SenseTalkブラウザ
SenseTalkブラウザは、SenseTalkプログラミング言語のクイックリファレンスツールです。Eggplant FunctionalのScript Editorに組み込まれており、スクリプト作成中に簡単に使用することができます。SenseTalkブラウザは言語に関する情報だけでなく、サンプルコードの構文やテンプレートも提供し、それらを直接スクリプトに挿入して使用することができます。また、自分で書いたSenseTalkコードのトピックを追加し、提供されたトピックと同様にSenseTalkブラウザで使用することもできます。
SenseTalkブラウザのペイン
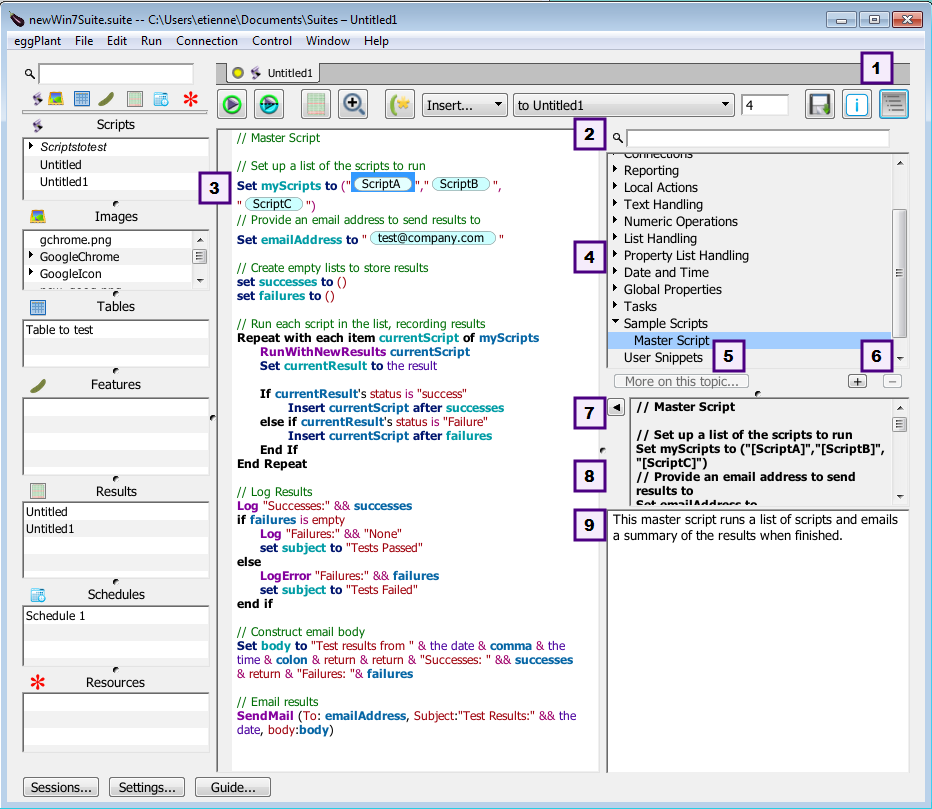
SenseTalk Browserは、有効化されている場合、Script Editorウィンドウの�右側のペインで構成されます。以下の画面はSenseTalkインターフェースを示しています。画面上の数字はその下の説明に対応しています。スクリプトエディタについての詳しい情報は、スクリプトエディタを参照してください。

1. SenseTalkブラウザボタン
The SenseTalk Browser button: このボタンはスクリプトエディタのツールバーにあり、SenseTalkブラウザを表示または非表示にするトグルです。
2. 検索バー
Search bar: このバーはSenseTalkブラウザの上部にあり、トピックの検索を可能にします。
3. SenseTalkサンプルコード
SenseTalk sample code: このコードは、SenseTalkブラウザから挿入するサンプルコードがスクリプト内でどのように見えるかを示しています。
4. トピックペイン
5. このトピックの詳細
More on this topic: このボタンはウェブブラウザを開き、Eggplant Functionalの製品ドキュメンテーション内の選択したトピックのページを表示します。
6. Plus (+)/Minus (-)
Plus (+)/Minus (-): これらのボタンは、SenseTalkブラウザ内のカスタムトピックを追加または削除します。
7. テンプレート/スニペットをスクリプトに挿入
Insert template/snippet into script: この左向きの矢印ボタンは、選択したトピックのサンプルコードを開いているスクリプトに挿入します。
8. シンタックスバー
Syntax bar: このバーは、選択したトピックのサンプルSenseTalkコードの構文またはテンプレートを表示します。
9.[説明] ペイン
Description pane: SenseTalkブラウザのこの下部のペインは、選択したトピックの説明を表示します。
SenseTalkブラウザの使用方法
SenseTalkブラウザは、SenseTalkプログラミング言語に関連するトピックを検索または表示するために使用することができます。これには、コマンド、制御構造などが含まれます。SenseTalkブラウザの使用方法とその機能についての情報は以下の通りです。
SenseTalkブラウザの開き方
SenseTalk Browserは、Script Editorを開くとデフォルトで表示されます。スクリプトエディタのツールバーにあるSenseTalk Browserボタンをクリックすると、SenseTalkブラウザを非表示にすることができます。このボタンは、SenseTalkブラウザを表示または非表示にするトグルです。
情報の検索
SenseTalkブラウザで見る上部のペインはTopic paneと呼ばれています。Topic paneで見るトップレベルのリストは、以下のトピックカテゴリーから成り立っています:SUTインタラクション、値の割り当て、制御構造、接続、レポーティングなど。必要な情報を見つけるためには、提供されているトピックを閲覧するか、検索機能を使用します。カテゴリーやトピックを選択すると、その説明がDescriptionペインで開きます。トピックにサンプルのSenseTalkコード構文やテンプレートが含まれている場合、そのサンプルはSyntaxバーに表示されます。
トピックの閲覧
Topic paneを使用して、提供されているトピックを見てみましょう。
- Topicペインのカテゴリーリストをスクロールします。
- カテゴリーを展開して、その下の関連トピックを表示します。
- トピックを表示するには、Topic paneでそれを選択するだけです。
検索の使用
サンプルのSenseTalkコードやテンプレートをスクリプトに挿入した後、スクリプトに適したように編集する必要があります。SenseTalkブラウザのサンプルには、角括弧で囲まれたプレースホルダーが含まれていることがあります。これらのプレースホルダーをスクリプトに挿入すると、以下に示すようにトークンとして挿入されます。
サンプルコードとテンプレートの挿入
一部のトピックでは、SenseTalkブラウザがサンプルのSenseTalkコード構文やテンプレートを提供しており、これらをスクリプトに直接挿入して、そこで使用するために変更できます。
サンプルコードやテンプレートを挿入するには、次の手順を実行します。
- スクリプトでサンプルコードを挿入する箇所にカーソルを置きます。
- 次のいずれかの方法でサンプルを挿入します。
- サンプルコードやテンプレートが欲しいトピックをダブルクリックするか、
- サンプルが欲しいトピックを選択し、Insert template/snippet into scriptボタンをクリックします。
サンプルコードの編集
一部のトピックでは、SenseTalkブラウザがサンプルのSenseTalkコード構文やテンプレートを提供しており、これらをスクリプトに直接挿入して、そこで使用するために変更できます。
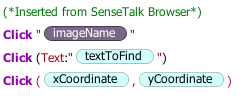
 SenseTalkブラウザからスクリプトに挿入されたClickコマンドのサンプルとトークン
SenseTalkブラウザからスクリプトに挿入されたClickコマンドのサンプルとトークン
トークン
さまざまなタイプのトークンとその使用方法の説明は以下の通りです。
Paired tokens: スニペットがトークンの複数の出現を含む場合、Eggplant Functionalは、1つの出現の値�を提供するときにそのトークンのすべての出現を同時に補完します。例えば、前の例では、テキストトークン"[testCaseName]"が2つ出現します。一つの出現をテキストで置き換えると、Eggplant Functionalは自動的に2つ目の出現も同じテキストで置き換えます。
Statement tokens: ステートメントトークンは四角括弧で囲まれ、ドル($)記号で始まります。例えば、テストケースの報告のサンプルコードは以下の通りです。ステートメントトークンを挿入した後、[$statementsToTest] をスクリプトがテストするようにしたいステートメントに置き換えます。また、スクリプト内の既存のステートメントを選択し、ステートメントトークンを含むサンプルを挿入することもできます。この場合、選択したテキストがトークンの代わりに自動的に挿入されます。
Text tokens: テキストトークンは角括弧で囲まれています。たとえば、Mouse Event Click [text]コマンドのサンプルコードは、次のようになります。Click (Text:"[textToFind]")。スクリプトにテキストトークンを挿入した後、トークン**"textToFind"**をスクリプトが見つけるようにしたいテキストに置き換えます。コードサンプルの一部には、同様の形式で座標が含まれていることもあります。例えば、Click ([xCoordinate],[yCoordinate])。これらの座標もまたテキストトークンです。これらをx座標とy座標に置き換えて、場所を指定します。
BeginTestCase \[testCaseName\]
\[$statementsToTest\]
EndTestCase \[testCaseName\]
Image tokens: 画像トークンは四角括弧で囲まれ、"@"記号で始まります。例えば、マウスイベントClick [image]コマンドのサンプルコードは次の通りです: Click "[@imageName]"。画像トークンをスクリプトに挿入した後、カーソルを上に移動して現在のスイートのすべての画像のリストを表示します。次に、必要なものを選択�します。選択した画像の名前がトークンに表示されます。
ユーザーやスイートのスニペットの利用
SenseTalkブラウザーは、自分自身のトピックやSenseTalkのコードサンプル、これらはスニペットと呼ばれるものを追加することを可能にします。これらを追加すると、提供されたトピックと同じように使用することができます。ユーザースニペットはあなたのユーザーアカウント、またはマシンにログインしてEggplant Functionalを実行するために使用したユーザーアカウントに特有のものです。スイートスニペットは、それらが作成されたスイートと同じフォルダに保存され、そのスイートで作業しているすべての人がアクセスすることができます。
注意:ユーザースニペットは以前はカスタムスニペットと呼ばれていました。
追加したスニペットは、TopicパネルのUser SnippetsまたはSuite Snippetsの下に表示されます。
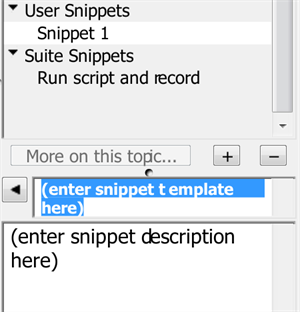
 新しいUser Snippetを持つSenseTalk Browser
新しいUser Snippetを持つSenseTalk Browser
SenseTalkブラウザにカスタムスニペットを追加するには、以下の手順を実行します:
- Topicパネルの下の**+ボタンをクリックします。これにより、上記の画面でSnippet 1と表示されるトピックが、TopicパネルのUser SnippetsまたはSuite Snippetsの下に挿入されます。また、SyntaxバーとDescriptionパネルが編集可能になります。既存のカスタムスニペットがあり、それらの下にサブトピックを作成したい場合は、サブトピックを作成したいカスタムスニペットを選択し、その後で+**をクリックします。
- Topicパネルで、挿入されたスニペットの名前を、希望するトピック名に変更します。
- Syntaxバーでは、サンプルコードを提供したい場合は、テキスト
(enter snippet template here)を、SenseTalkコードまたはテンプレートの構文に置き換えます。また、上記で説明した構文を使用して、コード内でトークンを使用することもできます。トピックにサンプルコードがない場合は、そのままにしておきます。 - Descriptionパネルでは、テキスト
(enter snippet description here)を、スニペットについて希望する説明に置き換えます。 - 新しいカスタムスニペットを保存するには、その入力フィールドから移動するだけでよいです。SenseTalkブラウザはスニペットを自動的に保存します。保存したら、SenseTalkブラウザで提供されている他のトピックと同様に、カスタムスニペットとそのサンプルコードを再利用することができます。
CustomSnippets.rtfとSuiteSnippets.rtfファイル
SenseTalkブラウザは�、作成したUser SnippetsをCustomSnippets.rtfという名前のファイルに、Suite SnippetsをSuiteSnippets.rtfという名前のファイルに保存します。スニペットファイルの場所に関する情報は以下の通りです。
ファイルの場所
CustomSnippets.rtfファイルは、あなたのユーザーアカウント、またはマシンにログインしてEggplant Functionalを実行したユーザーアカウントに固有のものです。ファイルの場所は、操作システムによって異なります。
- MacとLinux: ~/Library/Eggplant/
- Windows: C:\Users\
user_name\AppData\Roaming\EggPlant\
SuiteSnippets.rtfファイルは、あなたのスイートに固有のもので、それが作成されたスイートと同じフォルダに保存されます。