Creating a Custom Keyword-Driven Framework
When discussing types of software testing methodology, either manual or automated, keyword-driven testing with external data files is a viable option. This document goes through what it is, why one would want to use this architecture, and how to do so with Eggplant Functional. Note that Eggplant Functional also has built-in keyword driven framework using Tables.
What Is Keyword-Driven Testing?
Keyword-driven testing is a testing framework that allows for the development of functional test scripts to be separate from the creation of test cases or work flow. Keywords or action words representing a particular functionality being tested are employed in an external data table along with arguments for each keyword (the data). This is similar to data driven testing, but rather than feeding in pure data, keywords and the corresponding data are fed into the test execution driver together.
Advantages of Keyword-Driven Testing
Although Eggplant Functional test scripts are inherently easy to read and understand, there may be a need to have external control of test cases with no visibility into the functional scripts within the automation tool. This provides for more control over the test scripts (not as many people working in the development process), ease of reuse across teams depending on the testing requirements, and provides for simple data tables that are easily updated.
Using an external data file to outline your test case gives the tester the ability to preserve a manual test or incorporate manual tests into parts of the automated testing. Since the external file is created in a way that a manual tester can follow, it can be used for either manual, automated or a combination of the two types of testing (see below for an example of combining the two).
Another advantage is that the testing can grow as development continues. If only two functions are available at the beginning of development, then these can be tested. As functions continue to be added, supporting scripts can be created in Eggplant Functional as keyword line items are added to the external control file.
Step by Step: Creating a Keyword-Driven Test
When testing a retail application, there might be many stand alone activities representing some type of functionality of the application, such as Navigate_To_Website, Register, Search, AddToBasket, Close_Browser, etc. If the scripts are set up in a way that all functions can be performed independently of the others, then many, many test cases can be created using an external keyword data file.
-
Create a text file containing keywords and data for your test case.
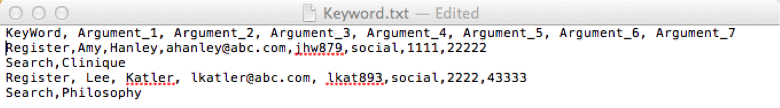
Working backward from the requirements of the QA team can be beneficial and an advantage of this approach. In this web retail example, the external data file contains a first title row and then subsequent keywords and accompanying data. For our first example, it might look like this (the matching Eggplant Functional scripts do not necessarily need to be created yet):

-
Create supporting keyword scripts in Eggplant Functional.
This is just like creating any other Eggplant Functional script with a requirement that the script name matches the keyword exactly. For the above example, the only scripts needed are one called “Register”, and one called “Search”.
-
Bring it all together with a primary script.
The primary script is what will load in all of the keywords and data from the external keyword file. The script will then cycle through the lines of keywords and data and execute each script associated with the keyword in the order in which they are listed in the external file. Primary scripts for keyword driven testing will look very similar and all will require the key elements of executing setup actions, loading in the data, cycling through the keywords, and returning the system under test (SUT) to its original state.
The primary script might look like this:
// Starting state: Win7, no windows open
Navigate_to_Sephora -- Call a script to navigate to the website
// Load variable with keyword data file
put file "Path/To/File/DataFile.txt" into datafile
Delete line 1 of datafile -- Delete the title row
// Runs the actions and data outlined in the external data file
repeat with each line x of datafile
put x into global myline
put item 1 of global myline into Keyword
runwithnewresults(Keyword)
end repeat
Close_Browser -- Runs a script to close the browser window
// Ending state: Win7, no windows open -
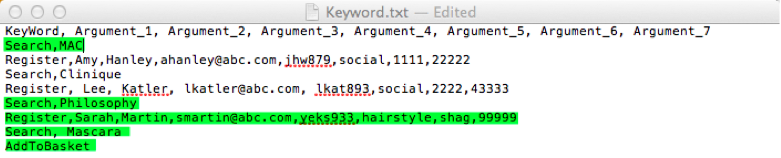
As product development continues, add keywords to your test case along with supporting Eggplant Functional scripts. For instance, below is the keyword data file with an additional activity (“AddToBasket”) as well as additional search events and a register event added:

-
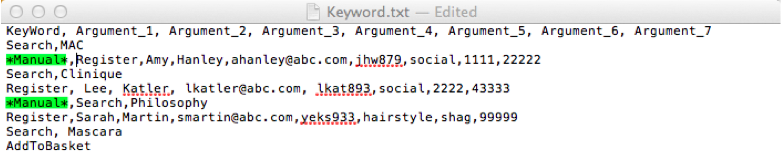
In order to combine both automated testing and manual testing using this approach, a flag will need to be added to the manual test line items in the external data file. Here is an external data file with manual spot checking added in:

In addition, handling of this must be added to the primary script as well. The below lines of code can be added as part of a conditional statement:
if Keyword is "*Manual*" --Code added for integrating manual testing
answer "Click Continue when Manual Test Complete" with "Continue"
The full script will look like this:
// Starting state: Win7, no windows open
Navigate_to_Sephora
-- Call a script to navigate to the website
put file "Path/To/File/DataFile.txt" into datafile
Delete line 1 of datafile
-- Delete the title row
// Runs the actions and data outlined in the external data file
repeat with each line x of datafile
put x into global myline
put item 1 of global myline into Keyword
if Keyword is "*Manual*"
-- Code added for integrating manual testing
answer "Click Continue when Manual Test Complete" with "Continue"
else
runwithnewresults(Keyword)
end if
end repeat
Close_Browser
-- Runs a script to close the browser window
// Ending state: Win7, no windows open