The Image Editor in Eggplant Functional
The Image Editor in Eggplant Functional lets you perform basic image editing tasks on image files that you've either captured or imported into your suite. Although the best practice for images is to capture images on your systems under test (SUTs) as you expect your scripts (and users) to find and interact with them, sometimes editing can improve Eggplant Functional image matching.
The Image Editor lets you alter or ignore pixels within an image. However, note that you can always return to the original file, even if you have saved changes for an edit. The functions available in the editor are as follows:
- Crop image
- Erase (or Restore) pixels
- Ignore Color
- Keep Color
Each of these features is described in detail below.
A Note on Ignored Pixels
When you use the Image Editor to erase a portion of an image, or you choose to ignore pixels based on color, that portion of the image becomes transparent. When Eggplant Functional scripts search for images, transparent sections of images are ignored—that is, image matches are based on non-transparent parts of the image only.
Be careful about removing too many pixels to the point where an image lacks sufficient context to distinguish it. For instance, if you had black text on a white background, you might be tempted to remove all the white from the image, leaving crisp black letters. However, the image matching algorithm could then find that image in a pure black field because within that black space, it could match the pattern for the black letters.
You should know what works best in your environments and for the applications you are testing. But keep in mind that sometimes less editing—or no editing—might be the better choice.
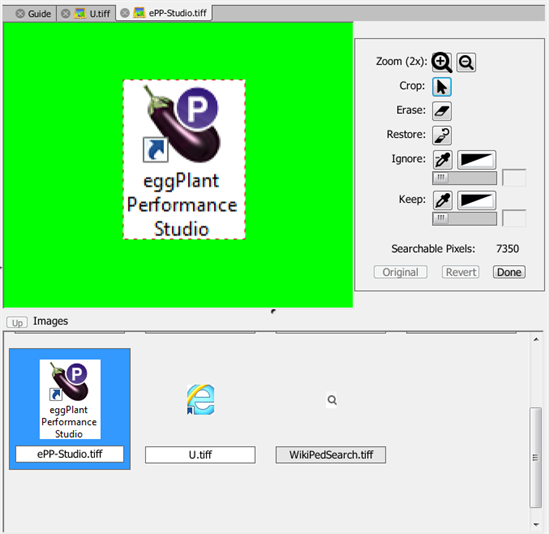
The Image Editor Interface
You access the Image Editor by clicking the Edit button when an image is displayed in the Image Well of the Image Viewer in the Suite window. The Image Viewer switches to the Image Editor for that image without opening a new tab. The image is displayed in the main editing window, and the control buttons are on the sidebar to the right.

Much like the Image Well in the Image Viewer, you can change the background color on which your image is shown by clicking in the edit window. However, because you'll be working with transparency while editing, the background color choices in the editor are bright colors instead of shades of gray. Pick a color that provides a good contrast with the colors that you plan to keep in your image.
The Image Browser remains at the bottom of the edit screen. You can use this browser to pick different images to edit while you're in the Image Editor. However, be sure to save changes before switching to a new image.
Using the Image Editor
The editing functions in the sidebar should be familiar to anyone who has done basic image editing before. What follows is a brief discussion of using these tools in Eggplant Functional.
Zoom: Use the Zoom In or Zoom Out buttons to changed the view of the image in the editor window. This is a view change only; it doesn't change the actual size of the image.
Crop: Use crop to change the margins of your image. Click the Crop button, then drag to adjust the edges of your image where you want them. The original image borders show as dashed lines, and you can drag image margins out to restore previously cropped portions of the image.
Erase: Use the Erase tool to selectively remove parts of the image. This tool can be useful if you want to remove the background from a shaped image (a circle or some unusual shape), for example, or you want to remove pieces from the middle of an image. You can use Zoom In to view the image larger and allow for fine-grained editing of the pixels.
Restore: Use the Restore to tool to return previously removed pixels to the image.
Ignore Color & Keep Color: These features let you mask a portion of the image based on your color selection. The Ignore Color feature lets you choose a color to mask out of the image. The Keep Color feature lets pick a color to keep while every other color is ignored.
Click the eyedropper button, then use the eyedropper cursor to select the color in the image. For Ignore, all the pixels that match the color you select become transparent just as if they had been erased. For Keep, the color you select remains while the rest of the pixels become transparent.
Because images typically have slight variations in color, pixel to pixel, beneath the eyedropper buttons you'll see a tolerance slider. When you use the eyedropper to select a color, the editor automatically provides a tolerance range around the pixel you clicked. You can lower the tolerance setting to select colors closer to the original pixel clicked (fewer pixels) or choose a higher tolerance value to select a wider range of similar colors (more pixels).
Next to the eyedropper button, you'll see the color picker. When you select a color with the eyedropper, the rectangle shows the color you selected. Click the rectangle to open the Colors window, which provides options for fine-grained control over color selection.
To remove a color selection, click the delete button (X) to the right of the color picker.
Searchable Pixels: This fields shows the number of pixels available to create a match for the image. If you erase or mask out sections of the image, this number will go down. The editor doesn't allow you to erase all pixels from an image.
Original: Click this button to return to the original image. When you edit an image, Eggplant Functional retains the original, unaltered image as well as the new, edited version. Use this feature to see to the original, unedited version. If you want to return to using the original version, be sure to click Save after you load the original.
Revert: Use this button to reload the most recently saved version of the file.
Save: Be sure to click Save when you're done editing an image. Clicking Save also exits the Image Editor and takes you back to the Image Viewer.