Script Editor(スクリプトエディタ)
Organization in Eggplant Functional
The following video describes organizational features in Eggplant Functional, including those related specifically to scripts and their component parts.
The Scripts Pane
The Suite window's Scripts pane on the left sidebar shows all of the scripts in the suite, and can include scripts in attached helper suites. Scripts(スクリプト)ペインでスクリプトを選択する場合、Suite(スイート)ウィンドウのメインペインは、Script Editor(スクリプトエディタ)タブを(仮のタブでの)プレビューモードで表示される選択したスクリプトで開きます。 それをクリックして動かすと、タブも消えます。 スクリプトがプレビューモードであれば、Script Editor(スクリプトエディタ)は灰色で表示されます。
When you add helper suites on the Settings tab, their scripts are shown by default in the Scripts pane. Helper suites and their scripts display in italic type in the scripts list. To turn off display of helper suites scripts, right-click within the Scripts pane, then select Show Helper Suites Scripts. On Mac, you can also click the gear icon at the top of the pane, then select the menu item from the drop-down list. If you open a script from a helper suite, it opens in a new Suite window. If you view a script from a helper suite in preview more, however, it opens in the current suite.
The Eggplant Functional Scripts Pane in the Suite Window
Scripts(スクリプト)ペイン(またはリストの特定のスクリプト)内で右クリックすると、実行できるアクションのリストが表示されます。 On Mac, you can also click the gear icon at the top of the pane to view the actions list. オプションには以下が含まれます。
- New Script(新しいスクリプト):スクリプトリストに新しい、タイトルの無いスクリプトを作成し、新しいScript Editor(スクリプトエディタ)タブを開きます。 ファイルメニューから新しいスクリプトを選択する事もできます。
- Run(実行):選択したスクリプトを実行します。 Script Editor(スクリプトエディタ)ツールバーのRun(実行)ボタンをクリックしてもできます。
- Debug(デバッグ):デバッグモードで選択したスクリプトを実行します。
- Open(開く):スクリプトをプレビューモードから開いて、編集のために常在のScript Editor(スクリプトエディタ)タブに入ります。 スクリプト名をダブルクリックしてもオープンできます。またはスクリプトがプレビューモードで表示されている場合にScript Editor(スクリプトエディタ)内でクリックする事もできます。
- Reveal In Explorer/Finder: Opens a Windows Explorer or Mac Finder window and shows the location of the current script.
- Rename(リネーム):現在のスクリプトの名前を変更します。
- Delete(削除):選択したスクリプトを削除します。 一度に複数のスクリプトを選択して削除する事ができます。 削除したスクリプトに関連する全Script Editor(スクリプトエディタ)タブは閉じます。
- New Folder: Creates a new folder, which you can use for organizing scripts. When you create a new folder, the name will be highlighted so that you can rename it to fit your needs. If you have a folder selected when you select the New Folder option,the new folder is created inside the original folder. See the note below about referencing scripts in folders.
- Show Folders First: Select this option if you want folders to appear first in the list before items that are not inside folders.
- Show Table Actions: Turns on the color indicator in the Scripts list so that any scripts that are enabled as table actions are shown in blue.
- Show Helper Suites Scripts: This option is selected by default when you attach helper suites on the Settings tab. Helper suites scripts are shown inside a folder for the helper suite, and both the folder and the script names display in italics in the list.
- Sort by: This section lets you sort the scripts list by Name, Modified Date, Last Run Date, or Status.
- Source Control: These options let you work with content if your suite is under source control management (SCM). For information about using the Commit, Discard Changes, and Update functions, see Working with Suites Under SCM.
Referencing Scripts in Folders
When you want to call a script from within another script, typically all you need to do is include the name of the script you're calling. For example, a line of code such as
helper1
would call a script named helper1 that was in the same suite as the calling script.
If you use folders to organize your scripts, you need to use the full path, including the folder name, to reference those scripts when you call them from other scripts, and you need to use the Run command with the path enclosed in quotes. For example, if a script is in the same suite but in a folder, the SenseTalk line might look like this:
Run "Folder1/Helper1"
If the script you're calling is in a helper suite, the full path includes the file system path, which might look like this:
Run "Y:/Documents/ePFSuites/gherkin.suite/Scripts/CalcTesting2"
For additional information about calling scripts in your code, see Calling Scripts from Other Scripts.
Searching Your Existing Scripts
スイート内の特定のスクリプトを検索するには、Scripts(スクリプト)リストの上にある検索フィールドでスクリプト名またはスクリプトテキストの一部をタイプします。 (Note: This search function searches all the panes in the left sidebar simultaneously.) To set a search filter, click the magnifying glass beside the Search field and choose Search All, Search Names, or Search Contents from the drop-down list.
For complete information about using the search and replace function in the Suite window, see Using the Search Filter.
Script Editor(スクリプトエディタ)ツールバー
Script Editor(スクリプトエディタ)の最上部に沿って、ボタン付きツールバーがあるのでそれでスクリプトを実行し、スクリプトの作成に役立つその他の管理を行います。

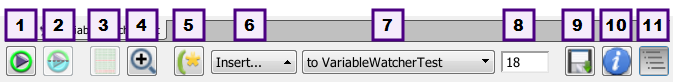
Script Editor(スクリプトエディタ)ツールバー
ツールバーで利用できるファンクションを以下に示します。
- Run Script(スクリプトの実行):このボタンを使ってスクリプトを実行します。 スクリプト実行中にRun Script(スクリプトの実行)ボタンがAbort Script(スクリプトの中止)に変わります。
While a script is running (and not paused), you cannot perform any manual actions in the Viewer window or open and close VNC connections.
To run a script in debug mode, Alt-click (Option-click on Mac) the Run Script button. Debug mode loads the script for execution and immediately pauses it so that you can step through line by line to closely follow its execution.)
Dynamic Breakpoints
Dynamic breakpoints are markers that cause a script to pause for debugging at designated points.
To set a dynamic breakpoint in the Script Editor, click in the narrow column to the left of the script. 行の次に黒い三角形が現れ、ブレークポイントを表します。
To change or remove a breakpoint, drag the triangle to another line in the script or out of the script entirely.
- Run Selection(選択実行)このボタンで、スクリプトの選択した部分だけを実行します。 この選択はコードのライン全体を含める必要はありませんが、構文として完全で実行できなければなりません。 (例えば、if文ブロックの最初の部分を選択するなら、end ifステートメントまでの全文を選択しなければなりません。)
To run the selection in debug mode, Alt-click (Option-click on Mac) the Run Selection button. デバッグモードで選択部分を実行するためにロードして即座に停止し、ライン単位でステップ実行して、実行を緻密に追跡する事ができます。
Note: When you run a selection, results are not generated in the Results pane of the Suite window. - Show Results(結果の表示):このボタンをクリックして、このスクリプト用のResults(結果)ペインに移動します。
- Show Resource(リソースの表示):このボタンを使ってスクリプトで参照される画像またはスクリプトのソースを表示します。 画像名を選択してShow Resource(リソース表示)ボタンをクリックすると、画像は新しいImage Viewer(画像ビューア)タブで開きます。 スクリプト名を選択してShow Resource(リソース表示)ボタンをクリックすると、スクリプトは新しいScript Editor(スクリプトエディタ)タブで開きます。Note: You can also show a resource by Alt-clicking (Option-clicking on Mac) a script or image name.
- Comment(コメント):このボタンを使ってスクリプトにコメントを挿入します。 このボタンでスクリプトの現在のカーソルの位置に空のコメントを挿入します。 Comment text is not compiled as part of the script, and will look like the code shown below:
(*Comment*)
You can also comment out a portion of existing code by using the Comment button while a portion of text in a script is selected.
Tip: Because comments are not compiled with the rest of the script, you can use the Comment button to temporarily disable parts of a script.When you select comment text, this button changes to Uncomment. You can uncomment a previously commented portion of your script by selecting it and clicking the button. The selected text is then treated as a regular part of the script.
- Insert(挿入):このドロップダウンリストは、スクリプトに挿入できる通常のコマンドとファンクションを含みます。 画像ベースの項目をこのメニューから選んだ場合、Open File(ファイルを開く)ダイアログボックスで以前にキャプチャした画像を、選択したコマンドやファンクション用のパラメータとして選択する事ができます。 Add Image(画像の追加)を選択すれば、新しいコマンドやファンクションを使わずに画像をスクリプトに挿入する事ができます。
The Find Text menu item opens the Find Text panel so that you can create an image based on text attributes.
Tip: On Mac, Shift-clicking the Insert drop-down list lets you use any of the commands there with an OCR Find Text search. - Handler(ハンドラ):このドロップダウンリストは、スクリプト自身を含む、現在のスクリプトで定義される全ハンドラを含みます。 リストからハンドラを選択して、スクリプト内の定義にジャンプする事ができます。
- Line Jump(ラインジャンプ):このフィールドでは、行番号を入力してReturnを押して、スクリプトの該当する行にジャンプする事ができます。注意:Handler(ハンドラ)ドロップダウンリストでハンドラを選択していれば、Line Jump(ラインジャンプ)フィールドに入力した行番号がそのハンドラだけに適用されます。
- Save(保存):Save(保存)ボタンは現在のスクリプトを保存します。 スクリプトが変更を保存していない場合は、Script Editor(スクリプトエディタ)タブの左上隅の「閉じる」ボタンに黄色いドットが表示されます。スクリプトを保存した時にドットは消えます。
- Info(情報):このボタンはInfo(情報)ペインとして知られるツールバーの一部を切り替えます。 Info(情報)ペインは現在のスクリプトの追加情報を含みます。これとTable Action(表アクション)ペインで、表のアクションとしてできるだけ多くのスクリプトを定義できるようにします。 詳しい情報については、以下のInfo(情報)ペインを参照してください
- SenseTalkブラウザこのボタンはSenseTalkブラウザの表示と非表示を切り替えます。 Script Editor(スクリプトエディタ)がオープンしている時にはデフォルトで表示します。 詳細については、The SenseTalkブラウザを参照してください。Note: By default, Eggplant Functional automatically saves scripts when you run them. You can change this behavior in Script Editor preferences.
For more detailed information about creating scripts and running tests, see Creating Tests with Eggplant Functional.
The Info Pane
The Info toggle button on the right side of the toolbar opens the Info pane, which contains supplemental information about the current script, and the Table Action pane.

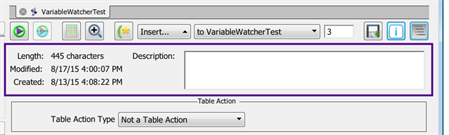
The Info Pane on the Script Editor toolbar
Info(情報)ペインの情報は以下を含みます。
- Length: The number of characters in your script.
- Modified: The date the script was last modified.
- Created: The date the script was originally created.
- Description: A text field where you can add information about the purpose of the script or other pertinent notes.
表アクションペイン
Info Pane(情報ペイン)はTable Action(表アクション)ペインをどこで検出したかも示します。 Table Action(表アクション)ペインは表のアクションとしてできるだけ多くのスクリプトを定義できるようにします。 Learn more about tables on the Tables Pane and Keyword-Driven Testing page.

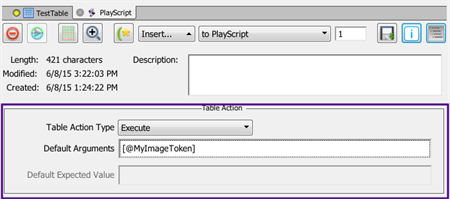
Script Editor(スクリプトエディタ)ツールバー上のInfo(情報)下のTable Action(表アクション)ペイン
このフィールドで以下のようにTable Action(表アクション)ペインを設定できます。
- Table Action Type(表アクションタイプ):このドロップダウンリストで以下のオプションを提供します。
- Not a Table Action(表アクション以外):は表には使用しないスクリプト用です。 このオプションはTable Action(表アクション)ペインの他のオプションをディスエーブルにします。 これはデフォルト設定です。
- Execute(実行):は表に値を返さないスクリプトを実行するためのものです。
- Verify(検証):は実行後の予想する結果に反する値を検証したい場合にスクリプトを実行するためのものです。
Selecting either the Execute or Verify option enables the Default Arguments field. Verify(検証)の選択はDefault Expected Value(デフォルトで期待する値)フィールドをイネーブルにもします。
- Default Arguments(デフォルト引数):はオプションのフィールドで、デフォルトの引数をスクリプトに入力する方法を提供します。 詳細情報については、Specifying Table Arguments(表の引数の指定)を参照してください。この項目はTables Pane and Keyword-Driven Testing(表ペインとキーワード駆動テスト)ページにあります。
- Actual values(実際の値):必要な特定の値をこのフィールドの引数として入力できます。
- Tokens(トークン):このフィールドにトークンを入力できます。 トークンはスイート内のテキストのリストまたは画像を提供します。 引数が画像の場合は、このフィールドに [@MyImageToken]を使用してください。 引数がテキストの場合、[MyToken]をタイプします。ここでMyImageTokenとMyTokenはトークンにアサインしたい名前です。
- Default Expected Value(デフォルトで期待される値):このフィールドにはオプションで、スクリプト結果が一致すると期待する値を入力できます。 表からスクリプトを実行する場合は、期待する値を実際の返される結果と比較して、実行が成功したかを判断します。 実際の値の代わりにこのフィールドに上で説明したトークンを使用する事もできる点に注意してください。
SenseTalkブラウザ
SenseTalkブラウザは、Script Edito(スクリプトエディタ)で作業をする場合に、SenseTalkプログラミング言語用のクイックリファレンスを提供します。 リファレンスとして使用できるだけでなく、サンプルの構文をSenseTalkブラウザからスクリプトに直接ペーストする事もできます。 自分のトピックやSenseTalkコードをSenseTalkブラウザに追加する事もできます。
The SenseTalk Browser, when it is enabled, comprises the panes on the right side of the Script Editor. 詳細については、SenseTalkブラウザを参照してください。
Resources Pane Information
The Resources pane appears in the lower left corner of the Suite window. Add any files you want to store with your suite in this pane. As a best practice, store any files referenced within a script in the Resources pane and not on the local file system. See resources pane for more information.