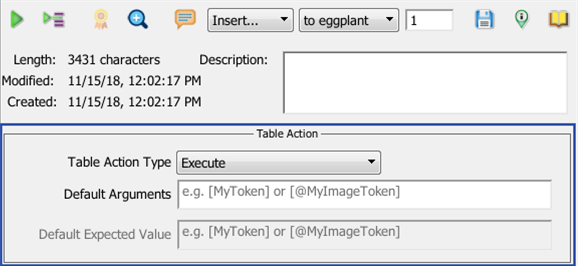
Table Actionペイン
Infoペインは、Table Actionペインを見つける場所でもあります。Table Actionペインでは、スクリプトをテーブルの可能なアクションとして定義できます。テーブルについての詳細は、Tables Pane and Keyword-Driven Testingページで学べます。

Table Actionペインで設定できるフィールドは以下の通りです:
-
Table Action Type: このドロップダウンリストは次のオプションを提供します:
-
Not a Table Action: テーブルで使用できないスクリプト用です。このオプションはTable Actionペインの他のオプションを無効にします。デフォルトの設定です。
-
Execute: テーブルに値を返さないスクリプトを実行するためのものです。
-
Verify: 実行後に期待結果と比較して値を検��証したいスクリプトを実行するためのものです。
ExecuteまたはVerifyのオプションを選択すると、Default Argumentsフィールドが有効になります。Verifyを選択すると、Default Expected Valueフィールドも有効になります。
-
Default Arguments: この任意のフィールドは、スクリプトのデフォルト引数を入力する方法を提供します。詳細については、Tables Pane and Keyword-Driven Testing ページの
Specifying Table Argumentsを参照してください。 -
Actual values: このフィールドに引数として欲しい特定の値を入力できます。
-
Tokens: このフィールドにトークンを入力できます。トークンは、スイート内のテキストまたは画像のリストを提供します。引数が画像の場合、このフィールドに [@
MyImageToken] を使用します。引数がテキストの場合、[MyToken] を入力します。ここで、MyImageTokenとMyTokenはトークンに割り当てたい名前です。 -
Default Expected Value: このフィールドに任意で値または値を入力し、スクリプトの結果が一致することを期待します。テーブルからスクリプトを実行すると、期待値と実際の結果を比較して実行が成功したかどうかを判断します。実際の値の代わりに上記のトークンをこのフィールドで使用することもできます。
SenseTalkブラウザ
SenseTalkブラウザは、スクリプトエディタで作業している間にSenseTalkプログラミング言語のクイックリファレンスを提供します。参照としてだけでなく、SenseTalkブラウザから直接スクリプトにサンプル構文をペーストすることも、自分のトピックやSenseTalkコードをSenseTalkブラウザに追加することもできます。
The SenseTalk Browserは、有効化されている場合、スクリプトエディタの右側のペインを構成します。
#info-pane
リソースペインは、スイートウィンドウの左下隅に表示されます。このペインに、スイートと一緒に保存したいファイルを追加します。ベストプラクティスとして、スクリプト内で参照されるファイルをリソースペインに保存し、ローカルファイルシステムには保存しないようにします。詳細については、resources paneをご覧ください。
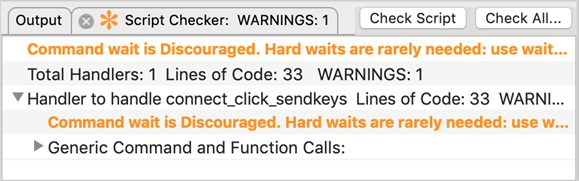
出力/スクリプトチェッカーペイン
このペインは、スクリプトエディタウィンドウの下部に表示され、スクリプトの出力とスクリプトチェッカー分析の結果を表示します。

出力
出力タブはスクリプトの結果を表示します。これらは、実行ウィンドウに表示されるのと同じ結果です。
スクリプトチェッカー
このタブは、Script Checker analysisの結果を表示します。このスクリプトの分析は、スクリプトを実行する前にデバッグするのに役立ちます。