SenseTalkブラウザ
SenseTalkブラウザは、SenseTalkプログラミング言語のクイックリファレンスツールです。Eggplant FunctionalのScript Editorに組み込まれており、スクリプト作成中に簡単に使用することができます。SenseTalkブラウザは言語に関する情報だけでなく、サンプルコードの構文やテンプレートも提供し、それらを直接スクリプトに挿入して使用することができます。また、自分で書いたSenseTalkコードのトピックを追加し、提供されたトピックと同様にSenseTalkブラウザで使用することもできます。
SenseTalkブラウザのペイン
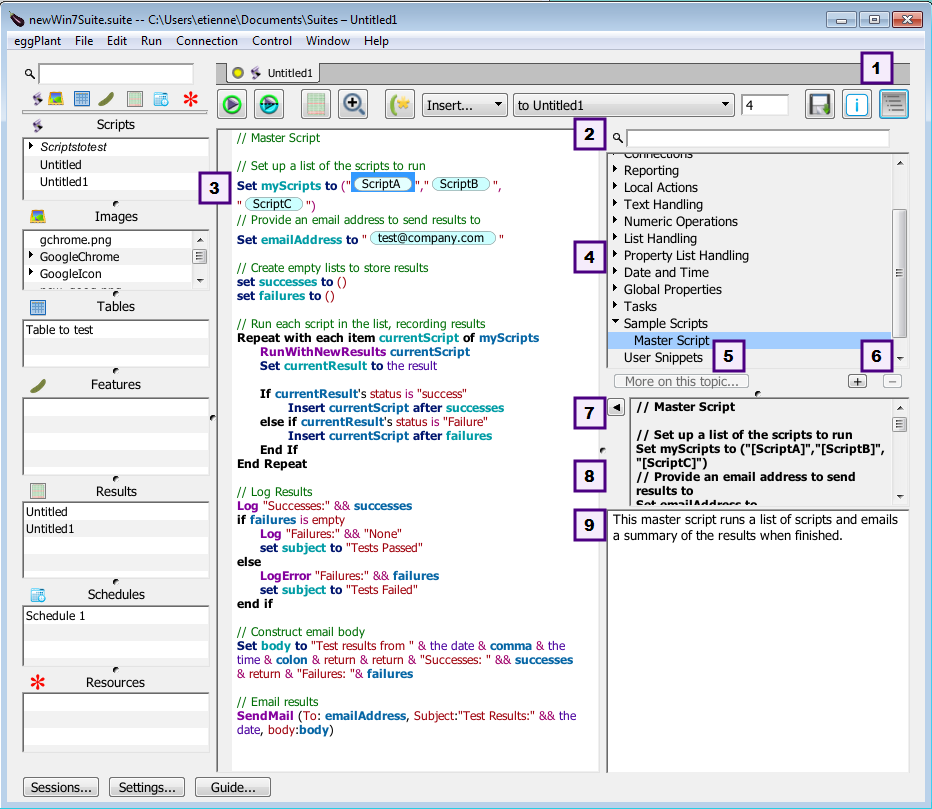
SenseTalk Browserは、有効化されている場合、Script Editorウィンドウの右側のペインで構成されます。以下の画面はSenseTalkインターフェースを示しています。画面上の数字はその下の説明に対応しています。スクリプトエディタについての詳しい情報は、スクリプトエディタを参照してください。
 PrimaryScriptトピックが選択されたSenseTalkブラウザ
PrimaryScriptトピックが選択されたSenseTalkブラウザ
1. SenseTalkブラウザボタン
The SenseTalk Browser button: このボタンはスクリプトエディタのツールバーにあり、SenseTalkブラウザを表示または非表示にするトグルです。
2. 検索バー
Search bar: このバーはSenseTalkブラウザの上部にあり、トピックの検索を可能にします。
3. SenseTalkサンプルコード
このコードは、SenseTalk ブラウザから挿入したサンプル コードがスクリプト内でどのように表示されるかを示しています。
4. トピックペイン
5. このトピックの詳細
このボタンをクリックすると、Web ブラウザが開き、Eggplant Functional 製品ドキュメント内の選択したトピックのページが表示されます。
6. Plus (+)/Minus (-)
これらのボタンは、SenseTalk ブラウザでカスタム トピックを追加または削除します。
7. テンプレート/スニペットをスクリプトに挿入
この左向きの矢印ボタンは、選択したトピックのサンプル コードを開いているスクリプトに挿入します。
8. シンタックスバー
このバーには、選択したトピックのサンプル SenseTalk コード構文またはテンプレートが表示されます。
9.[説明] ペイン
SenseTalk ブラウザのこの下部ペインには、選択したトピックの説明が表示されます。
SenseTalkブラウザの使用方法
SenseTalk ブラウザを使用すると、コマンド、制御構造など、SenseTalk プログラミング言語に関連するトピックを検索したり表示したりできます。SenseTalk ブラウザとその機能の使用方法については、以下を参照してください。
SenseTalkブラウザの開き方
スクリプト エディターを開くと、デフォルトで SenseTalk ブラウザー が表示されます。スクリプト エディターのツールバーにある SenseTalk ブラウザー ボタンをクリックすると、SenseTalk ブラウザーを非表示にできます。このボタンは、SenseTalk ブラウザーの表示と非表示を切り替えるボタンです。
情報の検索
SenseTalk ブラウザに表示される最上位のペインは、トピック ペイン と呼ばれます。トピック ペインに表示される最上位のリストは、SUT の相互作用、値の割り当て、制御構造、接続、レポートなどのトピック カテゴリで構成されています。必要な情報を見つけるには、提供されているトピックを参照するか、検索機能を使用します。カテゴリまたはトピックを選択すると、その説明が 説明 ペインに表示されます。トピックにサンプルの SenseTalk コード構文またはテンプレートが含まれている場合は、そのサンプルが 構文 バーに表示されます。
トピックの閲覧
Topic paneを使用して、提供されているトピックを見てみましょう。
- Topicペインのカテゴリーリストをスクロールします。
- カテゴリーを展開して、その下の関連トピックを表示します。
- トピックを表示するには、Topic paneでそれを選択するだけです。
検索の使用
SenseTalk ブラウザには、トピック ペインの上に検索バーも用意されており、これを使用して SenseTalk ブラウザで情報を検索できます。検索条件に一致するトピックは、トピック ペインに表示されます。トピックのタイトルまたはコンテンツで検索をフィルタリングできます。また、検索を単語の先頭のみに限定することもできます。検索は入力時に実行されるため、検索語の入力が完了する前に結果が見つかる場合があります。
サンプルコードとテンプレートの挿入
一部のトピックでは、SenseTalk ブラウザにサンプルの SenseTalk コード構文またはテンプレートが用意されており、これをスクリプトに直接挿入して変更し、そこで使用することができます。
サンプルコードやテンプレートを挿入するには、次の手順を実行します。
- スクリプトでサンプルコードを挿入する箇所にカーソルを置きます。
- 次のいずれかの方法でサンプルを挿入します。
- サンプルコードやテンプレートが欲しいトピックをダブルクリックするか、
- サンプルが欲しいトピックを選択し、Insert template/snippet into scriptボタンをクリックします。
サンプルコードの編集
サンプルの SenseTalk コードまたはテンプレートをスクリプトに挿入した後、スクリプトに合わせて編集する必要があります。SenseTalk ブラウザのサンプルの中には、角括弧で囲まれたプレースホルダーが含まれているものがあります。これらのプレースホルダーをスクリプトに挿入すると、以下に示すようにトークンとして挿入されます。
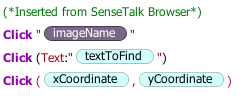
 SenseTalkブラウザからスクリプトに挿入されたClickコマンドのサンプルとトークン
SenseTalkブラウザからスクリプトに挿入されたClickコマンドのサンプルとトークン
トークン
さまざまなタイプのトークンとその使用方法の説明は以下の通りです。
テキスト トークン: テキスト トークンは角括弧で囲まれます。たとえば、マウス イベント クリック [text] コマンドのサンプル コードは次のとおりです: Click (Text:"[textToFind]")。スクリプトにテキスト トークンを挿入したら、トークン [textToFind] をスクリプトで検索するテキストに置き換えます。一部のコード サンプルには、同様の形式で座標が含まれています。たとえば、Click ([xCoordinate],[yCoordinate]) です。これらの座標もテキスト トークンです。位置を指定するには、これらを x 座標と y 座標に置き換えます。
イメージ トークン: イメージ トークンは角括弧で囲まれ、先頭に @ 記号が付きます。たとえば、マウス イベント クリック [image] コマンドのサンプル コードは次のとおりです: Click "[@imageName]"。イメージ トークンをスクリプトに挿入したら、その上にカーソルを移動すると、現在のスイート内のすべてのイメージの一覧が表示されます。次に、必要なイメージを選択します。選�択したイメージの名前がトークンに表示されます。
ステートメント トークン: ステートメント トークンは角括弧で囲まれ、先頭にドル記号 ($) が付きます。たとえば、レポート テスト ケースのサンプル コードを以下に示します。ステートメント トークンを挿入したら、[$statementsToTest] をスクリプトでテストするステートメントに置き換えます。スクリプト内の既存のステートメントを選択してから、ステートメント トークンを含むサンプルを挿入することもできます。この場合、トークンの代わりに選択したテキストが自動的に挿入されます。
BeginTestCase [testCaseName]
[$statementsToTest]
EndTestCase [testCaseName]
ペアトークン: スニペットにトークンが複数回出現する場合、1 回出現したトークンの値を指定すると、Eggplant Functional はそのトークンのすべての出現を同時に入力します。たとえば、前の例にはテキスト トークン [testCaseName] が 2 回出現しています。1 回出現したトークンをテキストに置き換えると、Eggplant Functional は 2 回目出現したトークンを同じテキストに自動的に置き換えます。
ユーザーやスイートのスニペットの利用
SenseTalk ブラウザでは、独自のトピックやサンプル SenseTalk コードを追加できます。これらは スニペット と呼ばれます。追加したら、提供されているトピックと同様に使用できます。ユーザー スニペット は、ユーザー アカウント、またはマシンにログインして Eggplant Functional を実行するために使用したユーザー アカウントに固有のものです。スイート スニペット は、作成されたスイートと同じフォルダに保存され、スイートで作業しているすべてのユーザーがアクセスできます。
注意:ユーザースニペットは以前はカスタムスニペットと呼ばれていました。
追加したスニペットは、TopicパネルのUser SnippetsまたはSuite Snippetsの下に表示されます。
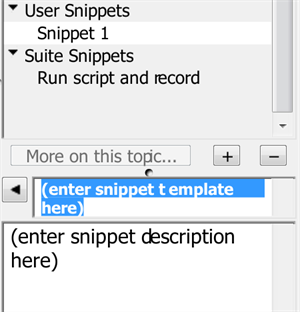
 新しいUser Snippetを持つSenseTalk Browser
新しいUser Snippetを持つSenseTalk Browser
SenseTalkブラウザにカスタムスニペットを追加するには、以下の手順を実行します:
- Topicパネルの下の**+ボタンをクリックします。これにより、上記の画面でSnippet 1と表示されるトピックが、TopicパネルのUser SnippetsまたはSuite Snippetsの下に挿入されます。また、SyntaxバーとDescriptionパネルが編集可能になります。既存のカスタムスニペットがあり、それらの下にサブトピックを作成したい場合は、サブトピックを作成したいカスタムスニペットを選択し、その後で+**をクリックします。
- Topicパネルで、挿入されたスニペットの名前を、希望するトピック名に変更します。
- Syntaxバーでは、サンプルコードを提供したい場合は、テキスト
(enter snippet template here)を、SenseTalkコードまたはテンプレートの構文に置き換えます。また、上記で説明した構文を使用して、コード内でトークンを使用することもできます。トピックにサンプルコードがない場合は、そのままにしておきます。 - Descriptionパネルでは、テキスト
(enter snippet description here)を、スニペットについて希望する説明に置き換えます。 - 新しいカス�タムスニペットを保存するには、その入力フィールドから移動するだけでよいです。SenseTalkブラウザはスニペットを自動的に保存します。保存したら、SenseTalkブラウザで提供されている他のトピックと同様に、カスタムスニペットとそのサンプルコードを再利用することができます。
CustomSnippets.rtfとSuiteSnippets.rtfファイル
SenseTalkブラウザは、作成したUser SnippetsをCustomSnippets.rtfという名前のファイルに、Suite Snippets</0>を<code>SuiteSnippets.rtfという名前のファイルに保存します。スニペットファイルの場所に関する情報は以下の通りです。
ファイルの場所
CustomSnippets.rtfファイルは、あなたのユーザーアカウント、またはマシンにログインしてEggplant Functionalを実行したユーザーアカウントに固有のものです。ファイルの場所は、操作システムによって異なります。
- MacとLinux: ~/Library/Eggplant/
- Windows: C:\Users\
user_name\AppData\Roaming\EggPlant\
SuiteSnippets.rtfファイルは、あなたのスイートに固有のもので、それが作成されたスイートと同じフォルダに保存されます。