Framework Setup
Framework Principles
Following the Testcase walkthroughs, we should be in a position to begin consolidating the test pack into reoccurring test steps and bespoke functionality. This is not to say, all eventualities should be catered for, however having a structured understanding of the AUT and Test Pack allows easier development of the automation project.
Suite Hierarchy
EPF Script Hierarchy Definitions
- Config: Contains all the properties of this framework (i.e. SUTs, Search Rectangles and Data entry offsets, etc)
- Common: Generic functions to automate a particular platform
- Custom: Specific functions created using core functions or bespoke functions to automate the specific project
- DAI Wrappers: When using a DAI model framework - Maintainable relationship between DAI and the framework (See Model Based TestCases)
- Test: When frameworks outside of DAI – Container for Script Based Testing (See Script Based TestCases)
Config Script
The Config script contains all parameters and configuration data that is to be used within the other scripts. This is to avoid hardcoding values in the test scripts.
This Config script introduces the mindset of isolating static content into a single and referenceable area.
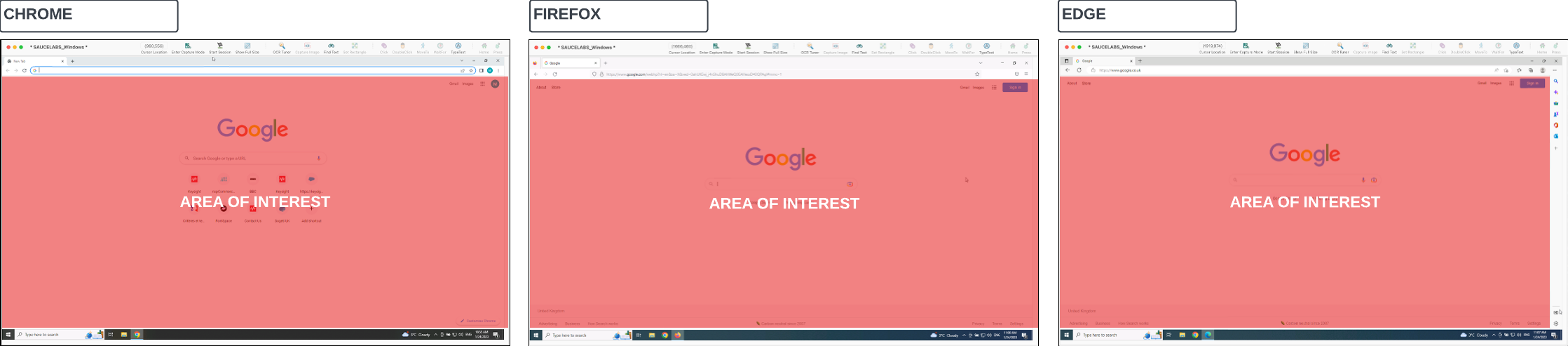
In the example below, we want to expand the testcase to work on multiple browsers. Referring back to our OCR Best Practice, of reducing the search space, we need to ensure each browser size is catered for, to optimise the OCR search.
As we can see, while subtle, each browser has different sized areas where the rendered content is displayed:

Below in the 'browsers' section of the config script, is each area translated into coordinates for 1920 x 1080 resolution.
(**
Config - Configuration Parameters to be used in other scripts
@Version 1.0 01/11/2022
@ChangeReason Creation
**)
return {
browsers:{
chrome:(0,70,1920,1040),
firefox:(0,113,1920,1040),
edge:(0,73,1920,1040)
},
dataEntry:{
textBoxOffset:[0,25],
checkBoxOffset:[-20,0],
DropBoxOffset:[0,80],
}
}
To simply get these areas, use the capture screen in Eggplant Functional, create the capture box and use Control+c and paste into the snippet window.
The functions will then reference the configuration parameters (Offsets, SearchRectangles etc) as shown in the following examples:
to AppSwitcher varlogos:logos,app
set global app to app
typetext altkey, tabkey
assert that ImageFound(10,image:varlogos,searchRectangle:(config().browsers.(global browser)))
end AppSwitcher
to checkBox label, offset:(config().dataEntry.checkBoxOffset)
click the CenterLeft of scrollTo(label) + offset
wait 0.5
end checkBox
Common Script
The Common script contains all the reusable functions (handlers) that are to be used in the test scripts. These functions are parameterised to make them as modular and reusable as possible.
Scripting in this way increases efficiency and decreases the amount of separate similar functions that would be needed.
to textEntry label,input
doubleclick CenterLeft of scrollTo(label) + (200,0)
wait 0.5
typetext controlkey,"a"
wait 0.4
typetext input,escapeKey
wait 0.3
end textEntry
to closeBrowser
typetext controlkey,shiftkey,"w"
wait 2
end closeBrowser
to closeTab expectation
typetext controlkey,"w"
if expectation is not empty
navigate(),(expectation)
end if
end closeTab
Calling these functions will be done by the following:
common.textEntry "Timer Name", name
Custom Scripts
Custom scripts primarily use the functions in the common script where possible, but may also include customised code/functionality which will not be used again in any other function, for example, in complex scenarios.
Depending on the project complexity, this can be a single 'Custom' script which contains handlers, or a 'Custom' folder containing many scripts.

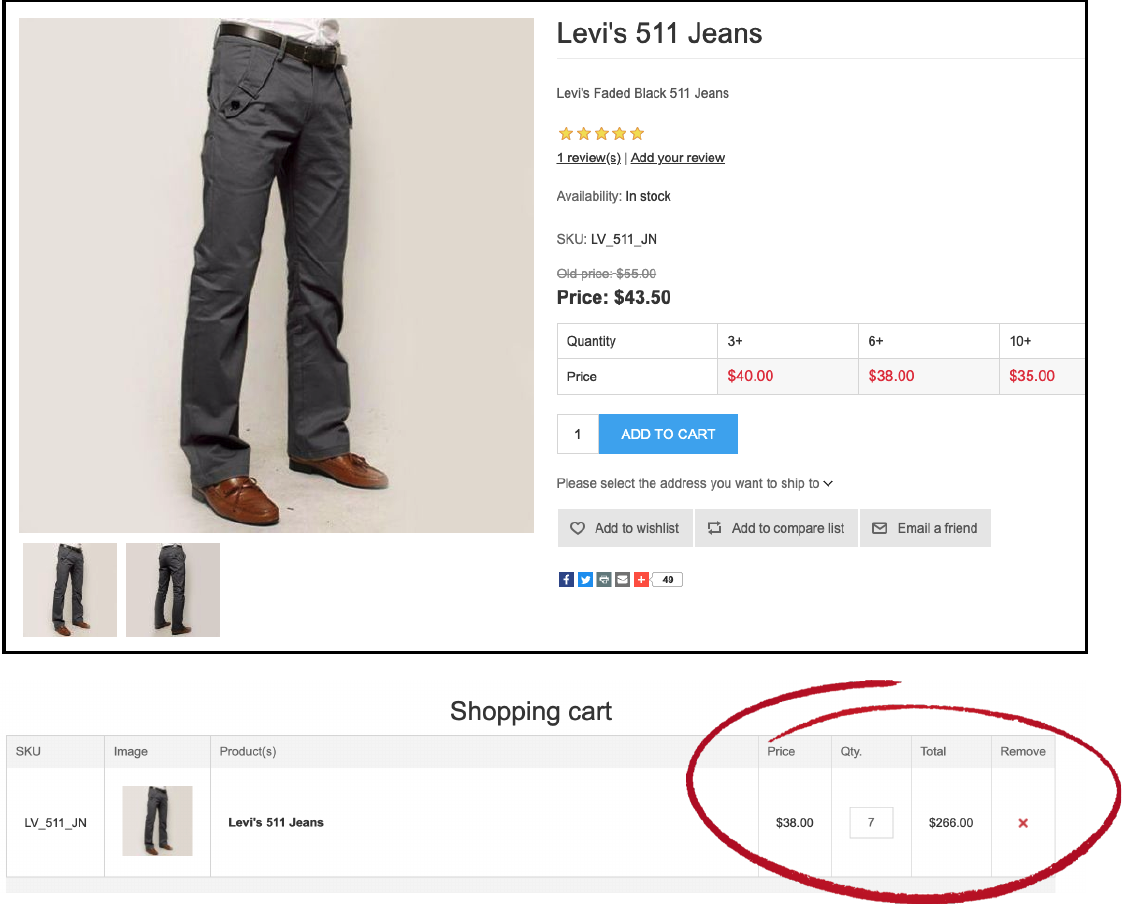
The product page above shows that the price of the item changes if bought in bigger quantities, therefore to validate this in Eggplant, a bespoke function is needed, for example
to calculateQuantityPrice originalPrice, purchaseQuantity
// Set search rectangle to find correct price based on quantity
if purchaseQuantity ...
... is greater than 9 then
set quantityBracket to "tenPlus"
... is greater than 5 then
set quantityBracket to "sixPlus"
... greater than 2 then
set quantityBracket to "threePlus"
// if the quantity is less than 3, then use normal calculation
else
put (originalPrice * purchaseQuantity) into totalPrice
return totalPrice
end If
// read in price for the specific quantity bracket
// calculate the total price and return it
common.readValue (config().Quantity.(quantityBracket))
put (the result * purchaseQuantity) into totalPrice
return totalPrice
end calculateQuantityPrice
Download The Framework Helper Suite - This Eggplant Suite contains the Common and Config scripts described above to help get you started