Model Based Approach
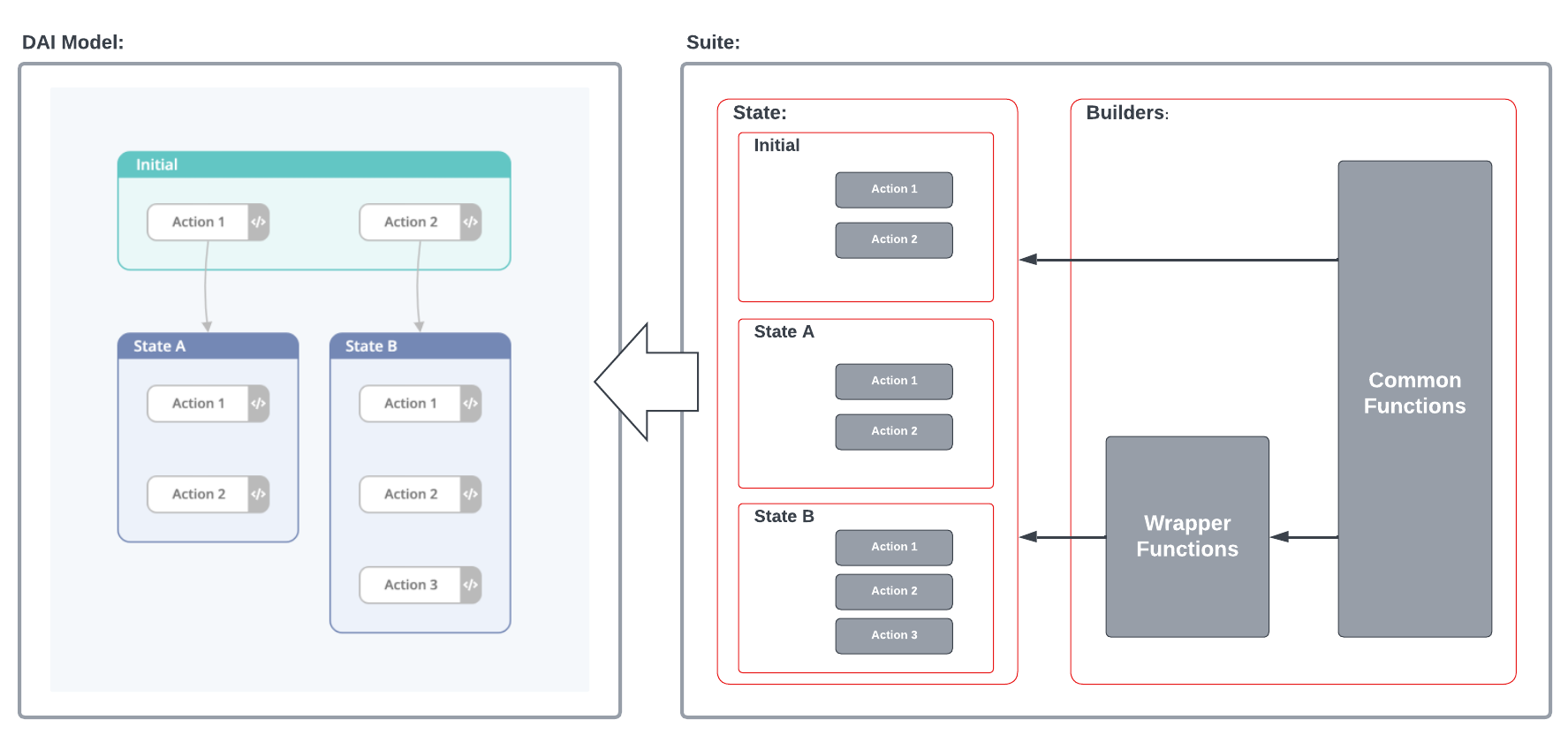
The suite structure of the model based approach, still utilises the Common and Wrapper Function folders. However, we create a 1:1 relationship between the State with a folder in the suite, and handlers to reflect the Actions in a model.

States
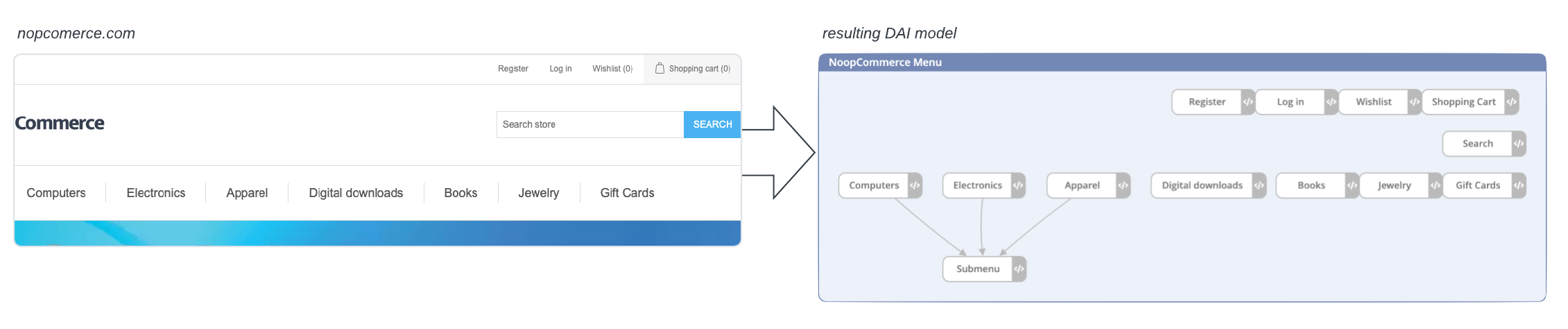
In general, a state within a model constitutes a page within the application but this doesn’t have to be the case. It can be used to group sets of actions that share a relationship and are only interacted with when the application enters the corresponding state.

To understand the different types of states that exist within a Model, use the following link.
This state ensures the completion of an execution. To avoid an infinite execution, ensure every model has an Exit State.
Actions
Actions should be tangible things that the user can do to interact with the AUT. This includes things like clicking buttons, typing into fields etc. They should be representative of what a user of the application can do given the application is in a given state.
Remember: Your model should be a realistic representation of your application in terms of layout and logic. It is useful to ask ‘does this make sense?’ and ‘Is this a valid action?’ at each stage when building your model.
For a detailed breakdown of types of Actions, please refer to this link.
Where possible, keep actions tangible and separate
Ideally, only add actions that correspond to a realistic action that a user can perform in the system. Things like checks and assertions should be done with snippets. This is not a hard and fast rule. For example, on a page that provides Read Only information it may be valid for a user to ‘read and check the details’. This could constitute an action.
Avoid actions that group sets of distinct actions together
While it may seem simple to have one action called ‘Delete’ which may include a snippet that opens a menu, selects delete, clicks confirm, checks its deleted… etc this is actually very confusing in the context of the model and, from a programming perspective, is actually very complicated.
These are all separate tangible actions and should be created as such. Grouping actions together using snippets removes flexibility and leads to actions that only work in specific contexts or lead to confusing state transitions.
Conditional transitions between actions
Multiple connections can be made from an action to another state or sequent action. These transitions can have conditions applied so they are only selected under the correct circumstances. This is a useful feature to represent transitions that depend on certain circumstances, for example, a successful action that leads to a state transition and an unsuccessful action that causes the application to display an error message in the current State.
Sub-Models
When automating a large or complex application, Sub-Models can be used as a way to break down the model into smaller structured areas of functionality, which makes them easier to use and maintain.
Sub-Models can be developed and run in isolation, which allows the ability to independently test functional areas of the application and, where required, incrementally phase in new functionality of the application to test.
The decision criteria can be simply be broken down to:
- The number of journey based testcases (not data driven) that are required to test this separate functional area
- The number of states and actions required, can themselves be considered their own model.
Examples of this being the Register page of the NopCommerce website, a payments flow of a banking app or checkout on a e-commerce app / website.
For a detailed breakdown of Sub-Models, please refer to this link.
Variables
- Global - affects the overall state of the application and model.
- State - a Value used between multiple actions within a state.
- Local - data passed to snippets within the action.
Passing Variables from DAI to EPF
To avoid circular dependencies between DAI and EPF, the rule of thumb is to only pass variables to EPF if:
- The variable effects the state of the Automation i.e. passing a browser name to a launchBrowser function or perhaps Login Details for different role types.
- The variable effects the model journey.
Passing Variables from EPF to DAI
- In the cases that a variable will affect the journey or state of the model would be the only reason to return data back to DAI. i.e. a login state or boolean type condition that will alter the route the journey would take.
For a detailed breakdown of DAI Variables, please refer to this link.